Once again, we're on the cusp of All Hallow's Eve, that time of year when the supernatural converges with our plane of existence to scare the bejeebers out of everyone.
In that spirit, we're returning to an old annual tradition here at Political Calculations. We celebrate the season by exploring the world of furnishings not meant to comfort, but to terrify. Won't you have a seat?
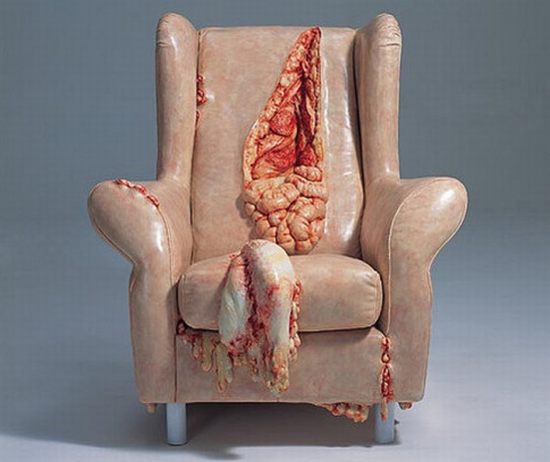
This is artist Cao Hui's Gutsy Chair. We think of it as the kind of chair you might find in either a psychologist's office or a police station. Places where you might be encouraged to spill your guts. Clearly, this chair was guilty.
But if you were offered to sit in this next chair, your host might not have to bother offering you a snack, since it appears to be made of meat.
Chair Apollinaire is the creative vision of Canadian artist Jana Sterbak, who fashioned it from flank steak and black button thread on a polyester resin structure.
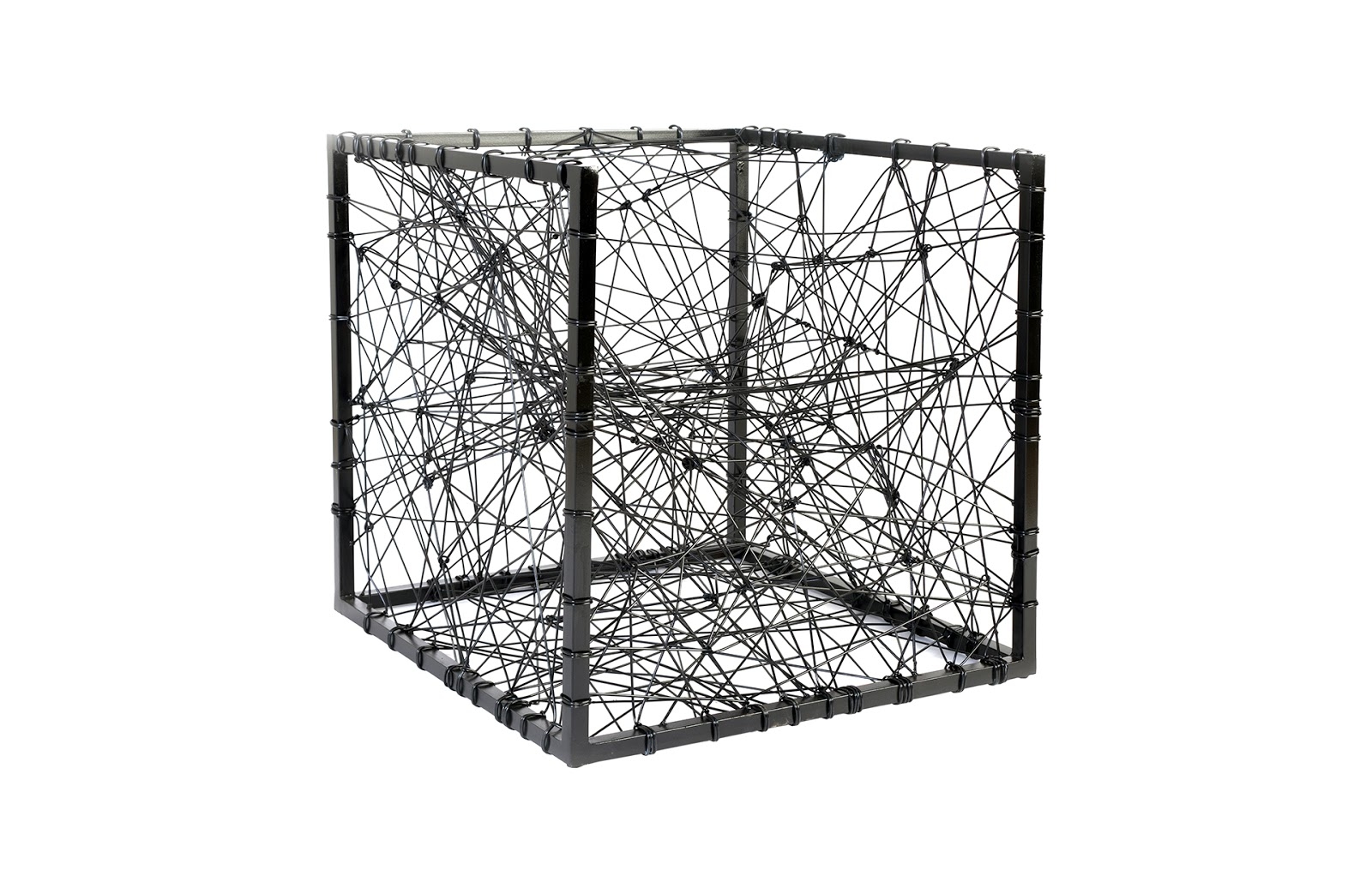
Perhaps your host is bit more passive aggressive. Sure, they'll offer you a seat, but good luck figuring out how to sit in this next chair (HT: Core77):
This is Phillips Collection's Entropy Chair, which the studio describes as a "frenetically woven choice for seating." It's also an actual chair you can buy (for $1,799) and sit in, though we'll defer to the designer's website for evidence supporting how that might be done....
Finally, if you were wondering about the title of this post, cathisophobia is the fear of sitting. Happy Halloween!
Previously on Political Calculations
Labels: technology
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.