In 2012, China became the world's biggest trading nation, with the total value of that nation's exports and imports surpassing those of the United States. Bloomberg reports:
U.S. exports and imports of goods last year totaled $3.82 trillion, the U.S. Commerce Department said last week. China’s customs administration reported last month that the country’s trade in goods in 2012 amounted to $3.87 trillion.
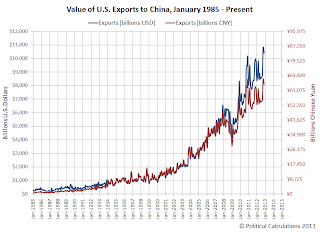
Since we have the data, we thought it might be interesting to see just what portion of China's volume of trade is with the United States. Our charts below show the component data for what the U.S. has imported from China, and also what the U.S. has exported to China in each month since January 1985, in terms of each nation's currency (click the images for larger versions):
 |  |
Taking the data just for 2012, we find that the total value of goods and services China either imported from or exported to the U.S. adds up to $536.2 billion U.S. dollars. With a total trade volume of $3.87 trillion U.S. dollars in 2012, China's trade with just the United States accounts for 13.9% of all its international trade activity. Applying similar math for the United States reveals that the U.S.' trade with China accounts for 14.0%, or just under 1/7th, of all its international trade activity.
Our next chart shows the rate of growth of each nation's exports to the other, which provides an indication of each nation's relative economic health.
Here, a nation experiencing economic growth will tend to increase the year-over-year rate at which it imports goods from other nations to meet growing levels of demand in its domestic economy. We see that both the U.S. and China have been experiencing near-recessionary levels of sluggish economic growth in 2012, with the U.S. economy slowing and China's economy improving during much of the year.
Labels: trade
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.
