Did you ever wonder just where you fit in among all income-earning Americans?
Update 20 September 2013: Before going any further, please note that we've posted a newer version of this tool based on the most recently available data! Go here to find out more!

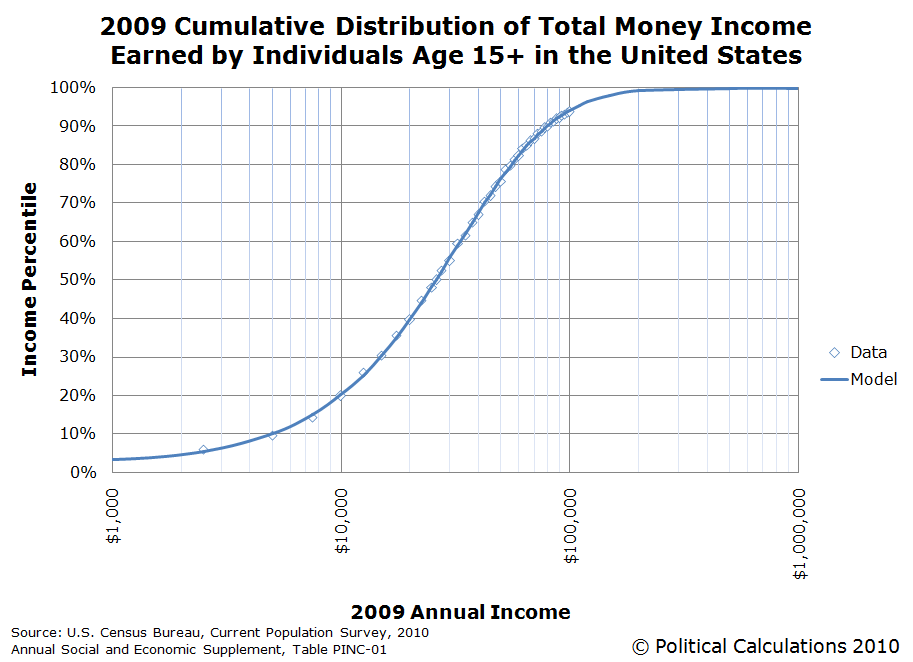
Well, wonder no more! Our latest tool will tell you exactly where you rank among all Americans, or rather, the 211,254,000 Americans over the age of 15 who earned money in 2009, which we worked out using U.S. Census data and modeling the distribution using ZunZun's 2D Function Finder.
Just enter your annual income into the tool below, and we'll give you a good idea of where you rank, or would have back in 2009. One last quick note - our model tops out with the lowest 2.35% and highest 0.13% of U.S. income earners and bottoms out with the lowest incomes, so entering very low or very high incomes will produce static results1....
Update 22 September 2011: Before you go any further, we also have the newest U.S. income distribution data through all of 2010 for both individuals and households - just follow the links! (The tool below is based on income data for 2009, not 2010!)
And now you know, within about 135 U.S. dollars of income 1, where you fit into the American income spectrum!
Not an American?
If you don't work in the United States, you can still find out where you might rank by income in the U.S., but you'll need to convert your income into equivalent U.S. dollars. We recommend using XE's Universal Currency Converter to do that math before you enter your equivalent income in U.S. dollars in our tool above.
1 Update 20 December 2010: We tweaked our income distribution model to better capture the lowest end of the U.S. income spectrum!
Labels: income, income distribution, tool
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.