It's Thanksgiving week once again, and here at Political Calculations, that means putting aside all our regular analysis to instead focus on the centerpiece of the meal that will grace more dining tables on one day than any other: turkey!
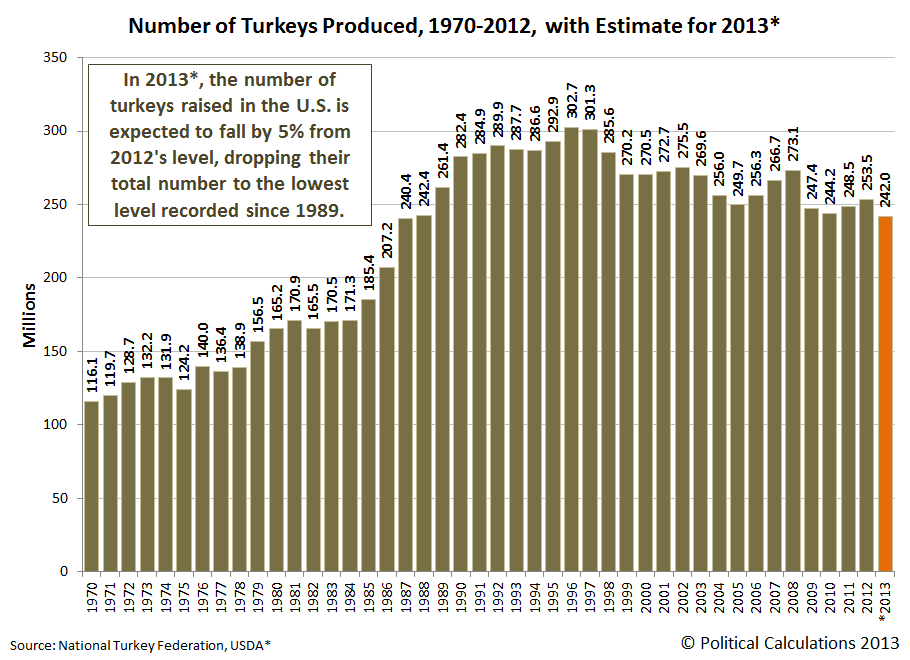
We're going to kick off this week's festivities by looking at how many turkeys have been raised in each year from 1970 through 2013, which we've visualized in our first chart:
In 2012, there were 253.5 million turkeys raised on farms across the United States. In 2013, the USDA estimates that number has fallen by about 5% to 242 million.
U.S. turkey production peaked in 1996 at 302.7 million. If the USDA's estimate of 11.5 million fewer turkeys produced in 2013 than in 2012 holds, that would be the lowest number of turkeys produced since 1988.
So what does 242 million turkeys mean in terms of the pounds of turkey headed for market? Stay tuned, as we'll weigh them all next! (Note: that link won't work until we get them on the scale sometime tomorrow!)
Data Sources
National Turkey Federation. Sourcebook. [PDF Document]. October 2013.
U.S. Department of Agriculture. Turkeys Raised. [PDF Document]. 30 September 2013.
Labels: food, thanksgiving
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.