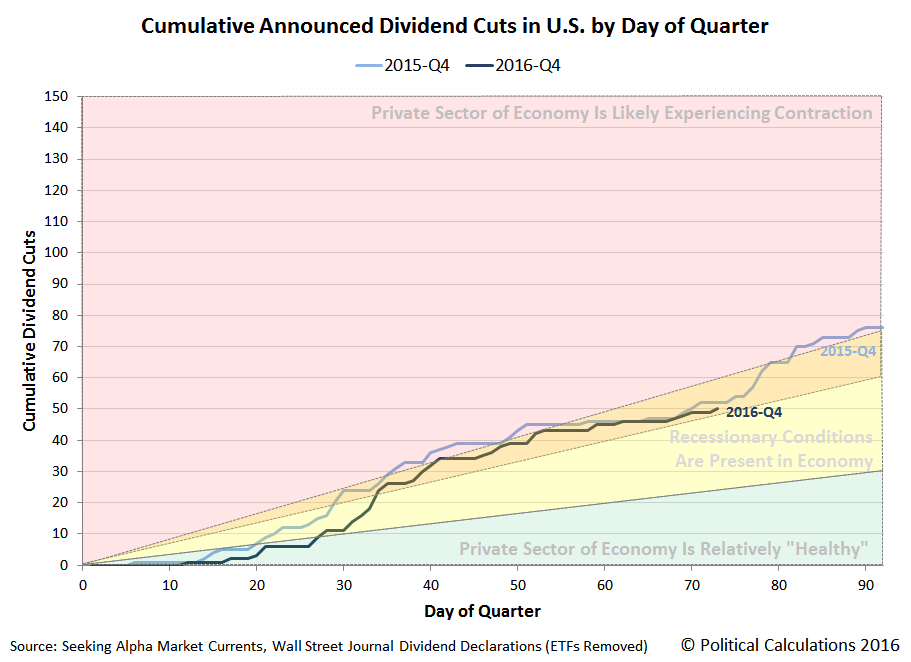
As things currently stand, the pace at which dividend cuts are being announced during the current quarter of 2016-Q4 is about the same as what was recorded a year ago, when the oil and gas production sector of the U.S. economy was greatly distressed by that year's plunge in global oil prices.
Back in 2015-Q4, nearly half of the U.S. firms that announced they would be cutting their dividends were in the nation's oil and gas production industry.
What a difference a year makes. With oil and gas prices recovering during 2016, there are much fewer firms out of the U.S. oil patch taking steps to cut their cash dividend payments to their shareholders, where at this point in 2016-Q4, even though nearly the same number of firms have announced dividend cuts during the quarter, fewer than a third are in the U.S. oil and gas industry.
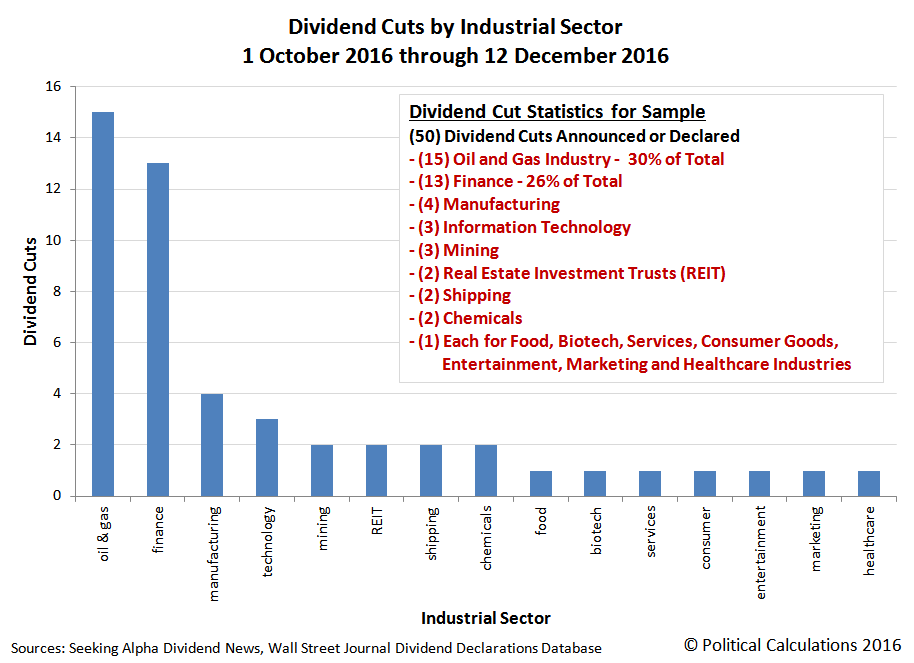
Bur for that kind of result to occur, that means that there has been an increase in the level of economic distress in other U.S. industries. The following chart shows the widening sweep of the number of industries in which our near-real time sample of dividend cutting firms in the U.S.
At the same relative point of time in the year ago quarter of 2015-Q4, we counted only 8 industries in which dividend cuts had been announced through 12 December 2015. But through 12 December 2016 in 2016-Q4, there have been dividend cuts announced in at least 15 separate industries. We find then that the overall amount of distress in the U.S. economy is roughly the same as a year ago, but it is much less concentrated and more generally dispersed.
And no matter how you slice it, that state of affairs means that the U.S. economy isn't anywhere near strong as claimed in some quarters.
Data Sources
Seeking Alpha Market Currents Dividend News. [Online Database]. Accessed 12 December 2016.
Wall Street Journal. Dividend Declarations. [Online Database]. Accessed 12 December 2016.
Labels: dividends
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.