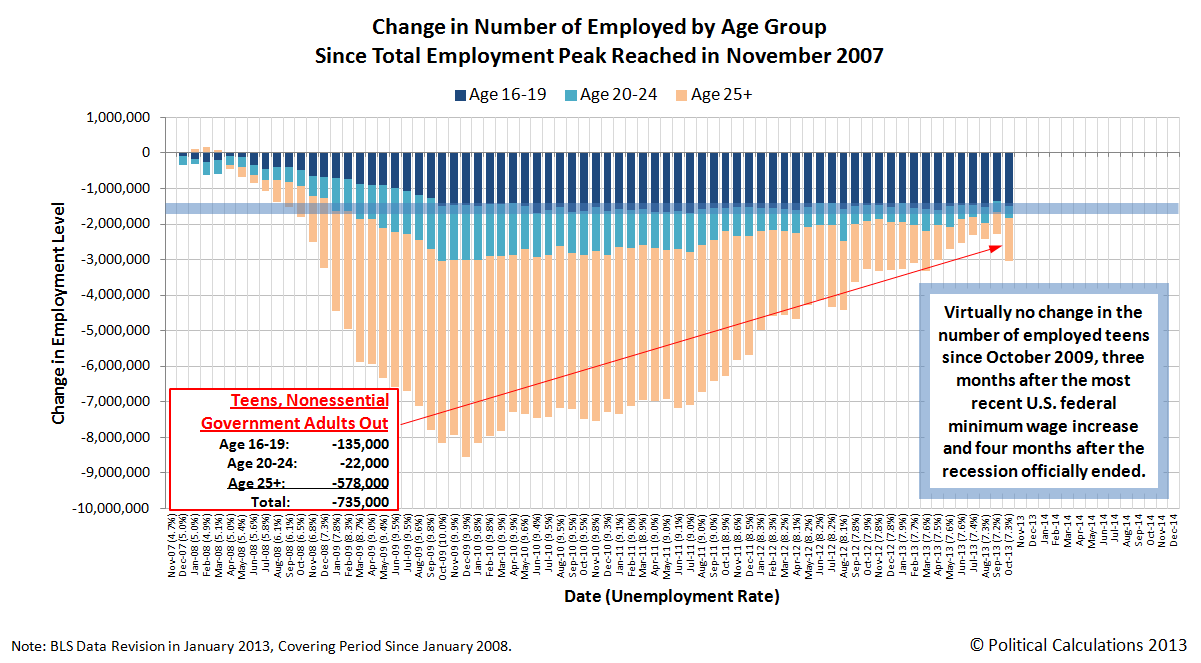
Going by age demographics, the October 2013 Employment Situation Report released last Friday revealed the following numbers.
- 578,000 fewer adults (Age 25 and above) were counted as having jobs in the household survey portion of the report.
- 22,000 fewer young adults (Age 20-24) were counted as being employed in October 2013.
- 135,000 fewer teens (Age 16-19) were working in October 2013.
The big story, of course, was the partial federal government shut down that saw 815,932 government workers be furloughed at the beginning of October 2013. Here though, that number was quickly cut nearly in half as the Defense department recalled most of the 400,000 civilian employees it furloughed on 4 October 2013 back to work, as they were employed in essential functions.
Since the household survey is taken during the week that includes the 12th day of the month, the recalled defense workers were counted as having jobs at the time the survey was taken, but as many as 415,932 other federal government employees who were considered to be genuinely nonessential remained furloughed, adding to the measured decline in the number of employed Americans for the month.
Given what we know of the federal government's civilian employees, almost all are Age 25 or older, which explains why such a large reduction was seen in that age group's employment figures, while there was virtually no impact upon the employment situation for teens or for young adults stemming from the partial government shut down.
Overall, there were 4,443,000 U.S. teens, 13,654,000 young adults and 125,471,000 adults counted as being employed during October 2013, for a total of 143,568,000, which was 735,000 below the previous months total of 144,303,000 working Americans.
Don't feel bad about the employment situation of the federal government's nonessential employees. All are receiving back pay for not working during the furlough. We suppose that's one way of saying that the U.S. Congress did not recognize any difference in their work output during that time.
Meanwhile, those federal government employees who filed for and collected unemployment benefits from their states during the furlough are being required to pay the government back, as the extra $300 to $500 payments that many furloughed nonessential federal government workers received while on unemployment is considered to be too excessively generous on top of what for them amounted to be a fully paid two-and-a-half-week vacation. That's on top of their regular accrued vacation paid-time off benefits.
No wonder U.S. federal government employees are more likely to die than leave their jobs for the private sector!
Labels: jobs
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.