After modeling the distribution by hourly wage of the U.S.' paid-by-the-hour workforce, we thought it might be fun to graphically present some of the data we encountered in various tables published by the Bureau of Labor Statistics. First up, here's a pie chart showing the relative numbers of hourly paid vs. otherwise paid U.S. workers for 2005:

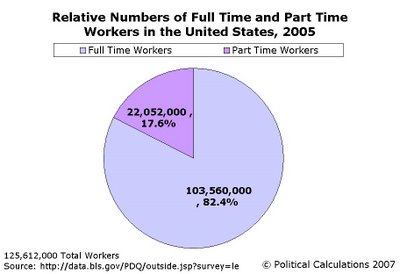
Next up, let's see how much of the entire U.S.' 2005 workforce of 125,612,000 people worked in full-time jobs vs. part time jobs:

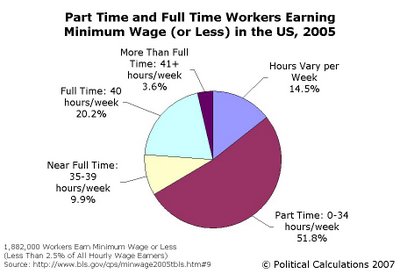
Now, let's look a little more closely at those who earn the U.S. minimum wage or less. How do they compare to the overall U.S. workforce with respect to working full or part time?

Isn't that amazing? If we add up everyone making the minimum wage or less while working near full time (35-39 hours per week), full time (40 hours per week) and more than full time (41+ hours per week), and assume that the 14.5% of the workforce whose hours vary from week to week are only working part-time, we have nearly two-thirds (66.3%) of minimum wage earners working part-time, and just over one-third (33.7%) who do work full time.
That's also way different from the average 17.6% of the U.S. workforce that only works part-time. It would seem that taking a minimum-wage position almost guarantees that you won't be working full time for your employer.
Our final chart for this post shows the distribution by age of the portion of the U.S. workforce that earns less than or equal to the current U.S. minimum wage of $5.15 per hours:

Pretty startling, eh? This chart confirms that the minimum wage is primarily earned by the very young. We find that 26.1% are between the ages of 16 and 19, and if we go up to age 25, we find that 53.3% of the people earning minimum wage or less fall into this group. If we add the 12.2% of the minimum wage earning workforce who are between 25 and 29 years old to this latter value, we discover that nearly two-thirds (65.5%) of the so-called minimum wage workforce is under the age of 30.
By contrast, at the old end of the age distribution, there were just 4.7% minimum-wage earning workforce members above the age of 60. Minimum wage earning would seem to mostly be a phase for the young!
Labels: minimum wage, wages
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.