For a week that was otherwise shaping up to see stock prices drift sideways to lower, the unexpected news the Fed is weighing a new policy that would potentially reduce short term interest rates helped push the S&P 500 (Index: SPX) to a new high on Friday, 1 March 2024. The index rose a little over 1% above where it closed the previous Friday to close out the week at 5,137.08.
Almost all of that upward movement happened on Friday, 1 March 2024 after the Federal Reserve Governor Christopher Waller hinted at the 2024 U.S. Monetary Policy Forum that he wanted to Fed to boost its holdings of shorter-term U.S. Treasuries. The move represents a new kind of quantitative easing, which would have the effect of lowering short term yields on U.S. Treasuries and, by extension, other short term interest rates linked to them.
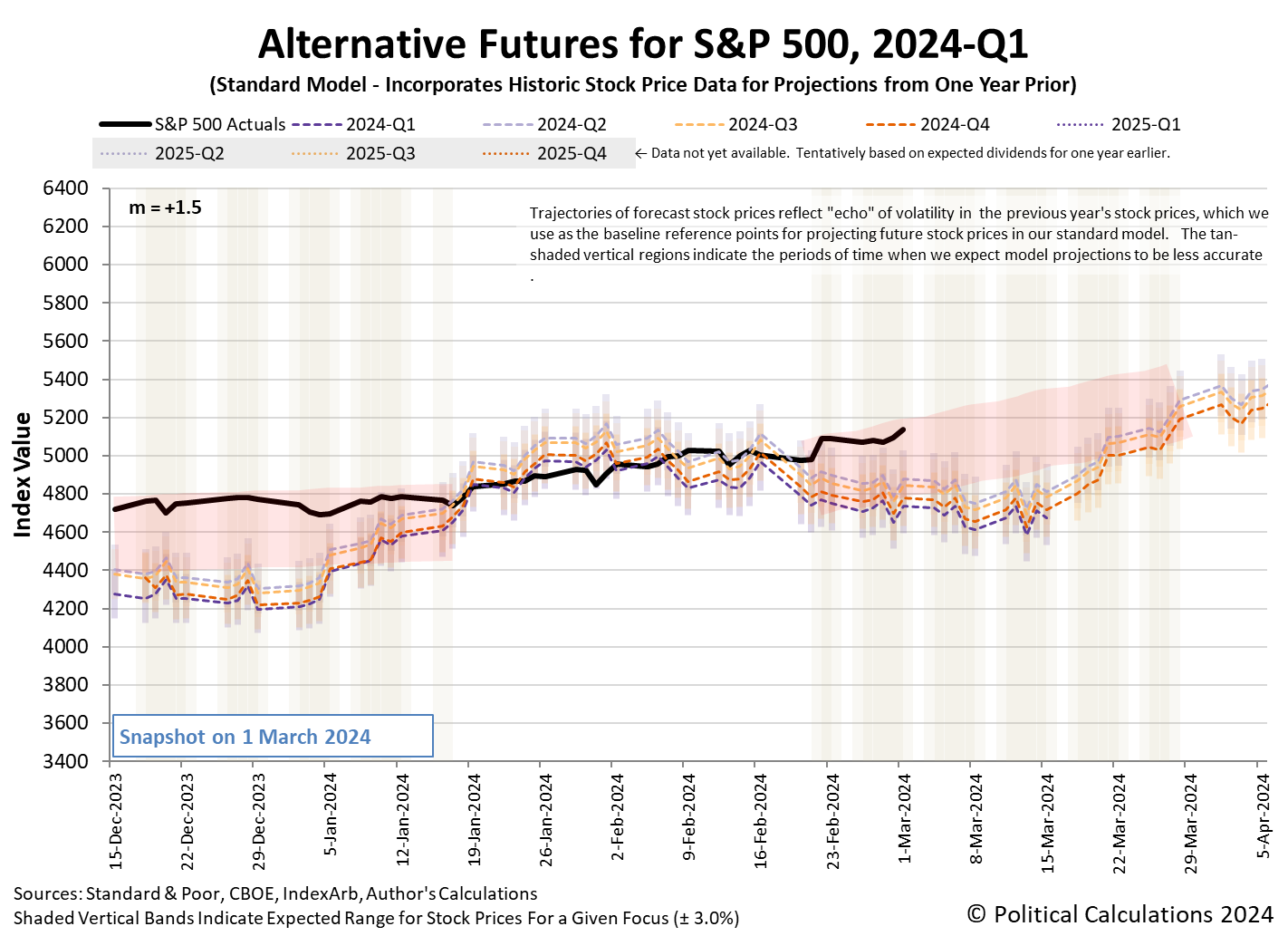
The prospect of lower interest rates is positive for stocks, particularly for firms that rely on debt to finance their growth. Stock prices reacted by jumping upward after having been mostly flat-to-lower during the earlier part of the week. The latest update of the alternative futures chart shows the change with the trajectory of the S&P 500 moving up toward the upper end of the recently added redzone forecast range.
