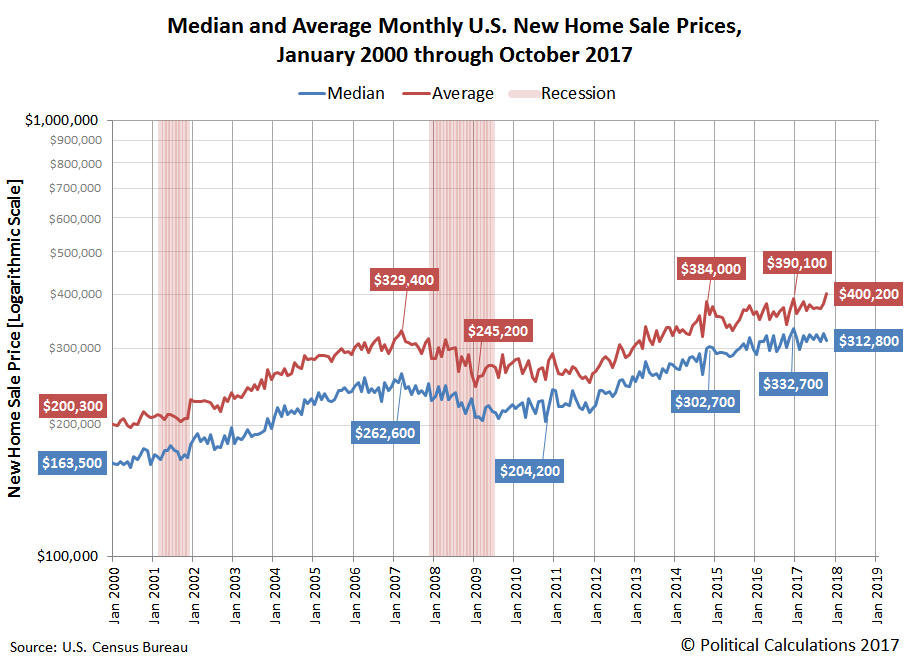
The just released data for October 2017 is preliminary, but if it holds, the average sales price of a new home in the United States exceeded $400,000 for the first time.
The average new home sale price spiked upward by $19,100 in October 2017 to reach a new record value of $400,200. At the same time, the median new home sale price declined by $12,100 to $312,800 for the month.
While these figures represent preliminary data that will be revised three more times over the next three months before being finalized, they do suggest that October 2017 saw a significant increase in the number of sales of modestly-priced new homes combined with a limited number of very high priced homes. Bill McBride offers some additional insight into what drove the month's sales numbers:
There was clearly some rebound following hurricane Harvey. Sales in the South were up sharply in both September and October, from August, and at the highest level since October 2007. Some contracts in the South, that would have been signed in August, were probably delayed until September and October. Also some people who lost homes, might have signed contracts for new homes in September and October (New home sales are counted when contracts are signed).
Overall, the preliminary sale price data also suggests that a new peak in relative unaffordability for new homes sold in the U.S. may have been reached in October 2017. The ratio of the trailing year averages of median new home sale prices and median household income has hit an all time high value of 5.463, which slightly eclipses the level of the previous peak of 5.460 in August 2017, which is based on revised new home sale price data for that month.
Reference
U.S. Census Bureau. Median and Average Sales Prices of New Homes Sold in the United States. [Excel Spreadsheet]. Accessed 27 November 2017.
Labels: real estate
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.