 voluntaryXchange's David Tufte has been blogging about a number of interesting mathematical techniques described in Capitalism and Arithmetic: The New Math of the 15th Century.
voluntaryXchange's David Tufte has been blogging about a number of interesting mathematical techniques described in Capitalism and Arithmetic: The New Math of the 15th Century. David's posting has inspired us to share one of our favorite techniques for multiplication, which we learned back in the 20th century as the "criss-cross" method, although it wouldn't surprise us at all to discover that it has different name!
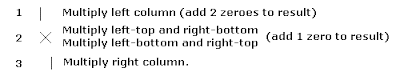
To make a long story short, it's just like the kind of multiplication we all learned back in elementary school, except that the problem is solved from left to right instead of right to left. The following sketch shows the process for finding the product of two 2-digit numbers:

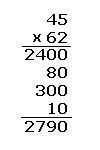
Once all the multiplication is complete, the products are added together to produce the result. Let's pick up on the example David used to illustrate "peasant multiplication," 45 times 62. First setting the problem up:

The small numbers in red by the criss-cross marks indicate the order in which the multiplications will be carried out. The arithmetic is shown below, including the final sum of the individual products, 2790:

What we like about this technique is that it enables the problem-solver to be better able to do all the math in their heads. It's true - you can amaze your friends, or at least the geeky among your friends, by using this technique at parties!
Complications arise in using this technique to multiply larger numbers. Here's an illustration of the process for finding the product of two 3-digit numbers:

While still possible to do all the math mentally, it becomes a lot harder to keep track of the math as the numbers get larger. For us, the migraines kick in at the 3-digit level.
But if you can do that kind of math in your head, well, you can probably amaze a typical Tonight Show audience! Add spoon-bending to your routine, and you might even have a new career!
Labels: math
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.