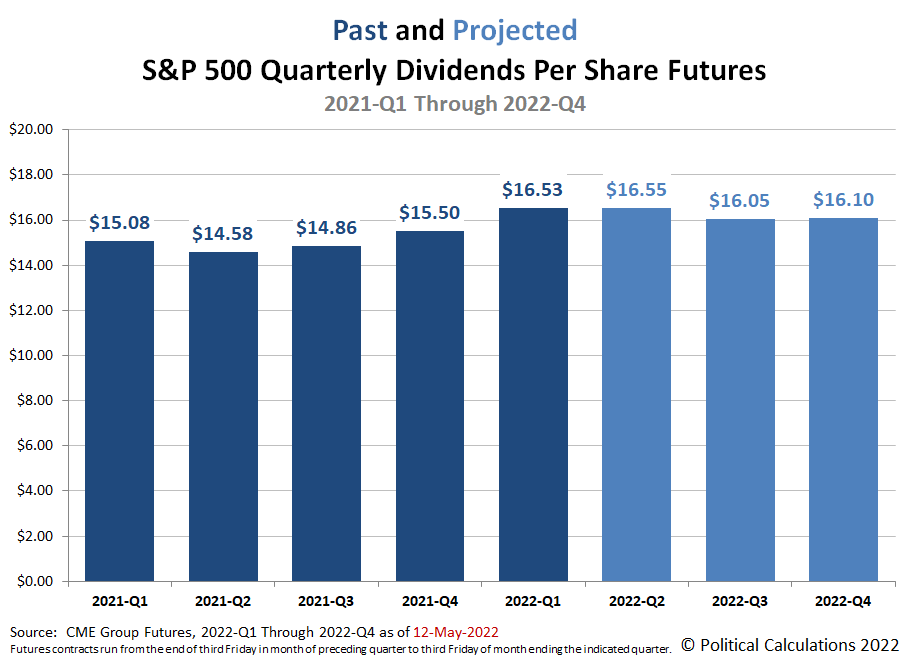
The outlook for the dividends per share of the S&P 500 (Index: SPX) brightened since we last checked on them at the midpoint of 2022-Q1. The following chart shows those expectations as of Thursday, 12 May 2022:
Here's how future expectations for the S&P 500's dividends per share have changed for each quarter in 2022 since our last snapshot three months ago:
- 2022-Q1: Up $0.13 per share
- 2022-Q2: Up $0.27 per share
- 2022-Q3: Up $0.58 per share
- 2022-Q4: Up $0.41 per share
These increases across each quarter point to an improved outlook for the S&P 500's dividends over the past three months. If you've been following our S&P 500 chaos series though, you know why the index has behaved as it has while falling in the time since our last look at the index' dividend futures.
About Dividend Futures
Dividend futures indicate the amount of dividends per share to be paid out over the period covered by each quarters dividend futures contracts, which start on the day after the preceding quarter's dividend futures contracts expire and end on the third Friday of the month ending the indicated quarter. So for example, as determined by dividend futures contracts, the "current" quarter of 2022-Q2 began on Saturday, 19 March 2022 and will end on Friday, 17 June 2022.
That makes these figures different from the quarterly dividends per share figures reported by Standard and Poor, who reports the amount of dividends per share paid out during regular calendar quarters after the end of each quarter. This term mismatch accounts for the differences in dividends reported by both sources, with the biggest differences between the two typically seen in the first and fourth quarters of each year.
Reference
The past and projected data shown in this chart is from the CME Group's S&P 500 quarterly dividend index futures. The past data reflects the values reported by CME Group on the date the associated dividend futures contract expired, while the projected data reflects the values reported on 12 May 2022.
Labels: dividends, forecasting, SP 500
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.