2021 was the year Artificial Intelligence, or AI for short, began making notable achievements in the field of mathematics. 2022 is shaping up as the year AI began doing the same for art.
This year has seen a number of AI art generators take center stage by becoming available to regular people, converting text prompts into images. DALL-E 2, MidJourney and Stable Diffusion are proving to be early leaders, with other AI art generation systems waiting in the wings.
We've already begun incorporating images we've generated using these systems into our articles, where they offer the promise of providing tailored visuals that might otherwise require extensive image searches or paid subscriptions to stock image sites to obtain.
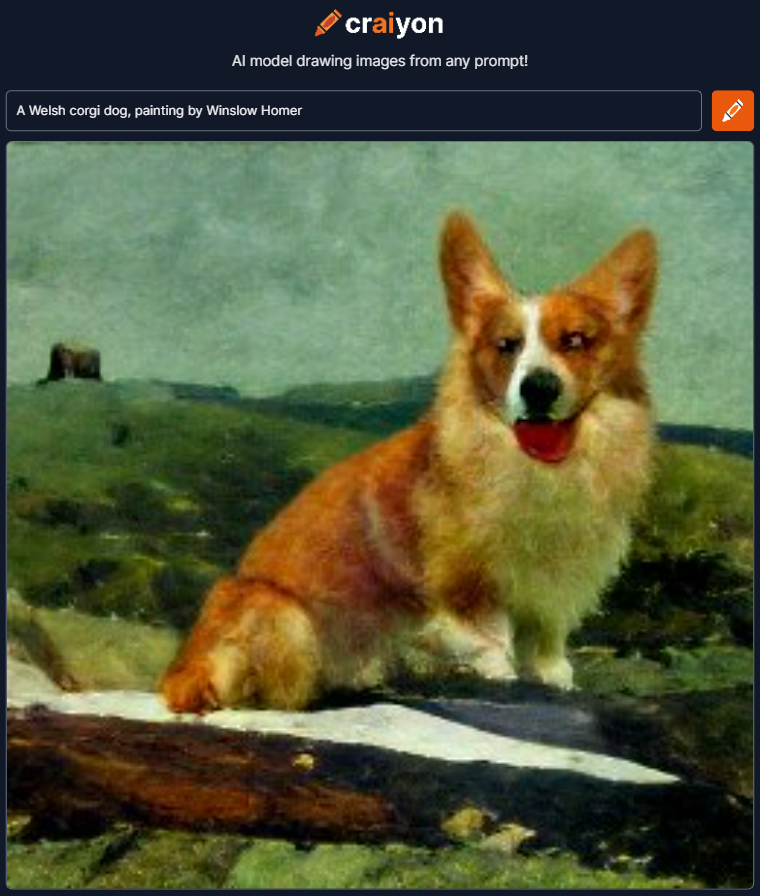
