Another week, more record highs for the S&P 500 (Index: INX), including a new high closing value for the S&P 500 on Friday, 3 November 2017!
And the S&P 500 continued to behave predictably....
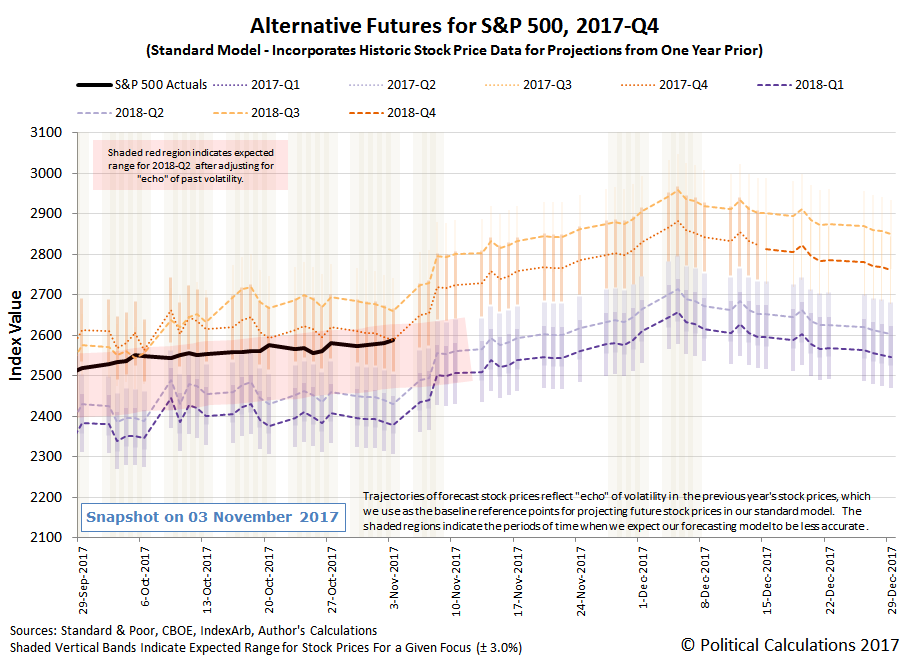
The S&P 500 continues to track along near the upper end of the range we predicted it would if investors remained focused on the expectations associated with the distant future quarter of 2018-Q2. This quarter is currently expected to feature the Fed's first rate hike in 2018, which will follow the now all-but-certain next rate hike set for the current quarter, which will most likely be announced at the conclusion of the Fed's 13 December 2017 meeting.
| Probabilities for Target Federal Funds Rate at Selected Upcoming Fed Meeting Dates (CME FedWatch on 3 November 2017) | ||||||
|---|---|---|---|---|---|---|
| FOMC Meeting Date | Current | |||||
| 100-125 bps | 125-150 bps | 150-175 bps | 175-200 bps | 200-225 bps | 225-250 bps | |
| 13-Dec-2017 (2017-Q4) | 0.0% | 96.7% | 3.3% | 0.0% | 0.0% | 0.0% |
| 12-Mar-2018 (2018-Q1) | 0.0% | 57.3% | 40.5% | 2.1% | 0.0% | 0.0% |
| 13-Jun-2018 (2018-Q2) | 0.0% | 34.0% | 46.3% | 18.1% | 1.6% | 0.1% |
| 26-Sep-2018 (2018-Q3) | 0.0% | 23.8% | 42.1% | 26.4% | 6.9% | 0.7% |
As for the week that was, not much in the way of unexpected happenings occurred. Outside of an initial noisy reaction, the release of the proposed tax cut bill early on Thursday, 2 November 2017 had little effect on stock prices, indicating little surprise on the part of investors. Likewise, President Trump's decision to appoint Jerome Powell to succeed Janet Yellen as the Federal Reserve's next chair wasn't surprising either. More on those stories in our selection of the week's more notable potential market-moving news....
- Monday, 30 October 2017
- Tuesday, 31 October 2017
- Wednesday, 1 November 2017
- Thursday, 2 November 2017
- Friday, 3 November 2017
The Big Picture's Barry Ritholtz notes the week's positives and negatives for the U.S. economy and markets - it was a week with far more positives than negatives!
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.