The Consumer Expenditure Survey for 2014 was released last month, which means that it's time to update our charts showing how much money Americans spend and on what!
Our first chart shows the average annual expenditures for all major expense categories for data collected by the U.S. Census Bureau and reported by the U.S. Bureau of Labor Statistics from 1984 through 2014 per "consumer unit" - the affectionate term that the data jocks at the U.S. Census and BLS use to describe the targets of their statistical data samples, which roughly corresponds to households:
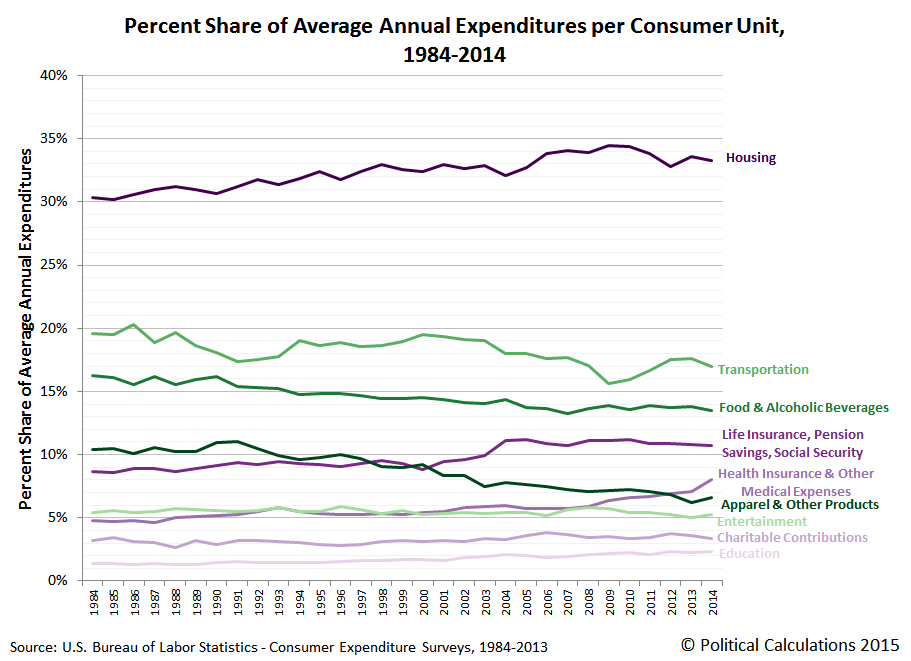
In the table above, we're renamed the general "Health Care" expense category to instead be "Health Insurance & Other Medical Expenses" since that description more accurately captures where American consumer health care expenditures really go. Our next chart shows the percentage share of each of the major expenditure categores for each year from 1984 through 2014:
Perhaps the most remarkable observation here is the sharp increase in the share of average annual consumer spending that is now being taken up the "Health Insurance & Other Medical Expenses" category in 2014, the first full year of operation for the Patient Protection and Affordable Care Act's health insurance government-operated"marketplaces", in which Americans were mandated to either acquire costly and bloated health insurance coverage or else pay the more affordable option of higher income taxes.
Our final chart shows how these percentage shares stack up with respect to the total average annual expenditures of American consumers from 1984 through 2014, which gives a sense of the overall trends of where Americans have spent their consumer dollars over time.
We'll be exploring the rather dramatic upward bend in the average cost of health care driven by the implementation of the Affordable Care Act in upcoming posts.
Data Sources
U.S. Bureau of Labor Statistics. Consumer Expenditure Survey. Multiyear Tables. [PDF Documents: 1984-1991, 1992-1999, 2000-2005, 2006-2012, 2013-2014]. Reference URL: http://www.bls.gov/cex/csxmulti.htm. Accessed 18 October 2015.Labels: data visualization, demographics
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.