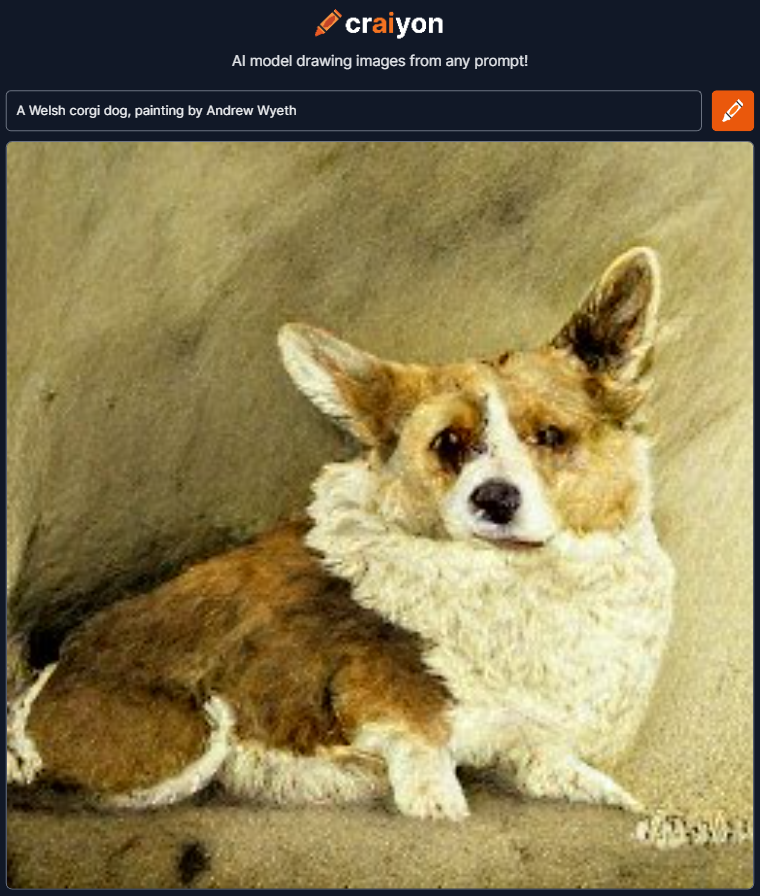
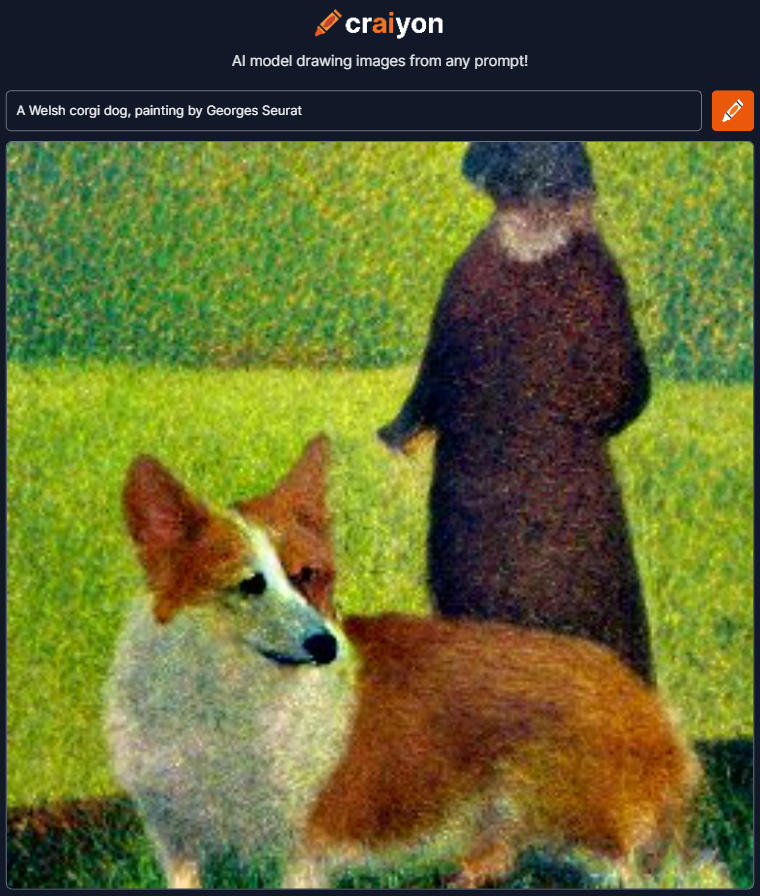
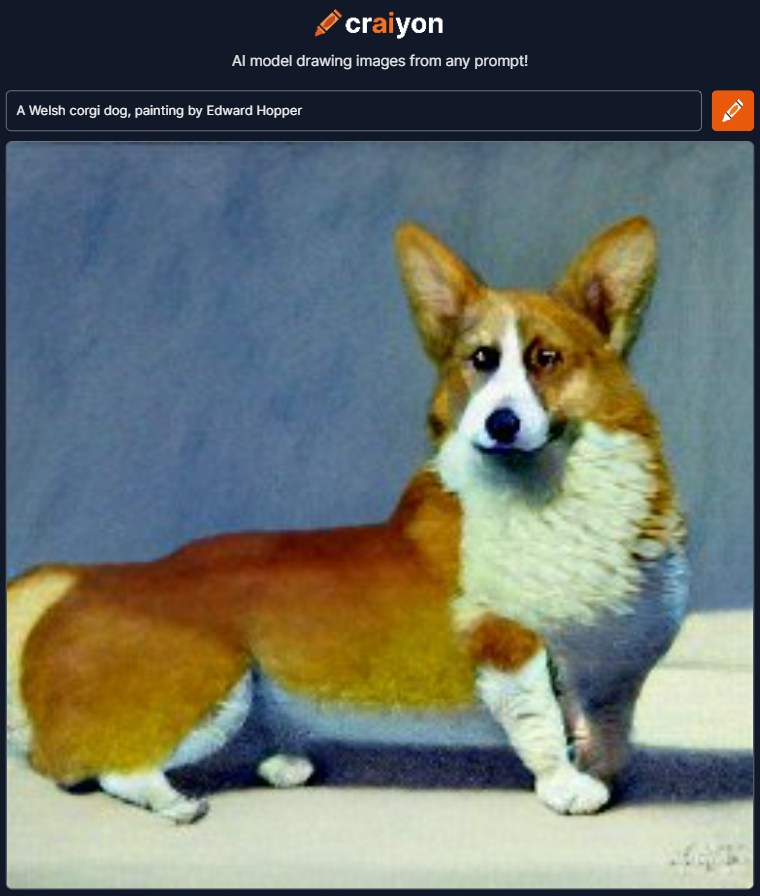
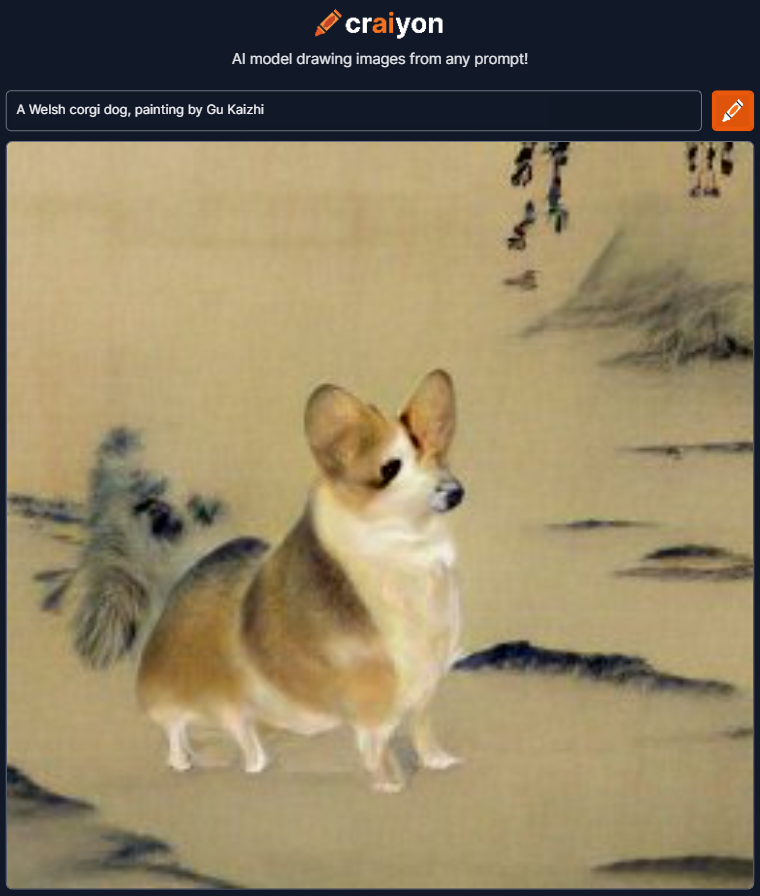
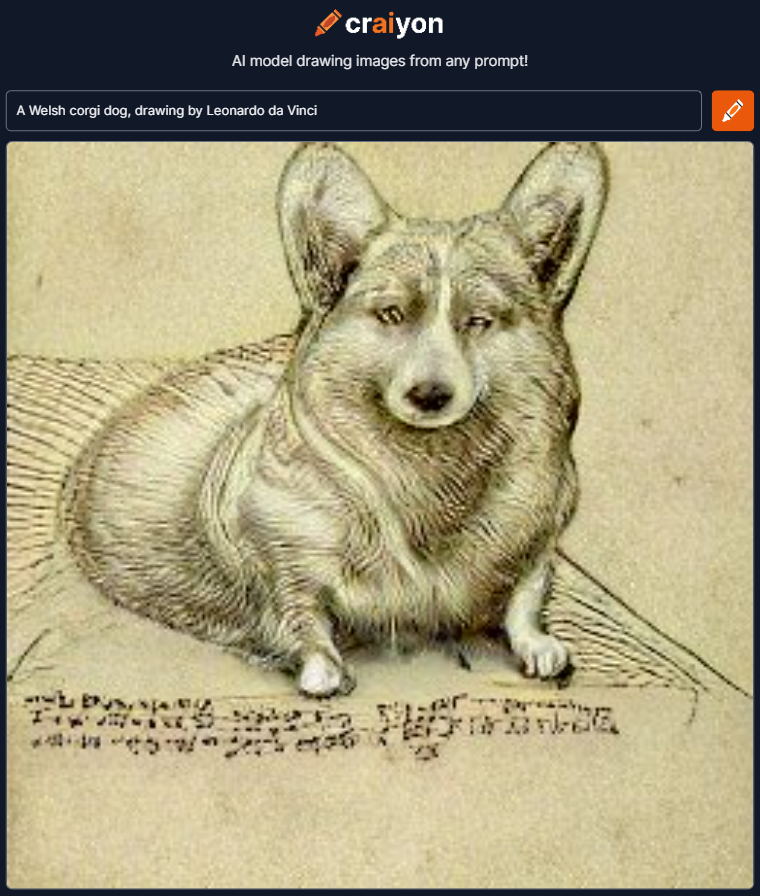
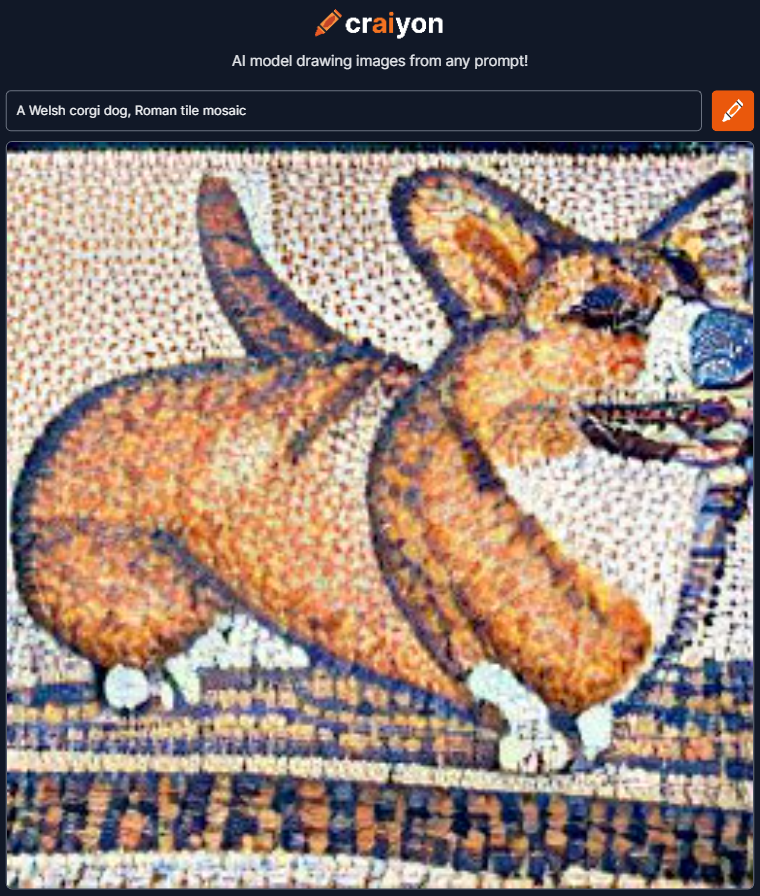
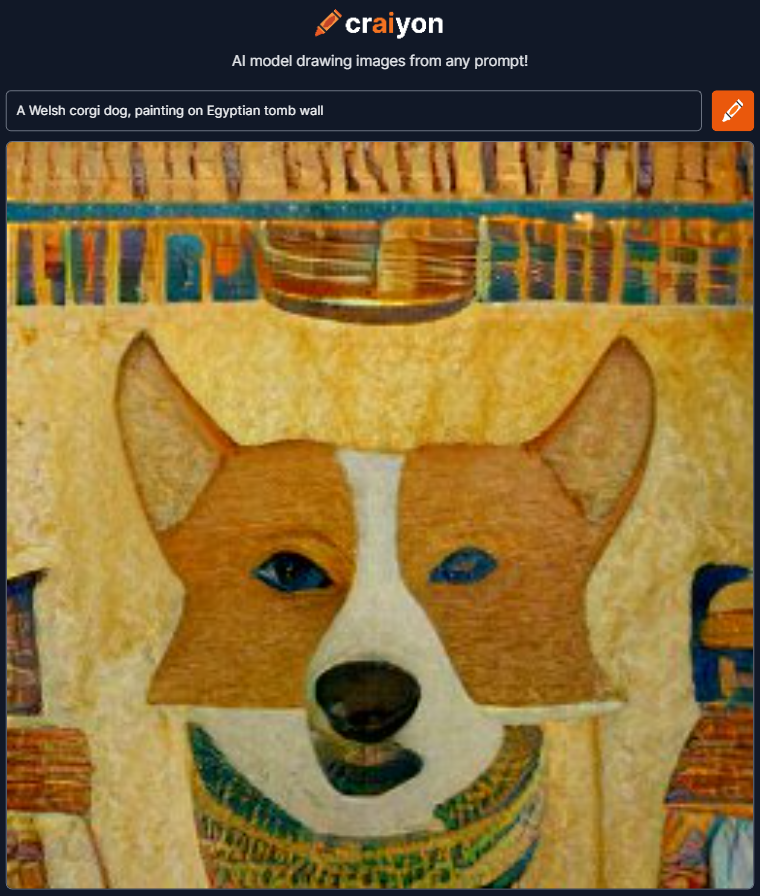
