One of the neater blogs I've recently encountered is The Real Returns, which offers a wealth of investing, market and economic data. Earlier this month, The Real Returns posted data related to the recent history of U.S. median house prices over the period from 1963 to 2004. The original source of the housing data is the U.S. Census Bureau.
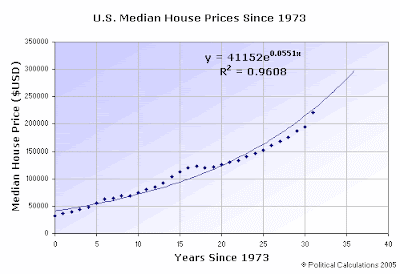
Well, that kind of data deserves some curve-fitting and a calculator to estimate what the future U.S. median house price might be, so Political Calculations has extracted the data from 1973 onward to create the following chart:
The corresponding tool that may be used to estimate the future level of Median House Prices in the United States follows:
About the Tool
Originally, Political Calculations used the entire dataset from 1963 to 2004, but found that including the earlier 10 years shifted the curve too far upward to correspond well with the actual data in more recent years. Omitting the ten years from 1963 to 1973 tended to minimize the discrepancy, but setting 1973 as the starting year was done arbitrarily - it may be possible to find a better fitting curve through more trial and error.
Overall, the median house price in the U.S. appears to have grown at an average annual rate of 5.5%, at least since 1973.
Labels: real estate, tool
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.