With the long Memorial Day weekend holiday looming on the calendar, Week 4 of May 2017 was a slow week where trading the S&P 500 was concerned.
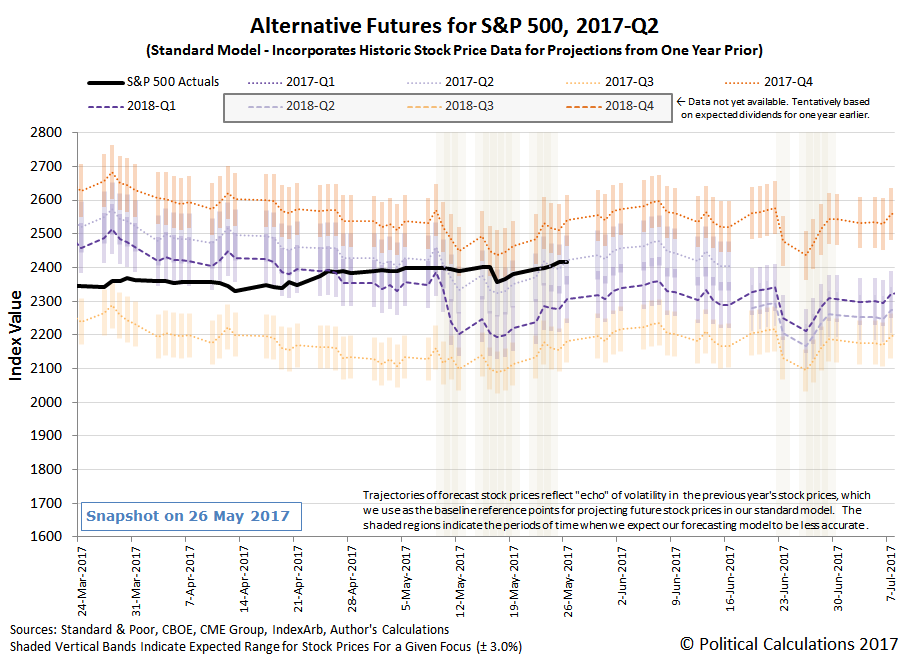
When the biggest news of the week was the release of the minutes from the Fed's Open Market Committee meeting three weeks earlier, the most significant market reaction was for investors to once again align their focus on 2017-Q2 in setting the level of the S&P 500, which coincides with the expected timing of the Fed's next short term rate hike.
After that, with traders looking to get away for the long weekend, there wasn't much else of note that happened in the fourth week of May 2017....
- Monday, 22 May 2017
- U.S. rates futures hold losses after Fed's Kaplan view
- The "Fed's Kaplan view" is that Dallas Fed president Robert Kaplan believes that thre interest rate increases are "appropriate" in 2017.
- Also: Fed's Kaplan says he'll be patient in assessing inflation
- Oil rises to month-high with output cut extension expected
- Wall Street ends up; defense, tech stocks a boost
- Tuesday, 23 May 2017
- Wednesday, 24 May 2017
- Thursday, 25 May 2017
- Friday, 26 May 2017
Barry Ritholtz lists the week's positives and negatives in his weekly economic data roundup.
On a cautionary note, the S&P 500's ticking clock problem to which we've been alluding in recent weeks not gone away, so as long as the "Fed's Kaplan" way of thinking continues to influence how far forward in time investors focus their attention, with both the third and fourth quarters in play for the timing of the Fed's next rate hike after the almost certain one to be announced in June 2017. As such, the market is at a heightened risk for a sudden increase in volatility.
We'll see what happens in the holiday-shortened fifth week of May 2017!
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.