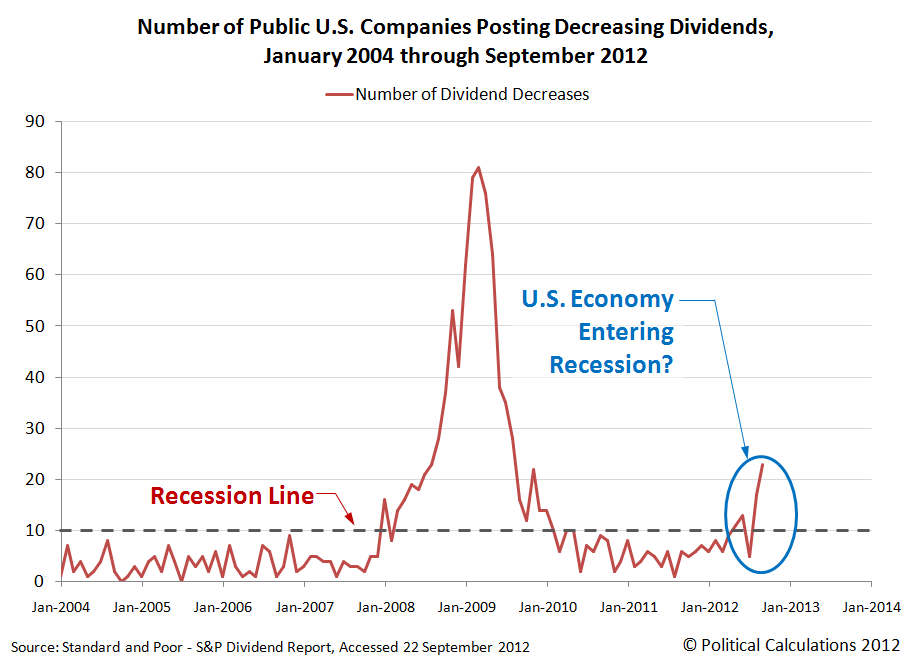
We have been tracking a new potential indicator of the level of economic distress in the U.S. economy: the number of publicly-traded companies declaring whether they will act to cut their dividends each month. The data is now out for the just completed month of September 2012, which Standard and Poor has published in Excel spreadsheet format, which we've used to update our chart tracking this measure of economic health:
According to the Economist, through 2011, there are just under 5,000 companies whose shares are traded on the major stock exchanges in the United States. For their September 2012 dividend report, Standard and Poor's data covers 3,098 of them.
What's important to note is that in a relatively healthy and growing economy, there is very little reason for companies to act to cut their dividends. Looking at the available historic data, we find that for any given month outside a period of recession, that there are fewer than ten companies that have taken this action.
The reason dividend cuts are so significant is because firms are very reluctant to reduce their cash payouts to shareholders, as the action communicates that the company may either be struggling to continue to operate profitably or that it lacks financial flexibility, which is the ability to tap either cash reserves or to borrow money to meet its expected business needs.
What the dividend data for September 2012 indicates is that whatever negative situation is affecting the decision of U.S. public companies to act to reduce their dividend payments to investors, it is affecting more of them. The number of companies taking that action in September 2012 is well over the line that would suggest an oncoming recession.
Previously on Political Calculations
Our previous posts on the topic, presented in reverse chronological order:
Labels: dividends, recession forecast
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.