Other things happened to influence the trajectory of stock prices during the week that was. Here's a summary of the week's market moving headlines:
- Monday, 26 February 2024
-
- Signs and portents for the U.S. economy:
- Oil gains over $1 on possible shipping disruptions
- US new home sales rise less than expected in January
- Fed minions say rate cuts only delayed, still coming:
- Fed's Williams says rate cuts likely to happen 'later this year'
- Fed's Schmid: No need to 'preemptively' cut rates
- Dow, S&P, and Nasdaq ended lower while Treasury yields pushed up
- Tuesday, 27 February 2024
-
- Signs and portents for the U.S. economy:
- US durable goods orders slump; business investment on equipment appears soft
- Oil rises more than $1/bbl as OPEC+ mulls extending output cuts
- US annual home prices rising despite fourth-quarter slowdown, FHFA says
- Fed minions 'cautious' plan to hold rates high carries risk for distressed regional banks:
- Hawkish Fed impedes regional banks' efforts to shed CRE risks
- Fed's Bowman says she will stay 'cautious' on monetary policy
- BOJ minions get data telling them to end never-ending stimulus:
- ECB minions worrying about Eurozone banks not making more loans
- Nasdaq, S&P, Dow remain rangebound in run-up to key inflation data this week
- Wednesday, 28 February 2024
-
- Signs and portents for the U.S. economy:
- Oil falls 1% on Fed rate cut caution and stocks build
- Why US housing inflation relief may be short-lived
- Fed minions say more 'work' needed to lower inflation:
- Fed's Williams sees more work needed to get inflation back to 2%
- Fed's Collins repeats it is 'likely' rate cuts will begin this year
- Bigger trouble developing in China:
- Country Garden liquidation petition adds to China's property woes
- China's Feb factory activity likely contracted for fifth month
- Nasdaq, S&P, Dow end lower a day ahead of key inflation data
- Thursday, 29 February 2024
-
- Signs and portents for the U.S. economy:
- Oil inches down as US inflation data, rising OPEC output weigh
- US inflation eases to 2.4%, according to Federal Reserve’s target index
- Fed minions expected to start cutting rates in June 2024, thinking about what to do next with balance sheet:
- Fed policymakers look past 'bumpy' inflation toward rate cuts
- Fed rate cut seen on track for June even as inflation bumps up
- Fed's Goolsbee: policy 'restrictive,' more disinflation likely
- Fed's balance sheet endgame may play out over a longer-than-expected horizon
- Mixed growth signs developing in China:
- Bigger trouble developing in Japan:
- BOJ minion says it's time to end never-ending stimulus:
- ECB minions get inflation data push to start rate cuts sooner, will probably wait until June:
- Euro zone inflation dips but stubborn core prices may worry ECB
- ECB to cut rates in June, but economists split on risk around timing
- S&P, Nasdaq close higher as inflation data tightens rate cut view
- Friday, 1 March 2024
-
- Signs and portents for the U.S. economy:
- US construction spending unexpectedly falls in January
- US manufacturing contracts further, rays of light on the horizon
- Oil climbs 2%, notches weekly gains ahead of OPEC+ decision
- US Bank Crisis Looms As Deposit Outflows Accelerated Last Week, Loan Volumes Stagnate
- Fed minions 'optimistic' inflated prices here to stay as inflation slows while looking forward to rate cuts, signals new Quantitative Easing:
- Fed policymakers look past 'bumpy' inflation toward rate cuts
- Fed's Kugler 'optimistic' on disinflation without big job losses
- Fed's Barkin: I still see wage, inflation pressures
- Fed's Waller: Thoughts on Quantitative Tightening, Including Remarks on the Paper "Quantitative Tightening around the Globe: What Have We Learned?"
- Bigger trouble developing in China (and world because of China):
- China's factory activity shrinks for 5th month, raises pressure for more stimulus
- Global factories struggle for growth as China demand remains weak
- Nasdaq, S&P 500 kick off March with new record highs, Dow also advances
The CME Group's FedWatch Tool still projects the Fed will hold the Federal Funds Rate steady in a target range of 5.25-5.50% until 12 June 2024 (2024-Q2), unchanged from last week.
Meanwhile, the Atlanta Fed's GDPNow tool's latest estimate of real GDP growth for the first quarter of 2024 (2024-Q1) dropped to +2.1% after clocking in at +2.9% two weeks ago.
Image credit: Stable Diffusion DreamStudio Beta. Prompt: "Editorial cartoon of a Federal Reserve official giving away free money to traders at the U.S. stock market."
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.