Since the U.S. Treasury yield curve officially inverted on 22 March 2019, when the yield of the 10-Year note dropped below the yield of the 3-Month bill, many of the Federal Reserve's minions have been running around in all different directions as confusion reigns at the U.S.' central bank.
Although it's April Fool's Day, we're not joking. In all seriousness, if you want proof, just scroll down to sample the selection of market-moving headlines that we've featured in this week's edition of our S&P 500 chaos series!
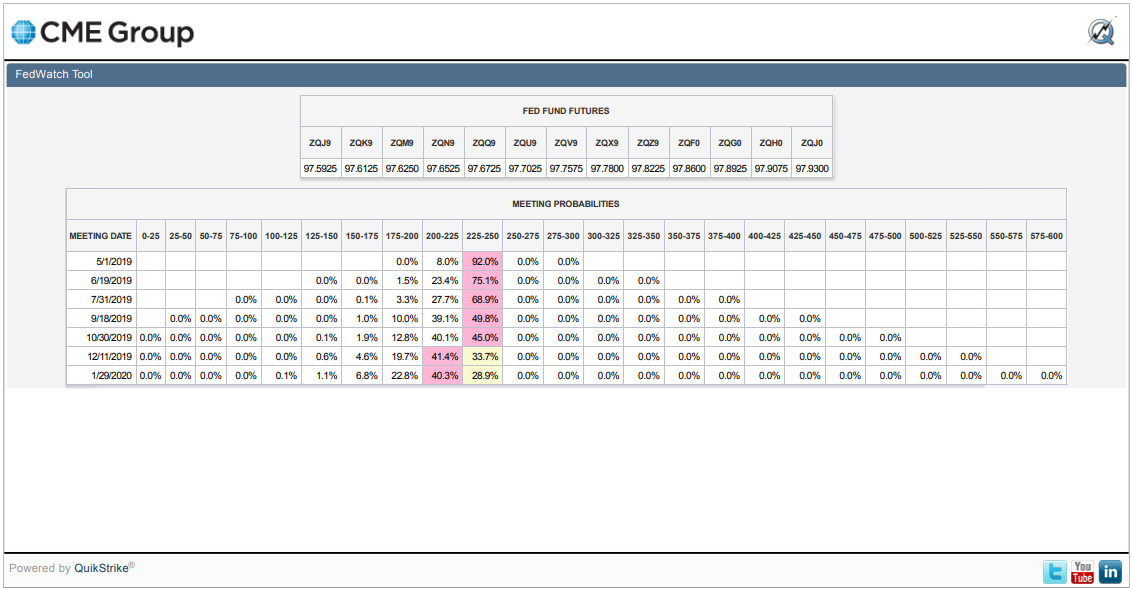
The lack of direction at the Fed coincides with an increased likelihood that the Fed will act to cut short term interest rates in the U.S. as early as by 18 September 2019, with the CME Group's FedWatch tool is now projecting better than even odds of at least a quarter point rate hike being implemented at that time or shortly after, where the outbreak of confusion at the Fed makes it more likely that the Federal Open Market Committee that sets the Federal Funds Rate will be compelled to follow the market's direction.
For the S&P 500 (Index: SPX), that puts the focus of investors somewhere between the current quarter of 2019-Q2 and the more distant future quarters of 2019-Q3 and Q4, which coincidentally keeps the trajectory of the index within the projection of the redzone range we've featured on our spaghetti forecast chart during the last ten weeks.
Let's move on to the major headlines that splashed across the news wires during the last week of March 2019, where if you can tell what unified direction the members of the Fed are going to go from the statements they made, you're probably ignoring everything they said!
- Monday, 25 March 2019
- Oil prices mixed on economic slowdown fears, supply hopes
- Fed rate cut seen nearer as yield curves invert
- The Fed's minions speak:
- Fed's Evans says wait-and-see approach is prudent
- Philadelphia Fed's Harker sees no rate hike in short-term
- Fed's Harker still sees one rate hike 'at most' this year
- Flattened yield curve reason to be nervous, but U.S. economy solid: Fed's Evans
- Former Fed chair Yellen says yield curve may signal need to cut rates, not a recession
- S&P 500 slips with Apple, lingering fears on global growth
- Tuesday, 26 March 2019
- Oil rises 2 percent as tightening supplies take focus
- The beginning of the return of QE?
- Fed should consider holding more short-term bonds: Rosengren
- Fed could build firepower for new Operation Twist: Harker
- More Fed minions speak:
- Rosengren says Fed pause 'responsible thing to do'
- Fed's Rosengren sees rate hike as possible next move: Bloomberg
- Fed's Daly says she is not 'freaked out' by yield curve inversion
- Fed's Daly says she's patient on rates
- Muted inflation one more reason for Fed's patience: Daly
- China, Europe slowdown's scale to determine impact on Fed policy: Evans
- Bigger stimulus developing in China: China vows to cut burden of social security costs for small firms
- Wall Street climbs as financials snap five days of losses
- Wednesday, 27 March 2019
- Oil prices sink after surprise U.S. crude stock build
- With Fed pause, list of potential Asia rate cutters grows
- China March factory activity seen contracting for fourth month
- China will cut real interest rate levels, lower financing costs: Premier Li
- Surprise spike in U.S. refinancing lifts dreary mortgage outlook
- Fed's George says wait-and-see approach needed for policy
- Wall Street ends down as Treasury yields fall on slowdown worries
- Thursday, 28 March 2019
- Friday, 29 March 2019
- Oil set for best quarterly rise since 2009 on OPEC cuts, sanctions
- Mnuchin says U.S.-China trade talks were 'constructive'
- Confusion at the Fed:
- Kashkari says yield curve shows Fed may have gone too far
- Quarles: Current yield curve not 'harbinger' of recession
- White House calls for Fed to reverse on rate hikes
- Fed's Kashkari says rate cut now would be 'premature'
- Fed's Quarles: More rate hikes likely needed 'at some point' given outlook
- Dallas Fed's Kaplan says awaits data before deciding on any move
- Wall Street rises on trade hopes, set to end quarter on high note
If you took all the economists at the Federal Reserve, and laid them out end-to-end, you would never reach a conclusion.
Elsewhere, the Barry Ritholtz outlined the positives and negatives that were to be found in the week's markets and economy-related news, if you're looking to get a bigger picture of the week's events, sans the Fed.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.