In the fourth week of October 2016, the S&P 500 ended the week lower than it began, as stock prices also fell from the level at which they closed in Week 3.
But that's not what people will remember about the market close at the end of the week, since the S&P 500 only dropped on Friday, 28 October 2016 in response to what we would describe as a political noise event.
And since politics rarely ever drive stock prices, the market experienced little more than a hiccup in terms of its typical daily volatility.
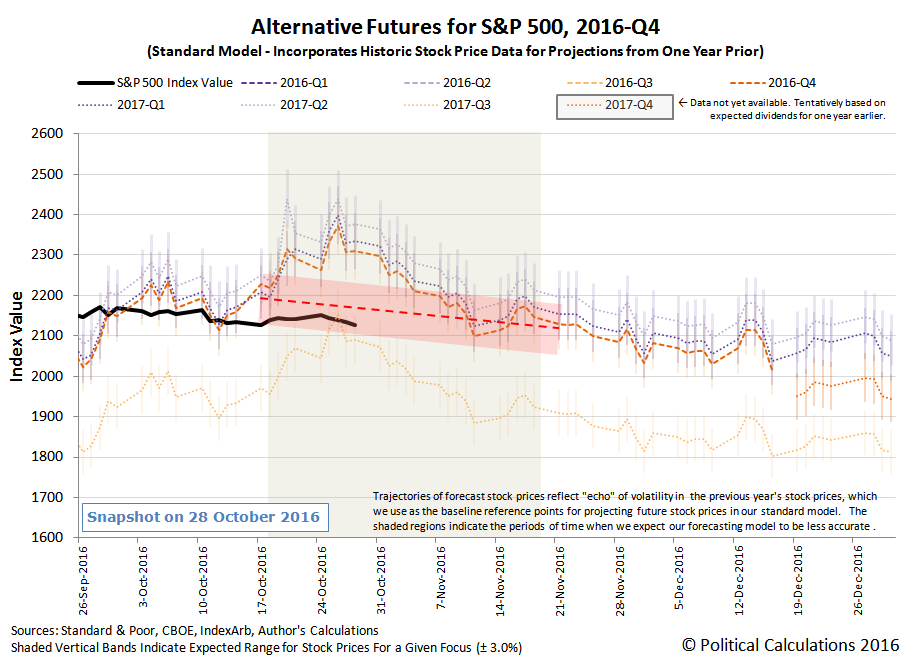
In the absence of other such noise events, or changes in fundamental factors that could more seriously influence stock prices, we can reasonably expect stock prices in the near future to converge with the red-dashed line trajectory we sketched on the chart above two weeks ago. After that happens, stock prices will more likely than not resume their generally downward trajectory, although the only thing we would really expect is that they fall somewhere within the red-shaded range we've indicated on the chart above, consistent with our assumption that investors will continue to focus on the current quarter of 2016-Q4 and will make their investing decisions in accordance with its corresponding expectations.
Although the week was, by far, the busiest to date at this point of 2016-Q4's earnings season, there weren't all that many headlines with market moving potential during the week. The handful that we identified are listed below.
- Monday, 24 October 2016
- Fed's Bullard says one rate increase is all that's needed for now. Looking beyond that, another Fed official who supports a very gradual pace for future interest rate hikes says that the Fed needs to get to inflation goal sooner: Evans
- Wall St. touches two-week high on deals, strong earnings
- Wall Street slips as energy, consumer stocks drag
- Tuesday, 25 October 2016
- Wednesday, 26 October 2016
- Thursday, 27 October 2016
- Friday, 28 October 2016
- First headline: Wall St. rises amid robust earnings, GDP data - Final headline: Wall St. falls as FBI to review more Clinton emails
- How the bond market began the day: U.S. Treasury yields rise after stronger-than-expected GDP data - What happened later: U.S. Treasury yields fall on news FBI to reopen Clinton email probe. This is a prime example of how a political event can contribute to the typical daily noise of the markets, but without significantly driving them, as the value of the S&P 500 closed the day down by 6.63 points (0.3%), bringing it to almost the same level it was just nine trading days ago!
For a more complete picture of the week that was, Barry Ritholtz identifies what he saw as the positives and negatives of the week's market and economic news.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.