From time to time during our projects, we accumulate and present data that is interesting in and of itself. Today, that involves 25 years worth of data about U.S. exports of soybeans to China!
Soybeans are the United States' top export to China. In 2022, China bought $17.9 billion worth of soybeans from the U.S., the most it ever has in nominal terms. The following chart shows the value of the soybeans that U.S. producers have sold to China's buyers from 1997 through 2022.
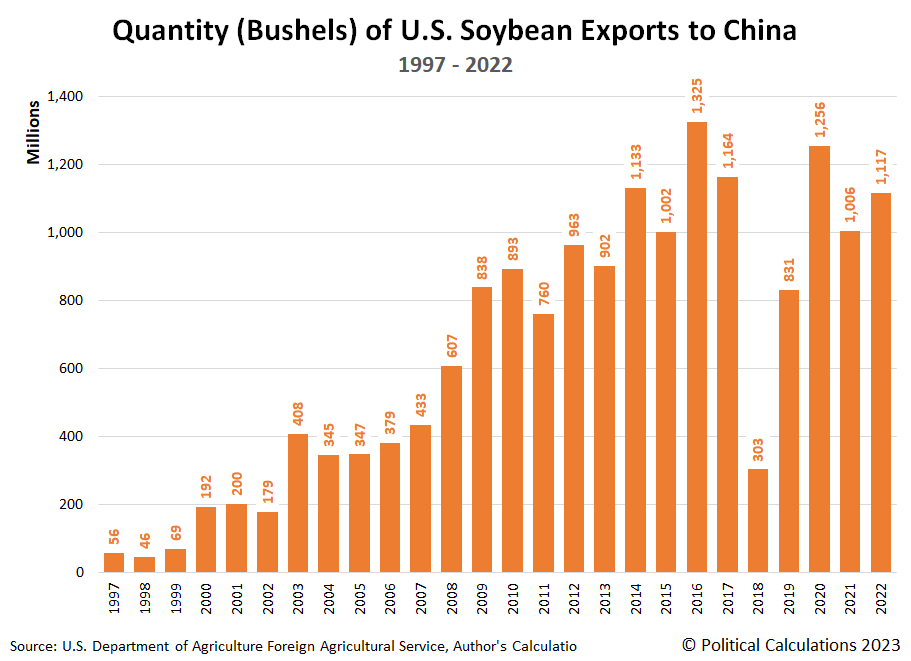
But U.S. producers delivered only 1,117 million bushels of soybeans to China's buyers in 2022, the fifth highest total shipped during the past 25 years, as shown in the next chart. 2016 holds the record at 1,325 million bushels, while 2020 ranks second.
While U.S. soybean exports to China generally shows a rising trend over time, the years of 2018 and 2019 deviate from the trend. That deviation was a consequence of the U.S. and China's tariff war that took place during those years.
The final chart connects the previous two charts by showing the average nominal price per bushels that China's buyers have paid for U.S. soybeans during each of these 25 years.
In 2022, China's buyers paid an average of $16.00 for each bushel of U.S. soybeans they bought, the highest nominal price they've paid from 1997 through 2022. The second highest average price of $15.46 per bushel was recorded in 2012 and the third highest price of $14.74 per bushel was in 2013. These highest-ranking years for soybean price stand out because they coincided with severe drought conditions faced by soybean growers in the U.S. and, in the case of 2022, that also occurred elsewhere in the world.
References
U.S. Department of Agriculture. Foreign Agricultural Service. Global Agricultural Trade System Standard Query Database. [Online Database]. Accessed 12 March 2023.
Image credit: Photo by Daniela Paola Alchapar on Unsplash.
Labels: data visualization, food
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.