Barry Ritholtz recently featured the following map showing the connections of the world's undersea cables (original source: Greg's Cable Map):

Now consider Deborah Braconnier's story from back in March regarding the work of physicist Alexander Wissner-Gross, who has considered how financial traders could use physics to become more competitive and give themselves a financial advantage:
With financial markets being located all over the world, stock trading has become reliant on the speed of fiber optic cables and their ability to process information. While fiber optic cables are currently operating at about 90 percent of the speed of light, Dr. Alexander Wissner-Gross shares how companies might be able to exploit physics and position themselves in locations capable of more competitive speeds and transactions.
In a paper first released in 2010 in the Physical Review E, Dr. Wissner-Gross determined locations that are at the most optimal sites to best compete with the current locations of financial markets. With the idea that the quickest route between two points is a straight line, he determined locations which would essentially be right in the center of that line. This location being ideal in the fact that you then had the shortest distance to cover for both markets, thus better setting your business up to buy low and sell high between the two markets.
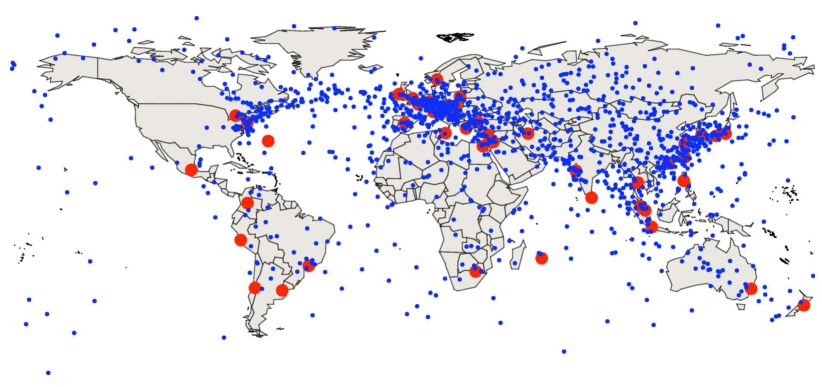
The map below shows the optimal locations where such trading operations could benefit from the limitations of information transmission technology between the world's 52 major securities exchanges:

It will be interesting to see if the idea is worth enough for traders to rent out an offshore oil platform and some fiber optic cable laying boats to set up shop amongst all those series of market midpoints crossing the North Atlantic.
Labels: ideas
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.