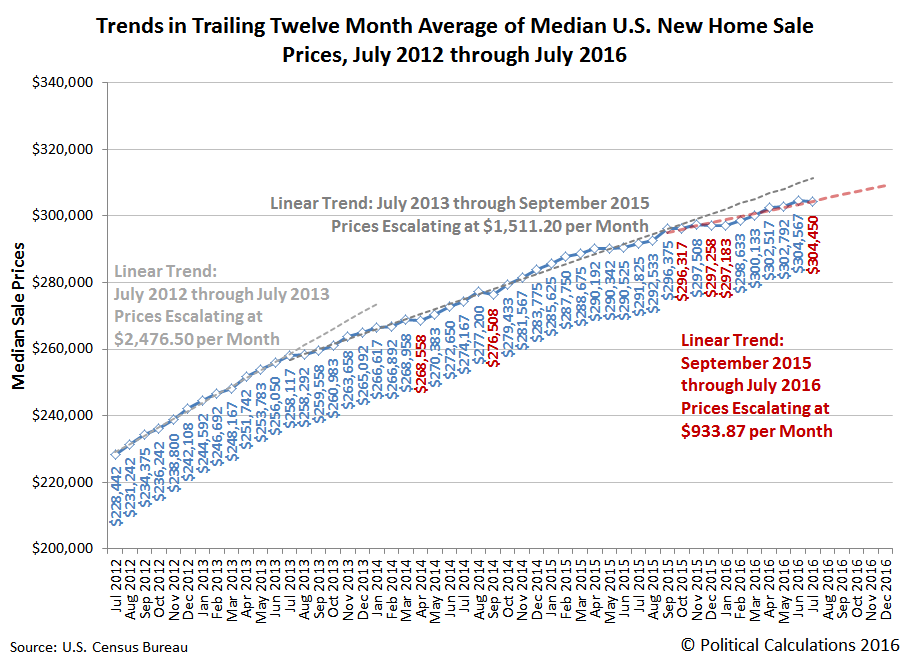
Four years ago, in July 2012, an influx of investors in the U.S. real estate market began buying up homes at an accelerated rate, which prompted a sharp rise in median new home sale prices, which lasted for a year.
During that time, the trailing twelve month average of median new home sale prices rose at a rate of $2,476 per month. After July 2013 however that phase of rapid inflation in median new home sale prices came to an end and the trailing year average of median new home sale prices then began escalating at the slower rate of $1,511 per month as the investor activity that had fueled the previous escalation in prices began to abate. That amount is about 39% slower than what was recorded in the year from July 2012 through July 2013.
Going by data that has been revised over the past nine months, that appears to have generally continued through September 2015. Since then, it now appears the the pace of escalation of the trailing twelve month average of median new home sale prices has slowed again, this time to about $934 per month. Coincidentally, that figure is about 38% slower than the typical pace that was seen between July 2013 and September 2015.
If you look closely at the trailing year average for median new home sale prices, you'll see that the transition to the more recent deceleration isn't as cleanly defined as the prior one. We can make an argument that the newest trend may have started to take hold back in April 2015, where a significant step upward in September 2015's sale prices might well represent the dying gasp of the previous trend as the newer trend became dominant.
Since the most recent four months of data is still subject to revision, it's too early to tell if that similarity in the rate at which the median new home sale prices stepped down from faster growth to slower growth will be sustained, but it certainly is interesting to catch it in this snapshot in time!
Labels: real estate
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.