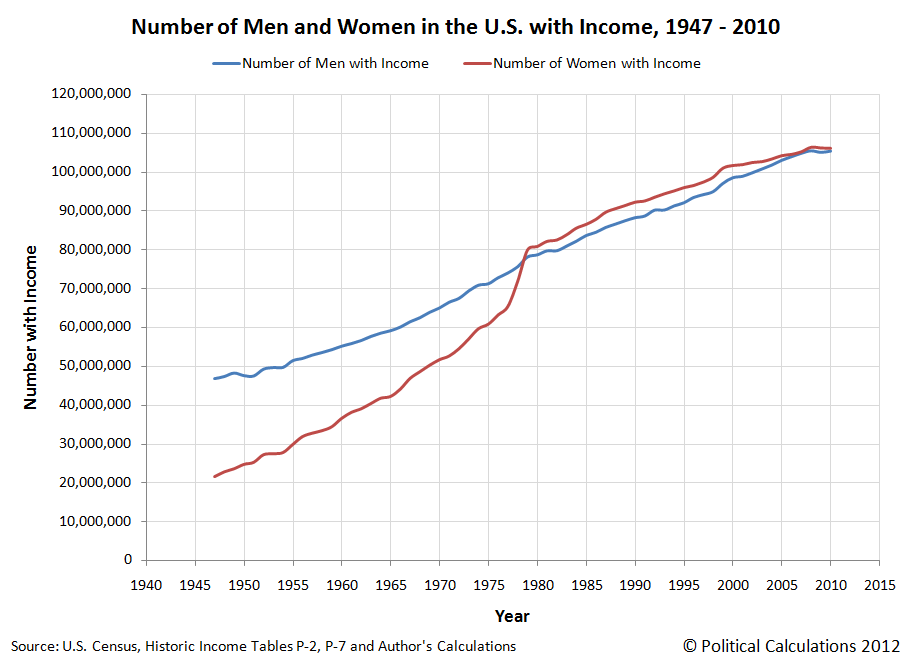
We're continuing our series on men, women and income in the United States today, with our first stop being a look at the number of individual men and women counted as having income in the years from 1947 through 2010:
In this chart, we see that the number of men earning incomes in the U.S. has grown at a fairly steady rate since 1947. But what's remarkable is that the number of women earning incomes in the U.S. has grown much faster, at least for the thirty years from 1947 through 1977. And then, the number of women earning incomes surged by over 14.5 million to surpass the number of men in the next two years, before settling in afterward to grow at a near equivalent rate of growth as that for men in all the years since.
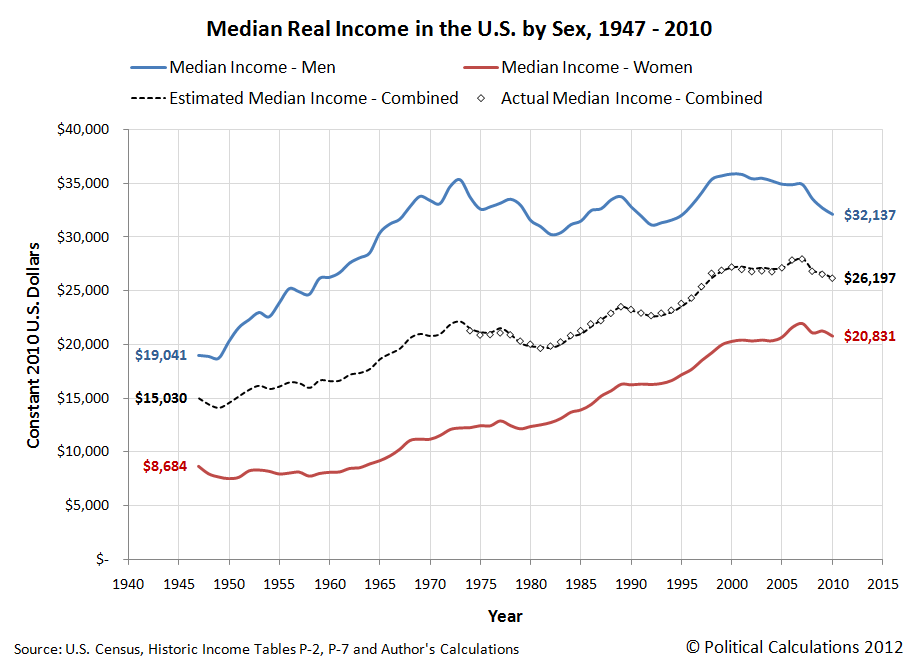
Our next chart features the inflation-adjusted median income for men, women and combined for the years from 1947 through 2010, which we've presented in terms of constant 2010 U.S. dollars. Since the U.S. Census has only published the median income data for all Americans earning income in the years from 1974 onwards, we used the Census' median income data for men and women separately for each year since 1947 to estimate what the the combined median income would be for the years before 1974. Our results are below:
As best as we can tell, the apparent sudden shift in employer hiring preferences for women after 1977, which we observe in both the number of women with incomes with respect to men and the growing median income of women in the years since, combined with the greater sensitivity of men's median income to periods of economic recession, likely accounts for the stalling out of real median income growth for men in the years from 1977 through 1996.
Since 1996, the trend in median income growth for both men and women have been more similar, although it still appears that men's median income is still much more sensitive to economic downturns.
Labels: data visualization, income
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.