Since our last update, the S&P 500 has largely continued to move on track:

We can confirm however that investors appear to have shifted their attention to the fourth quarter of 2012, rather than 2012-Q3, in setting their forward-looking focus for setting today's stock prices:

Given small increases in the expected rate of growth of dividends per share in the fourth quarter of 2012 that have occurred since our last public update, we can expect stock prices to run to the high side of the forecast range shown on our first chart (as the purple zone). We may adjust this zone accordingly to account for that change in our next update.
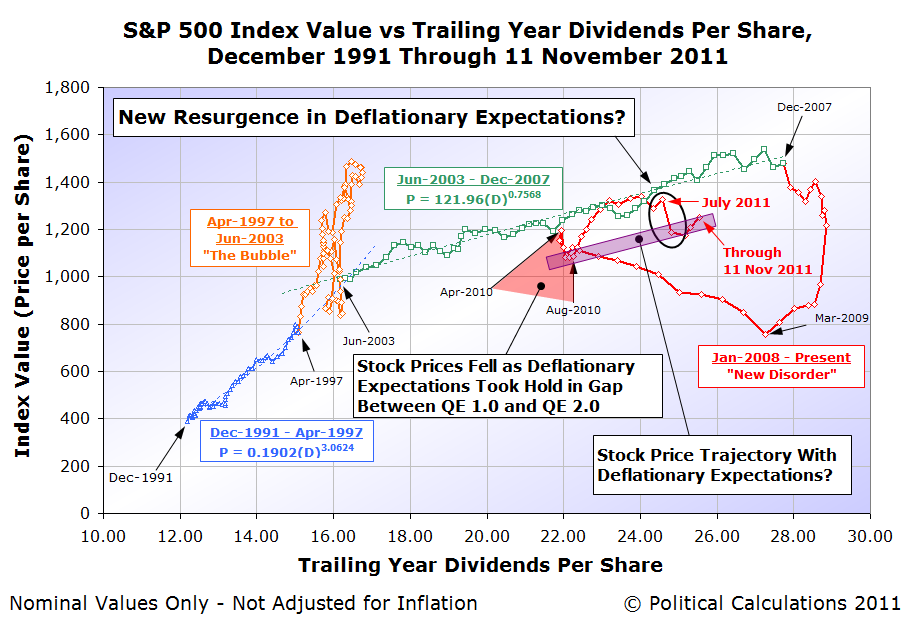
Since is this the first time in a while that we've shown both these charts together, we'd like to point out that it they seem to provide a pretty good evidence demonstrating what's called the "unit root hypothesis" in economics, where the effect of a shock (in this case, the emergence of deflationary expectations at specific points of time from April-August 2010, and later in March-April 2011, and more significantly in July 2011), resulted in a significant, and so far, permanent shift in stock prices.
Overall, the trajectory of stock prices with respect to their underlying dividends per share over time more resembles a Lévy flight than they do the result of Brownian motion.
Labels: chaos, SP 500, stock market
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.