Did you know that the Great Recession ended for Americans Age 25 and older in February 2014?
If we're to believe the latest employment situation report, it did, as 1,195,000 more American grown-ups were counted as having jobs in February 2014 than in January 2014, bringing their total number in the U.S. civilian labor force up to 127,259,000.
That figure is the highest number of employed American adults Age 25+ ever recorded, beating the previous record of 126,828,000 recorded in February 2008, just two months after the previous period of economic expansion peaked in December 2007.
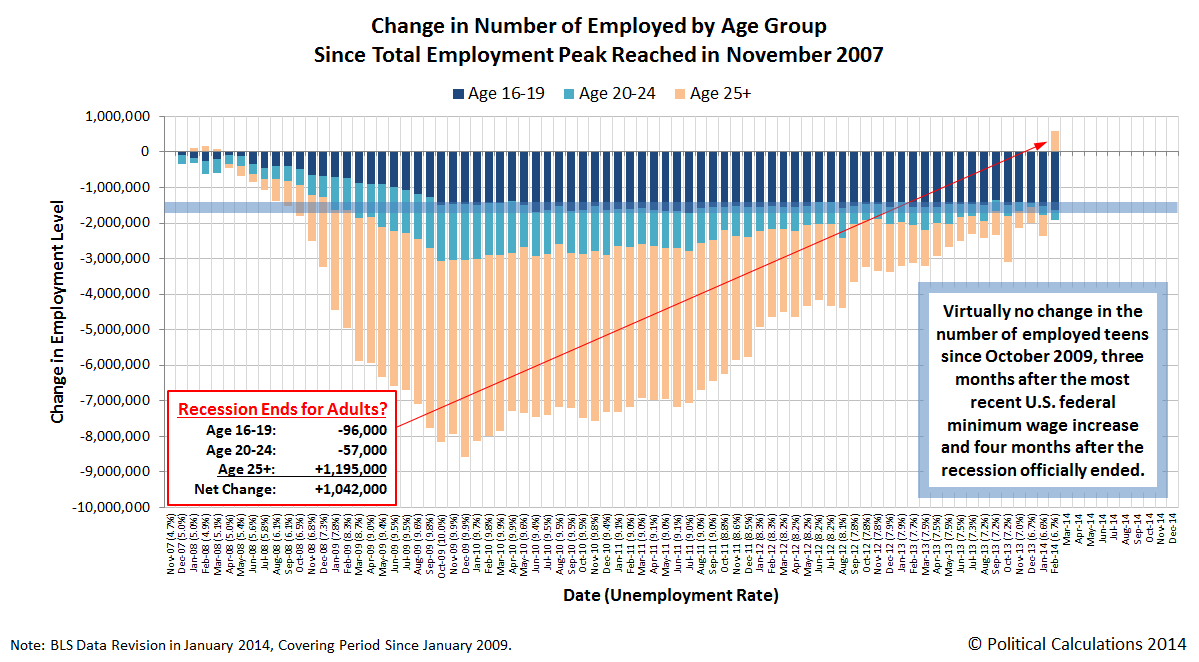
Meanwhile, February 2014 was an awful month for American teenagers (Age 16-19) and young adults (Age 20-24). Our chart below shows how the number of each of these age groups with jobs has changed since total employment in the U.S. peaked in November 2007:
In our view, the age-based jobs data for February 2014 is likely an anomaly. The household portion of the employment survey was conducted during the week of 12 February 2014, which coincides with a period of abnormally heavy winter weather in much of the U.S., and especially in Washington D.C.
That's significant because while we don't think the winter weather had much of an impact on the actual employment situation in the U.S., we do believe it affected the ability of the federal government's survey takers to collect data during that week, which subsequently skewed the results of the survey.
So we don't think the Great Recession is over quite yet for America's Age 25 and older population. We'll see how things stand next month now that we're outside of the worst of the season's worst weather.
Labels: jobs
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.