Just when we thought U.S. patents couldn't get any sillier, we found a patented invention for an "Apparatus For Simulating a 'High Five'"!
Issued to Albert Cohen of Troy, New York on 18 October 1994, U.S. Patent 5,356,330 solves the following problems:
...the hand-arm configuration of the invention allows a user to simulate a "high-five" in celebration of a positive event, thereby providing the user with a convenient outlet for the release of excitement. Further, the hand-arm configuration synergistically improves the hand-eye coordination of a user and/or, depending upon specific placement, provides an exercise device for enhancing the jumping skills of a user. More specifically, when the hand-arm configuration is mounted at a sufficient height above the normal reach of a user, the user must jump upwards to strike the simulated hand, thereby simulating many of the jumping drills commonly practiced by basketball players. As such, the leg strength and coordination of a user may be improved through the practice of the present invention.
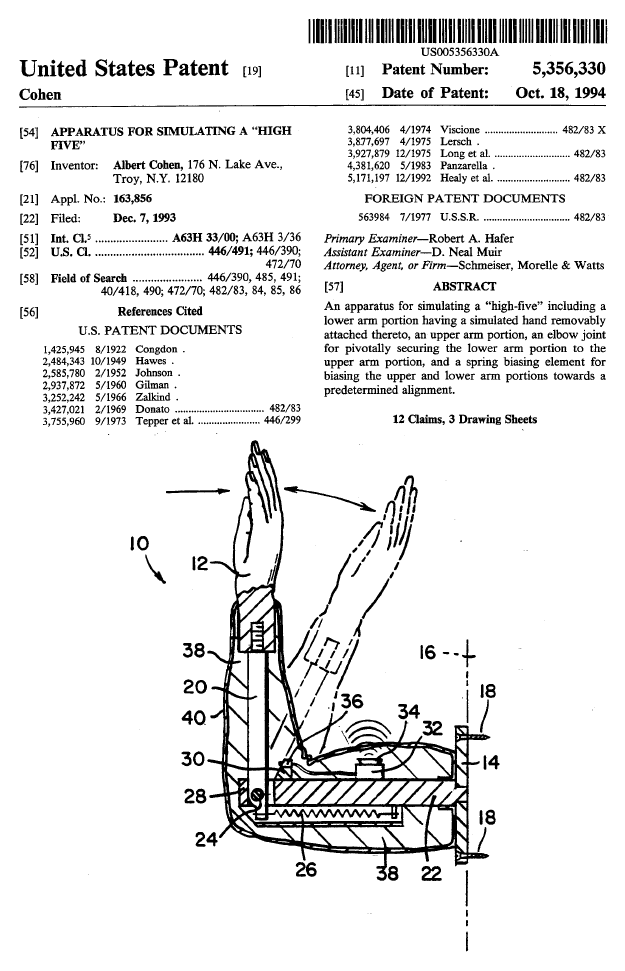
No, we're not making this up! Here's what the invention looks like:
Here's hoping you have a positive event to simulate with a convenient outlet for your excitement this weekend!
And if it helps, here's an old clip of the "High Five'n White Guys" as they go site-seeing in Seattle (and yes, that really is a young Bill Nye)!
Labels: none really, technology
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.