After a strong first quarter, a more mixed situation for the U.S. stock market's dividend-paying companies turning has developed during the second quarter. The following chart visualizes the count of U.S. firms either increasing or decreasing their dividends in each quarter from the first quarter of 2021 (2021-Q2) through the just completed second quarter of 2022 (2022-Q2).
For the good news. At 51 dividend cuts, the U.S. stock market saw twenty fewer dividend reductions announced during 2022-Q2 than it did during 2022-Q1. While that figure is elevated over the year-ago total of 28, it is a sign of improvement in what had been a downward trend.
Now the bad news. 346 firms announced dividend rises during 2022-Q2, less than each of the preceding four quarters. That's also the fourth lowest total seen for all second quarters going back to 2004, which covers the available data. Only the second quarters of the Great Recession era's 2009 and 2010 and the Coronavirus Recession's 2020 have seen fewer dividend increases.
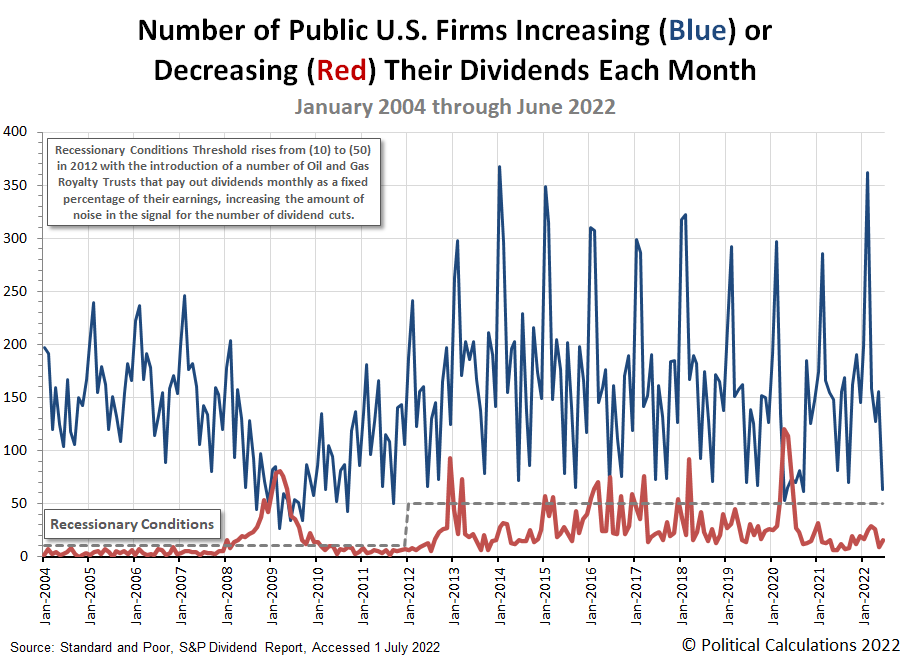
The next chart breaks down the number of dividend increases and decreases for each month from January 2004 through June 2022.
Here's the summary of June 2022's dividend metadata:
- A total of 4,698 U.S. firms declared dividends in June 2022, an increase of 657 from May 2022's recorded value and 1,975 more than did a year earlier in June 2021.
- Some 46 firms announced they would pay a special (or extra) dividend to their shareholders in June 2022, 39 less than did in May 2022 and 13 less than did in June 2021.
- Just 63 firms declared they would increase their dividends in June 2022. That's 93 fewer than did in May 2022 and 18 fewer than did in June 2021. Only fifteen months have seen a lower number of dividend rises announced, seven of which occurred during official periods of recession for the U.S. economy.
- There were 16 dividend reductions announced during June 2022, seven more than in May 2022 and ten more than did in June 2021.
- In June 2022, zero U.S. firms omitted paying their dividends, continuing the trend established since June 2021, when the last U.S. firm that suspended paying dividends to its shareholding owners did so.
The lack of dividend increases appears due to rising costs for businesses related to President Biden's inflation. The exit question: Is this situation a precursor to recessionary-level dividend cuts being announced in upcoming months?
References
Standard and Poor. S&P Market Attributes Web File. [Excel Spreadsheet]. Accessed 1 July 2022.
Standard and Poor. S&P Indicated Rate Change. [Excel Spreadsheet]. Accessed 1 July 2022.
Labels: data visualization, dividends, stock market
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.