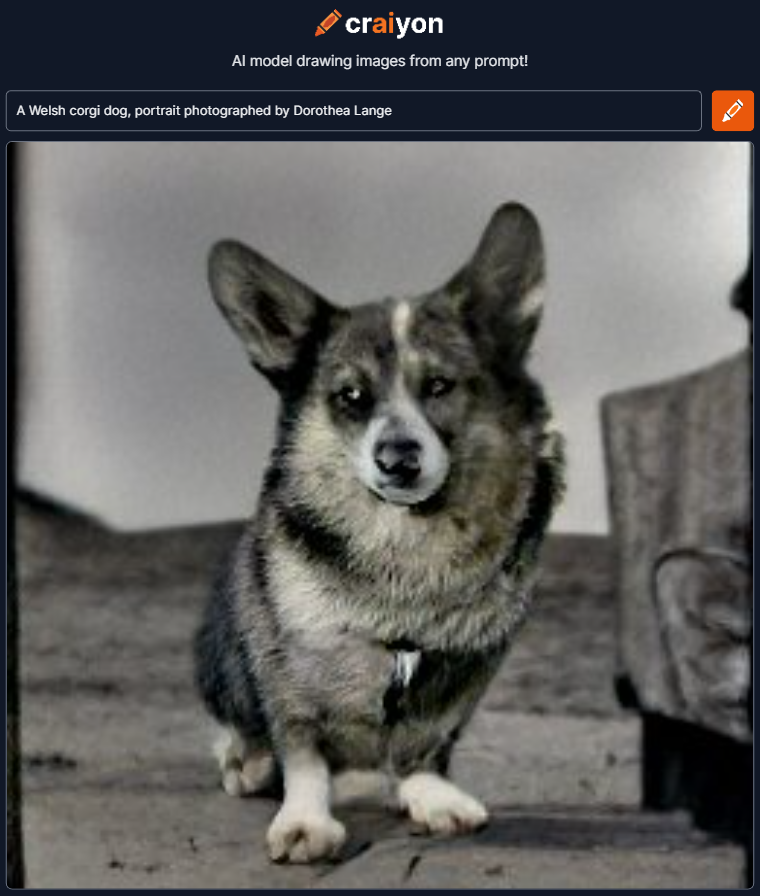
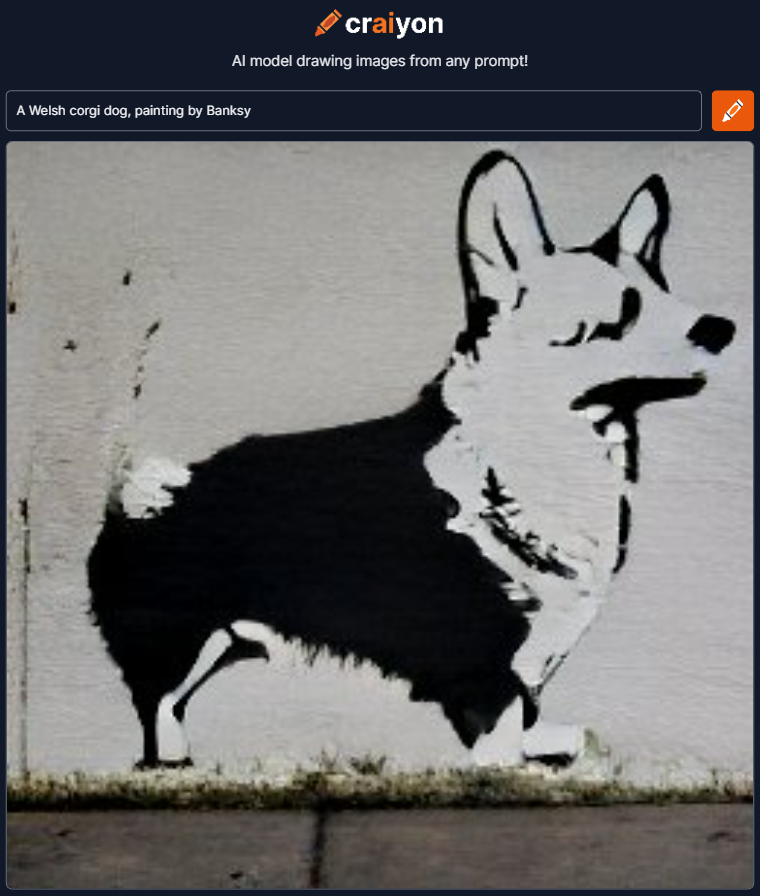
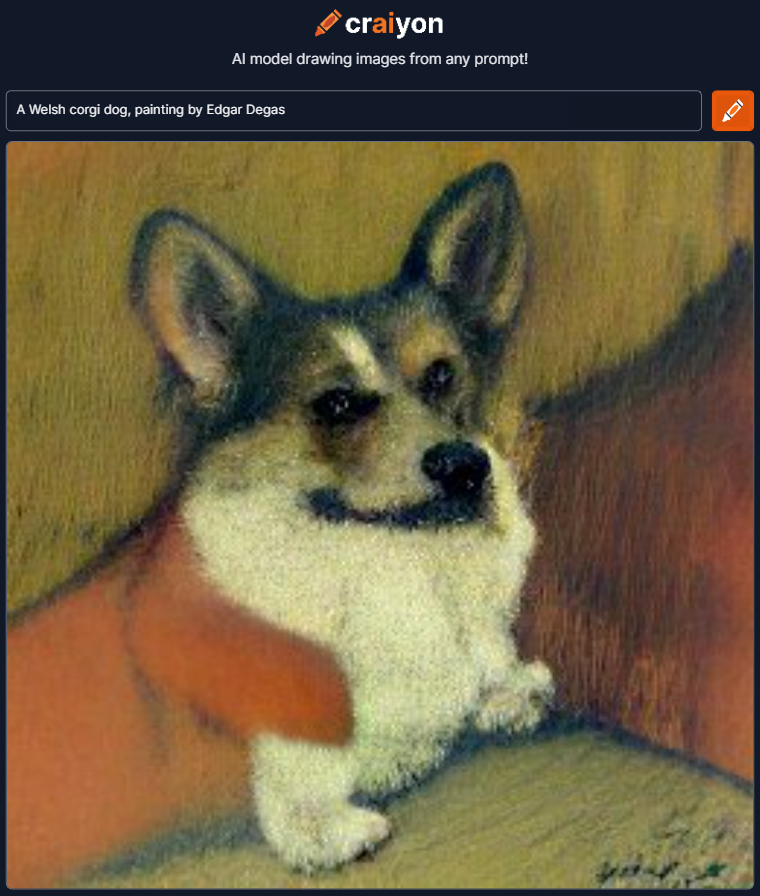
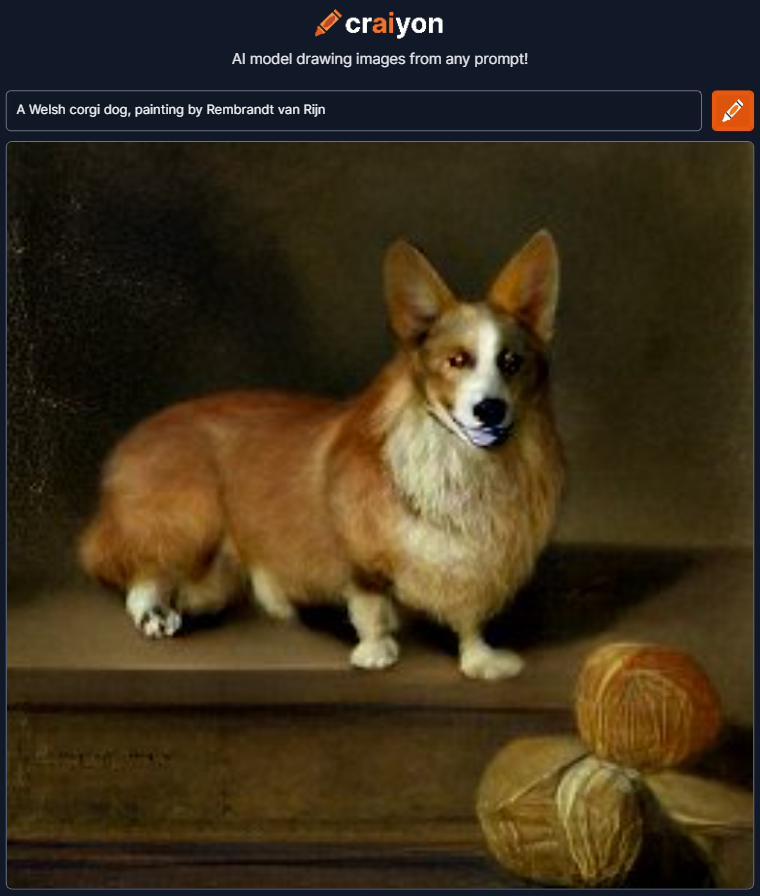
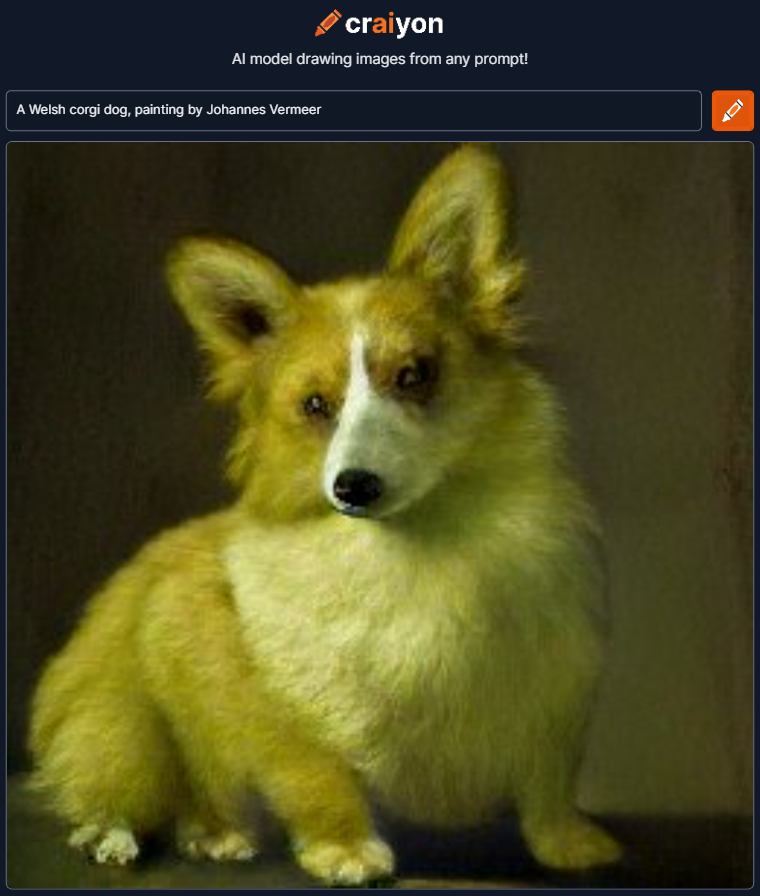
That training means the AI systems are fairly good at producing images in the styles of famous artists. We thought it might make for a fun project to explore art history with these systems, using them to present images of Welsh corgi dogs in the styles of dozens of famous artists, which is something that none of the featured artists ever did in their collective artistic output. We created all the images in the following slideshow using the free Craiyon system, although we could have used Stable Diffusion's Demo (and may if we revisit the art world with corgis!)
