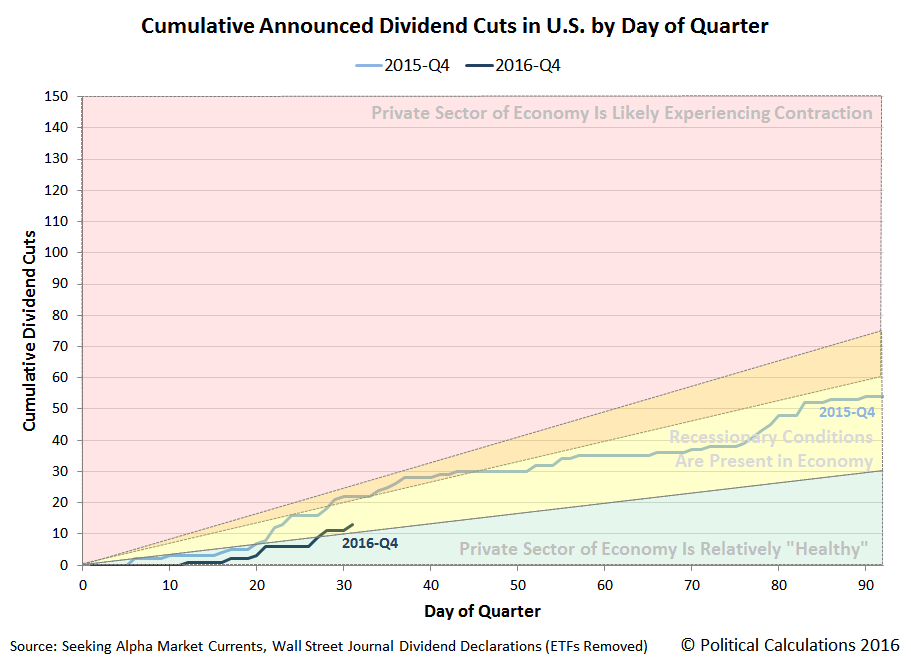
We're awaiting S&P's month end official tally of the number of dividend cuts in October 2016 later today, but until then, we do have a sense of the relative health of the private sector of the U.S. economy from our real time sources that report the dividend declarations of U.S. firms. Our first chart reveals what they indicate for how 2016-Q4 is playing out so far, as compared to the previous three quarters (2016-Q1, 2016-Q2 and 2016-Q3):
We first confirm that recessionary conditions continue to be present within the U.S. economy, but at a reduced level with respect to the first two quarters of 2016. They are however consistent what what we observed through the same point of time in 2016-Q3, which would so far appear to have seen the strongest growth in the year to date.
We also confirm year over year improvement in economic performance through our chart comparing the current quarter to date against the number of dividend cuts that was recorded through this point of time in 2015-Q4.
The reason for the improvement is fairly straight forward - there is considerably less distress in the oil production sector of the U.S. economy thanks to relatively higher oil prices, which bottomed in February 2016, and have since recovered to today's level near $50 per barrel.
Consequently, there are a lot fewer oil producing firms announcing that they need to cut their dividends these days. Then again, there are also fewer oil producing firms these days.
Data Sources
Seeking Alpha Market Currents. Filtered for Dividends. [Online Database]. Accessed 31 October 2016.
Wall Street Journal. Dividend Declarations. [Online Database]. Accessed 31 October 2016.
Labels: dividends
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.