Following Janet Yellen's comments at the press conference following her first testimony before Congress since becoming the head of the U.S. Federal Reserve, to which investors responded by focusing tightly upon the future defined by the expectations associated with 2014-Q3 in setting today's stock prices, we didn't have long to wait for noise to re-emerge as a factor affecting how stock prices behave.
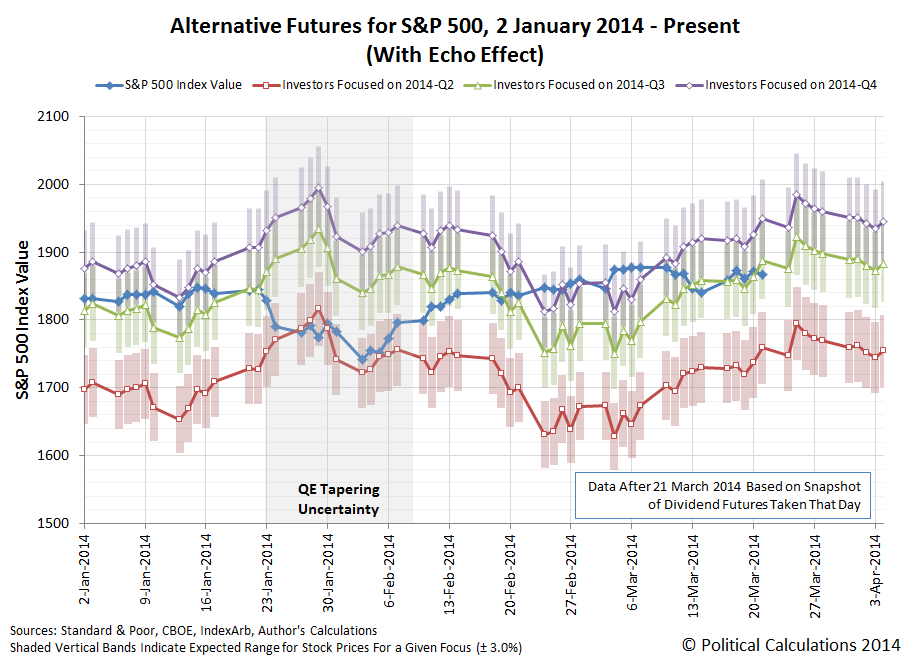
We can see that in our echo-filtered alternative futures chart - instead of rising on Friday, the S&P 500 fell slightly instead:
What was interesting during the day is that investors tried to boost stock prices as our chart would suggest, as the S&P 500 set an all-time record intraday high of 1883, just four points lower than the midpoint target range for an investor focus on 2014-Q3 shown on the chart.
Alas, after 11:35 AM EDT, noise began to increase in volume, as 21 March 2014 was also a quadruple witching day, where the expiration of a number of individual and index stock futures and options contracts can make for volatile trading sessions. The S&P 500 went on to close at 1866.62 for the day.
As for what to expect next, well, we've already covered what our hypothesis suggests would likely happen, haven't we?
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.