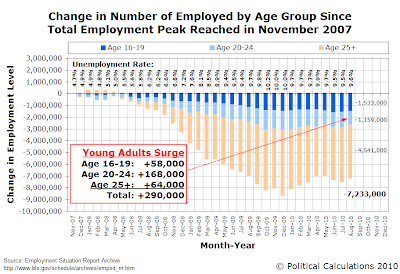
There was a surprising development in the latest jobs report - the number of young adults counted as being employed surged during August 2010!

All told, young adults took nearly 3 out of every 5 of newly filled jobs during the month, or rather, they represented 168,000 of the total increase of 290,000 employed individuals counted as being part of America's workforce in August 2010.
By contrast, both teens (Age 16-19) and adults (Age 25+) saw modest increases in their respective ranks of the employed.
Compared to when total employment levels peaked in the United States in November 2007, just before the recession began, there are a bit under 1.2 million fewer young adults employed in the U.S. workforce. Meanwhile, the number of employed teens has fallen by over 1.5 million, and the number of older workers has declined by 4.5 million through August 2010.
As a percentage of the U.S. workforce, young adults represent 9.2% of all employed individuals, while teens account for 3.1% and adults Age 25 or older make up nearly all of the rest.
Now, as for where young adults most likely found jobs in August 2010, let's turn back to the jobs report. Here, the establishment data in Table B-1 of the report indicates that the greatest increases in the number of filled positions occurred in fields such as Health Care and Social Assistance, Non-residential Construction, Accommodation and Food Services (aka "hotels and restaurants"), and Temporary Help.
Just in case you were wondering what was becoming of the Class of 2010!
Labels: jobs
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.