
Their actions would appear to be a reaction to the narrowing or inversion of the U.S. treasury yield curve, coming as a slowing or reversing of an otherwise widening trend. Our speculation is that the expirations of the year-long options contracts they might have used could be behind some of the large, sudden sell-offs in the stock market that we've seen, which appear to be well-timed with the events of a year earlier.
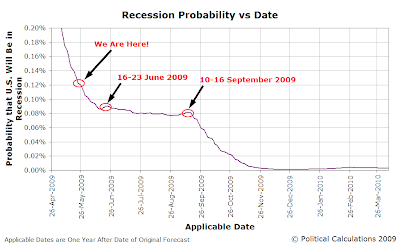
We suggested that our next step would be to go into the past to see if we could correlate the changes we observe in our calculated recession probability based on the average level of Federal Funds Rate and the average spread between the 10-Year and 3-Month U.S. Treasuries over rolling one-quarter periods of time, but first, we thought we'd look forward to see what might be coming our way. The chart above shows what we found.
We'll see if the dying gasps of the current recession shake the stock market, possibly in as little as less than a month's time from today.
Labels: recession forecast, stock market
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.