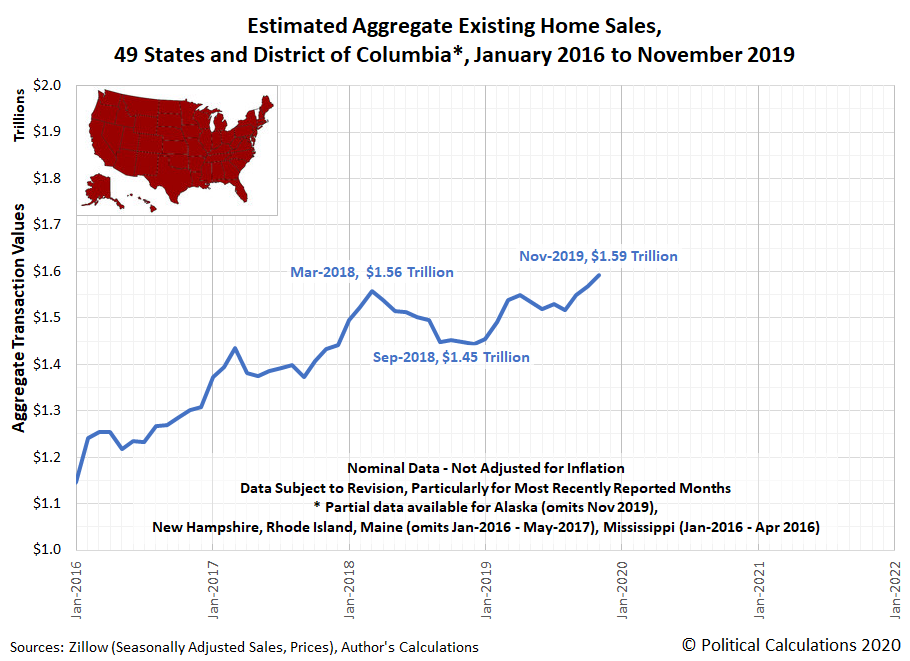
Existing home sales gained strength in the fourth quarter of 2019, with the estimated market capitalization of the existing home market in 49 states for which we have data appearing to have finally surpassed its previous March 2018 peak in November 2019.
State level data for existing homes sales lags the national data, which reports indicate leapt to their highest level in nearly two years in December 2019. Looking at recent trends for the five largest states for existing home sales, we find uptrends in Texas, Florida, New York and New Jersey, which we find has been prompted by increases in both the number of sales and in sale prices.
Given what has been reported for the national level data, we'll be excited to see what the data for these markets will look like through December when that data becomes available next month.
We've taken the available state level data and have built up regional level data from it. The next two charts show the aggregate value of existing home sales for the U.S. Census Bureau's Midwest and Northeast regions from January 2016 through November 2019:
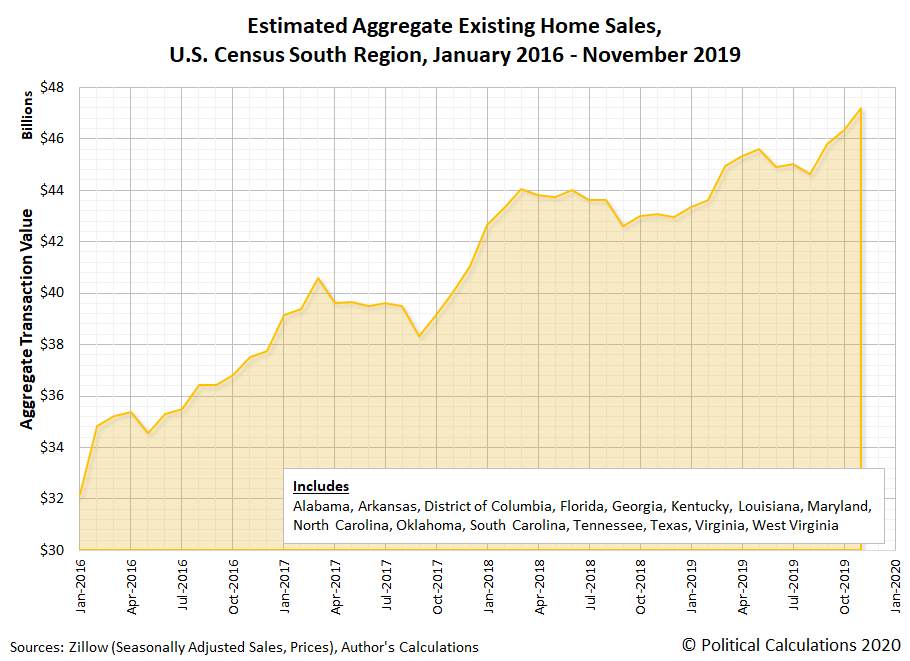
The next two charts show the same data for the for the U.S. Census Bureau's South and West regions from January 2016 through November 2019.
The aggregated state level data confirms growing strength in the Northeast and South regions for the U.S. existing home market. In the Northeast, while New Jersey had the biggest gains, all states but Maine showed month-over-month increases. In the South, South Carolina and Louisiana lagged behind the general growth that took place in all the other states in the region in November 2019, where Maryland and the District of Columbia turned in very strong performances.
Our analysis is based on the existing homes sales and price data published by Zillow's research team, where they also provide data that drills down into the metropolitan level. Check it all out if you get the chance!
Labels: real estate
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.