The combined value of goods and services traded between the U.S. and China continued to shrink in April 2019, with the cumulative gap between the projection of how much that trade would be worth today if not for the tariff war and where it actually is today now having increased by $1 billion over the past month to $7.4 billion.
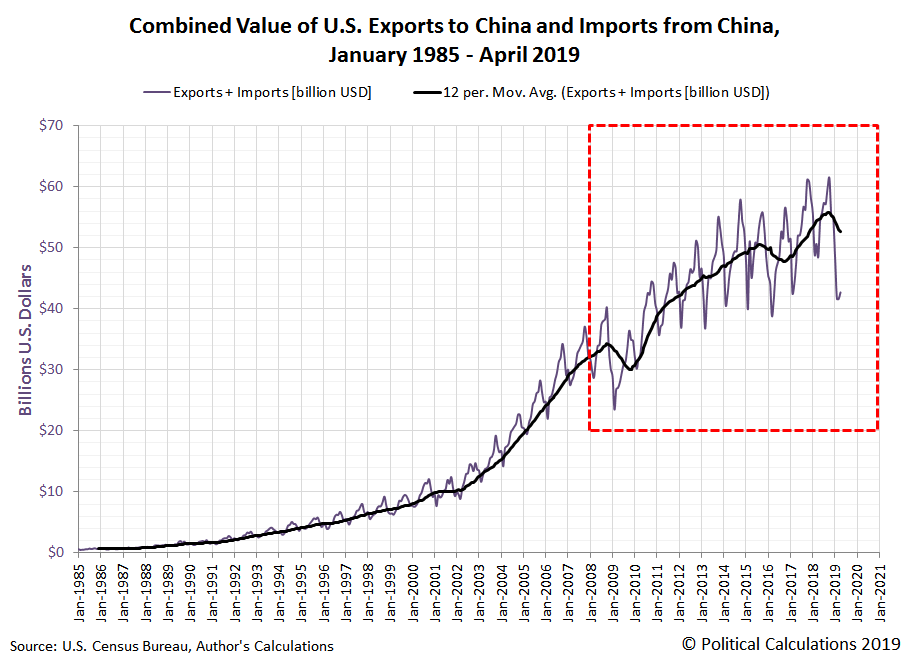
The decline in the level of trade between the two nations is really only comparable to previous periods when one or both nations experienced declining rates of economic growth. The following chart shows how the chart above fits into the longer term trend for the full data series since it began being tracked in January 1985.
In the following two charts, we've broken out the underlying data that we used to produce these first two charts. First, showing the value of U.S. imports from China from January 1985 through April 2019, where we find that the of April 2019's has dropped to levels last seen in early 2016:
The next chart shows the value of U.S. exports to China over the same period, which has declined to levels last seen during 2010 and early 2011. Please note that the range of the vertical scale of this next chart is very different from the previous charts.
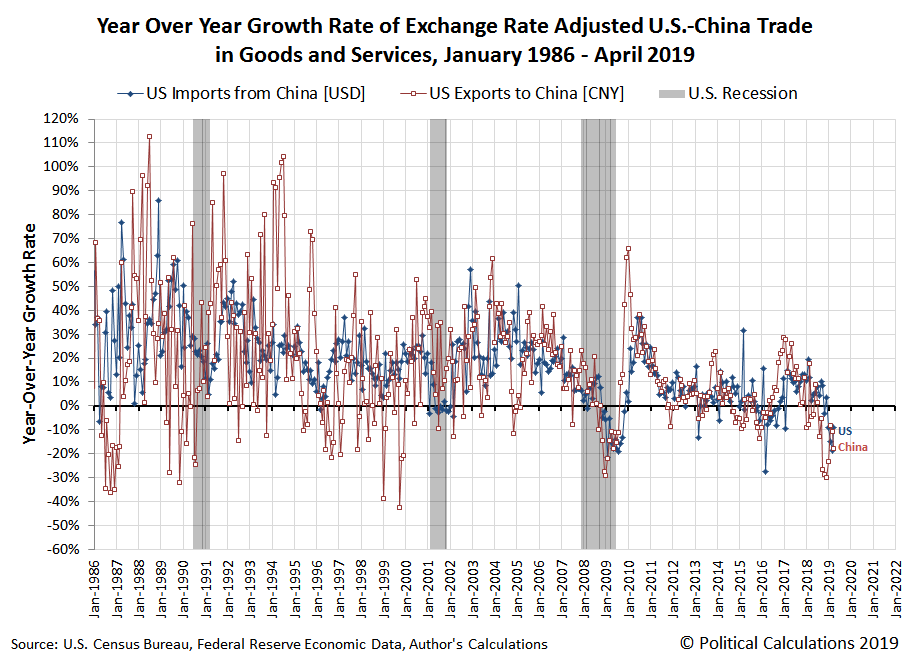
In our final chart, we've calculated the year-over-year exchange rate adjusted growth rate of U.S. exports to China and of China's exports to the U.S. We find that both are negative, with the U.S. growth rate of its direct imports from China being less negative than China's.
References
Board of Governors of the Federal Reserve System. China / U.S. Foreign Exchange Rate. G.5 Foreign Exchange Rates. Accessed 7 June 2019.
U.S. Census Bureau. Trade in Goods with China. Accessed 7 June 2019.
Labels: trade
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.