If you're the parent of a toddler, you know that life can get pretty messy. Especially when your toddler is attempting to drink something that isn't already in a sippy cup.
The problem is that creates somewhat of a hassle for today's busy parent, because that means you to go to the time and trouble of transferring some sort of drinkable liquid from its container into your toddler's sippy cup whenever it's empty and they're still thirsty. And if you're filling the cup with a different kind of beverage from what you previously filled it up with, that means that you'll have to fully rinse out both the cup and lid before you can even fill it with the new beverage.
That's a lot of extra steps just for getting fluids into a thirsty toddler!
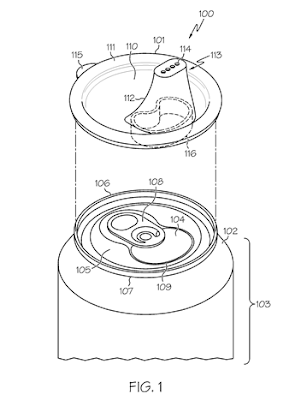
That's the problem that inventor Ellyn Audrey Yacktman solved with her patented invention, the Sippy Cup Lid for a Beverage Can, as documented in U.S. Patent 8,286,827.
Yacktman's invention can convert a typical aluminum beverage can into a spillproof container. Fitting the tops of today's typical cans, Yacktman's lid would make it very easy to change out a toddler's beverage for a fresh one, with perhaps a quick rinse of just the lid when changing beverage types. Life for the busy parent gets both easier and simpler!
We can only imagine how New York City Mayor Michael Bloomberg would react if he saw lots of toddlers in Central Park drinking straight from soda cans topped with the sippy cup lids. Or better yet, one of those big energy drink cans!...
We'd leave it there, but we can't help but notice that this particular invention also overlaps the innovations in canning technology taking place in the beer industry that we've recently featured.
We think that connecting the sippy cup lid to a can of beer has some potential beyond just the toddler market. We're thinking it would also be a good novelty item aimed at the college market, where we suspect that it will always find some sales. And then, it would also make a good gift item for that beer-drinking friend of yours who somehow always manages to spill some of it all over themselves and the things around them.
At the very least, once the sippy cup lid for cans hits the market, we think that Popular Mechanics might want to add the inventions to their list of 8 easy-drinking gadgets for the beer enthusiast!
Other Stuff We Can't Believe Really Exists
- Inventions in Everything: Anatomical Lego Figures
- It's Not What You Think....
- Inventions in Everything: Soup Bowl Attraction
- Inventions in Everything: Making Life More Difficult
- Inventions in Everything: The Oreo Separator Machine
- Air Shark!
- Markets in Everything: Stormtrooper Motorcycle Suit
- The Bike That Rides You
- One Inventor's Stick-to-itiveness
- High Five!
- Inventions for Everything
- The Best Mousetrap Ever
- An Invention for the True Wine Connoisseur
- Three of Ten Things You Don't Need on St. Patrick's Day
- The Future Just Got a Lot Cooler Than It Used to Be
- The Worst Piece of Design Ever Done
- The Magic Marker of the Future
- Coming Soon, to a Gym Near You!
Labels: technology
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.