How much money does the U.S. federal government owe to China?
Answering that question is a bit harder than it sounds, because in addition to its own financial institutions and those of Hong Kong, China loans money to the U.S. indirectly through a number of foreign intermediaries - most notably in the international banking centers in the United Kingdom, Belgium and in recent years, Ireland.
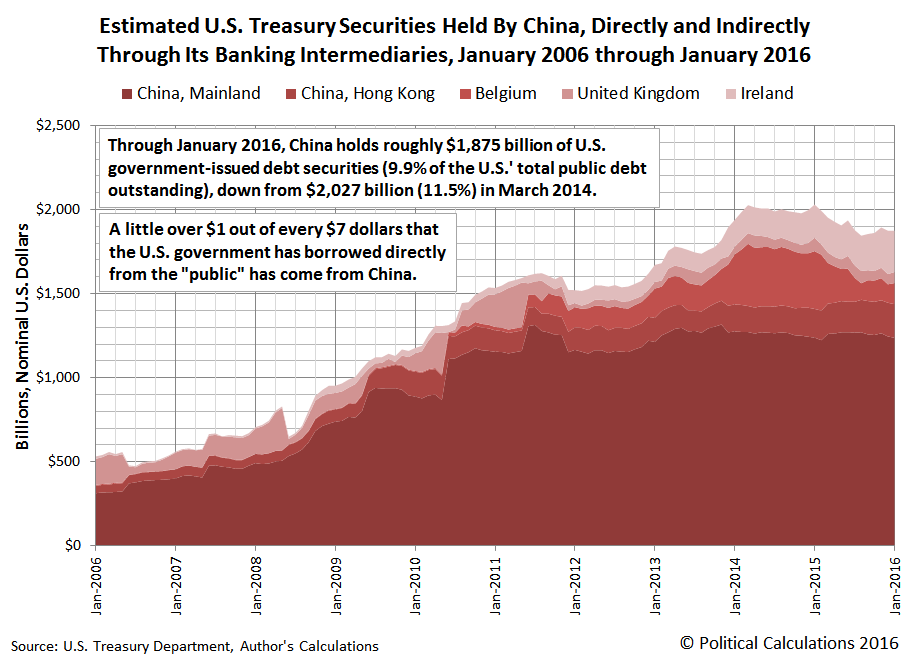
Using historic data trends to estimate the portion of each nation's reported holdings of the U.S. national debt likely belong to each nation, we then assigned any surplus in those holdings to China. The chart below reveals what we found for the ten year period from January 2006 through January 2016.
In the 10 years from January 2006 through January 2016, we estimate that China nearly quadrupled its holdings of U.S. Treasuries, from roughly $500 billion to almost $2 trillion. China therefore accounts for approximately $1 out of every $7 that the U.S. federal government has borrowed from the public in order to sustain its spending at levels that are considerably elevated over the revenue it collects through taxes and also the payments it receives for federal direct student loans.
Meanwhile, through January 2016, China holds roughly $1,875 billion of U.S. government-issued debt securities (9.9% of the U.S.' total public debt outstanding at that time), which is down from $2,027 billion, or 11.5%, in March 2014, as China has liquidated a significant portion of its holdings through its Belgium-based intermediaries.
Data Sources
U.S. Treasury Department. Securities (B): Portfolio Holdings of U.S. and Foreign Securities. Statistics.
Online Document]. Accessed 3 January 2016.
U.S. Treasury Department. Major Foreign Holders of Treasury Securities. MFH Historical Data. [Online Document]. Accessed 3 January 2016.
Labels: data visualization, national debt
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.