Veronique de Rugy has analyzed the various federal government budget spending proposals now floating around Washington D.C. In the chart below, she shows how much each would spend from now through 2023:

As always, the challenge in really understanding what these numbers mean is to put them into a more "human" scale. To do that, we've added up the spending for each proposal for each of the ten years spanning the federal government's 2014 through 2013 fiscal years, then divided the result by the combined number of U.S. households per year.
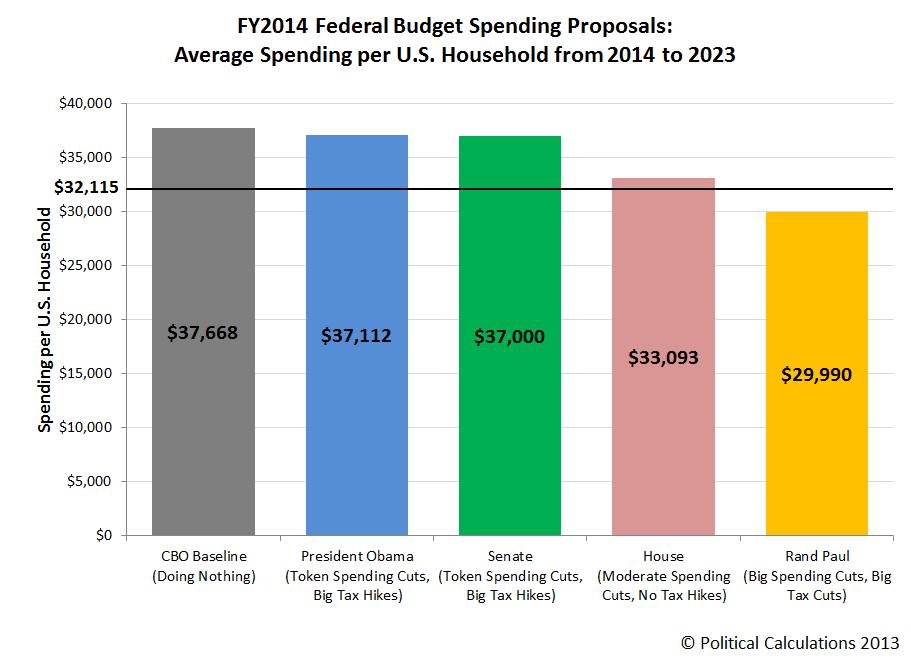
The result, presented graphically below, is the average amount of federal spending per U.S. household being proposed in the nation's capitol.

The horizontal black line on the chart represents the Congressional Budget Office's projected total of the amount of taxes that the federal government is likely to collect per U.S. household from FY2014 through FY2023. As you can see, both President Obama's and the Senate's budget proposals fail to come anywhere close to being in balance, as both only provide for token spending cuts. Both instead rely upon large tax hikes to try to close the projected deficits, however this would require the U.S. federal government to maintain its tax collections at levels it has historically not been able to sustain for more than a few years.
By contrast, the House's budget proposal comes close, but is still slightly in the red over the ten year period. We should note however that the House's budget proposal actually does achieve balance at the end of the 10 year period - the reason it's slightly in the red over the ten years from 2014 through 2023 is because of higher deficits that are run the early years of the period. There are no new tax hikes associated with this proposal, which assumes that the federal government's tax collections will be maintained at their post-World War 2 historic average.
Meanwhile, Senator Rand Paul's alternative budget is the only one that achieves balance by a significant margin, primarily due to large spending cuts. Since Senator Paul's proposed budget also reduces taxes, we should note that the resulting surplus would not be as large as indicated.
Projecting the Number of U.S. Households
We built on previous work we did to model the number of U.S. households. You can access those projected numbers using the modified version of that original tool below:
Labels: data visualization, national debt
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.