In the first full week of December 2016, the S&P 500 once again behaved pretty much as expected in running to the high side of our standard model's forecast range.
But that's about to come to an end, because we're now on the back side of the echo of a small burst of historic volatility from late 2015 that skewed our standard model's projections of future stock prices downward over the previous two weeks, thanks to our use of historic stock prices in its projections.
With that echo of past volatility now in the rear view mirror, we anticipate that the apparent trajectory of stock prices will be more closely aligned with our standard model's alternative future projections, where coming out of Week 1 of December 2016, investors would appear to be focused on 2017-Q2.
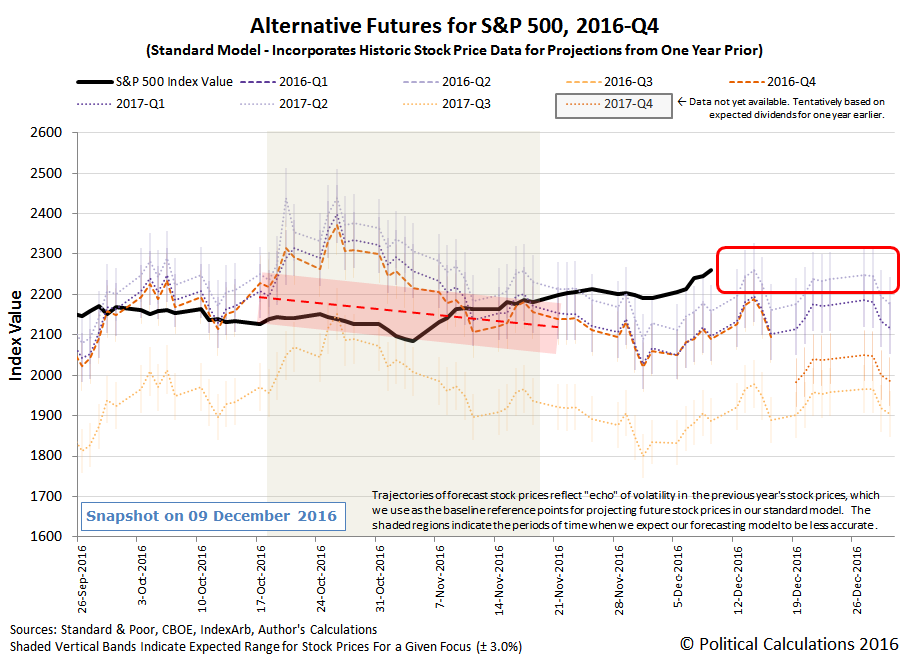
In the chart above, we've emphasized that the level of the S&P 500 going into Week 2 of December 2016 is already largely consistent with investors being focused on 2017-Q2 with the red box shown through the end of December 2016, which we sketched only for the purpose of illustrating where the level of the S&P 500 is likely to be found while that state of affairs continues.
At least, in the absence of a new volatile noise event or a more fundamental change in the expectations for the S&P 500, which if they were to occur, would very likely be documented in the news headlines.
Which is why we make such a point to document the main headlines that are the most significant for the S&P 500 each week! The headlines that mattered most in Week 1 of December 2016 are listed below....
- Monday, 5 December 2016
- Tuesday, 6 December 2016
- Wednesday, 7 December 2016
- Thursday, 8 December 2016
- Oil rises above $50 on renewed hopes for output cuts
- Here's why that hope is just speculation at this point: Analysis: Eyeing upswing, more US oilfield service firms restructure
- Wall Street again marks new highs in post-election run
- Friday, 9 December 2016
- Record-setting rally pushes on as S&P ends week up 3 percent
- Oil traders prepare flotilla to ship U.S. exports to Asia
- This story demonstrates just how much the world's oil markets have changed as a result of the U.S.' resurgence in oil production thanks to hydraulic fracturing technology.
- All eyes focused on clues for future Fed hikes
- We'll get the confirmation of the Fed's immediate plans to hike short term interest rates on Wednesday, 14 December 2016, but the real question is when the Fed will next act to hike those rates again. Right now, from what we can tell, investors think it will be in 2017-Q2, but if anything might change that expectation to delay the next hike into 2017-Q3, it will likely coincide with a sharp drop in U.S. stock prices given the projected relative deceleration of dividend growth indicated that quarter.
Elsewhere, the week's economic positives and negatives were noted by Barry Ritholtz in his weekly summary.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.