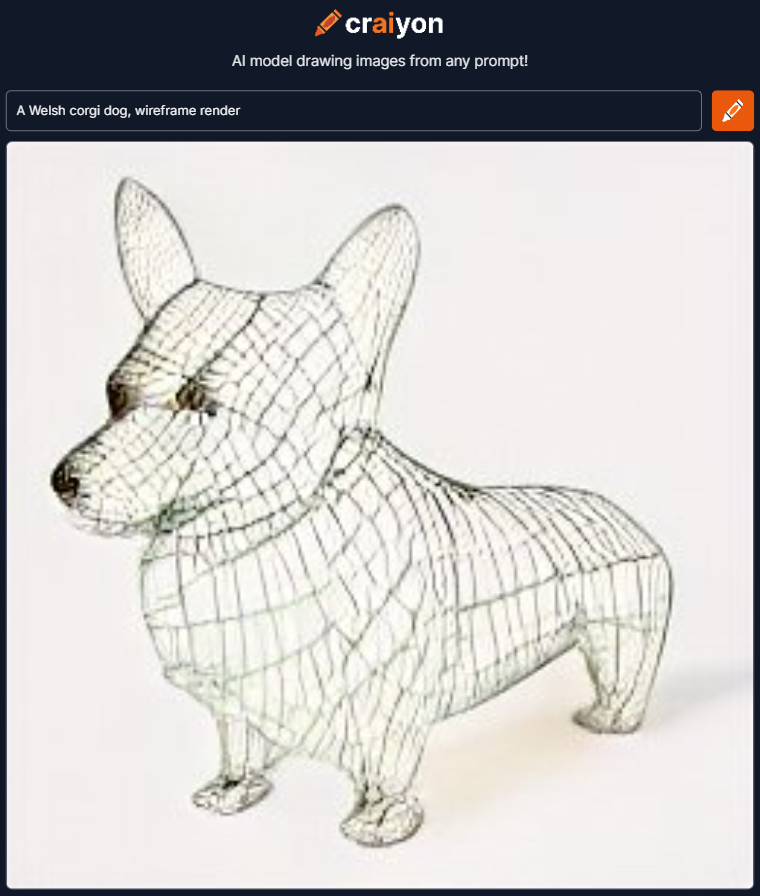
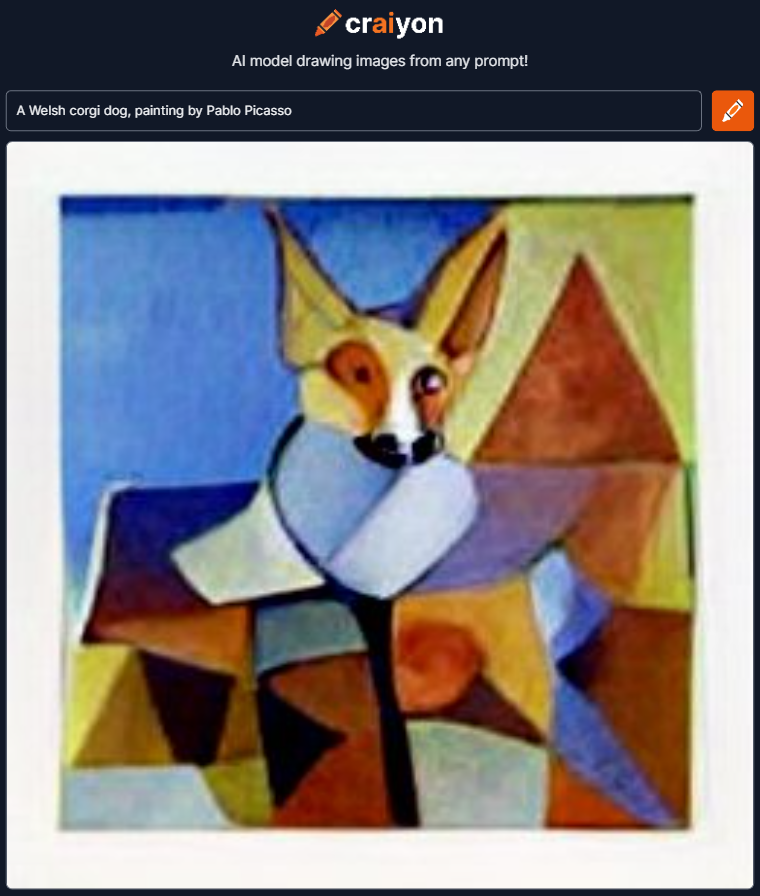
The slideshow features the following artists' styles: Banksy, Caravaggio, Leonardo da Vinci, Salvador Dali, Jacques Louis David, Edgar Degas, H.R. Giger, Winslow Homer, Edward Hopper, Gu Kaizhi, Dorothea Lange, Rene Magritte, Michelangelo, Claude Monet, Edvard Munch, Pablo Picasso, Raphael, Pierre-Auguste Renoir, Rembrandt van Rijn, Georges Seurat, Vincent Van Gogh, Johannes Vermeer, Andy Warhol, Grant Wood, Andrew Wyeth, N.C. Wyeth. It also features various traditional and computer-generated artistic modes, including: Abstract Painting, Wireframe Rendering, Low-Poly Rendering, Roman Tile Mosaic, and Egyptian Tomb Painting.
Some of the results are surprising. We found the wireframe and low-poly rendering paired well with an image done in the style of Pablo Picasso, for example. Our favorite images are those done in the styles of Munch, N.C. Wyeth, and Van Gogh.
It's a brave new world. This project was a fun way to explore it!
Postscript: Daniel Eckler has a Twitter thread exploring what Stable Diffusion's AI engine has wrought in its first 30 days online! (HT: Tyler Cowen).
Labels: ideas, technology
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.