For a market that hasn't experienced much in the way of volatility lately, Friday, 26 August 2016 was a welcome departure for observers. Unfortunately, if you only tracked the closing price of the S&P 500 from day to day, you wouldn't have noticed!
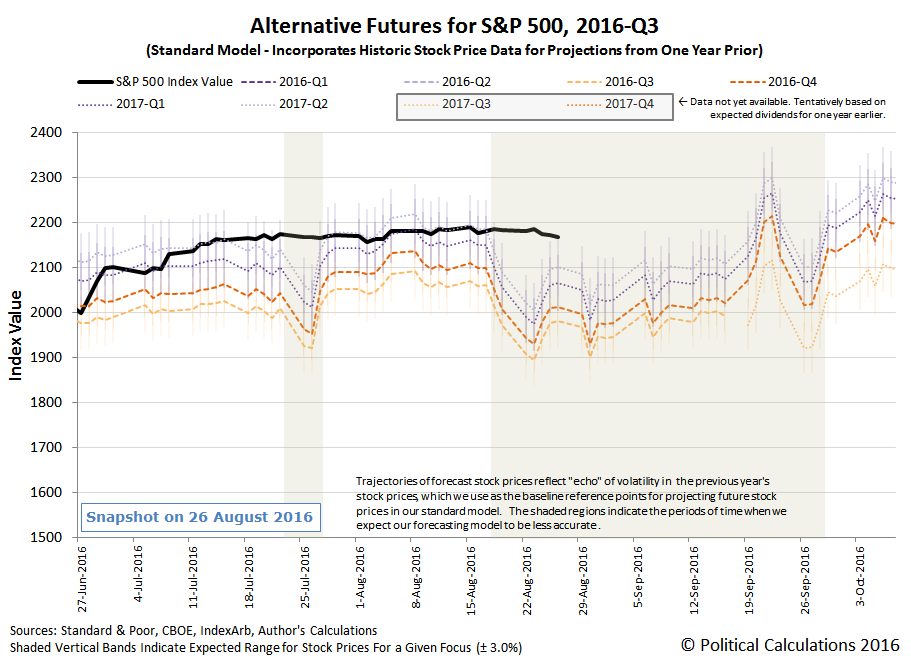
To see what we mean, let's flip our usual presentation of charts around and show what our modified model of the alternative future for S&P 500 stock prices projected through Week 4 of August 2016:
From the beginning of the week to the end of the week, it would appear that investors kept their forward-looking focus on 2017-Q2 in setting the level of the S&P 500 throughout the week, well within the typical range of volatility we would expect. More to the point however, there was very little movement in the level of the S&P 500 from one day's closing value to the next all throughout the week.
So far, our modified model for projecting future stock prices is providing a more accurate forecast than our standard model, whose projections have been skewed by the echoes of past volatility from last year's market reaction to the meltdown of China's stock markets.
All that said, let's focus on the headlines that influenced the week's market action.
- Monday, 22 August 2016
- Tuesday, 23 August 2016
- Wednesday, 24 August 2016
- Thursday, 25 August 2016
- Friday, 26 August 2016
- Futures flat as investors count down to Yellen speech - this is Reuters' headline before the market opened, before Fed Chief Yellen spoke at Jackson Hole. The S&P 500 would go on to open at 2,175.10, some 2.63 points higher than it closed the day before.
- Bullard agnostic on timing of Fed hike; cites tech stocks - note the overall neutral tone, although St. Louis Fed president Bullard is concerned that stock prices are valued too high. This is how a Fed official can say something without necessarily affecting the market.
- Fed's Yellen says case for interest rate hike has strengthened - and yet, stock prices responded as if investors were reassured that any such action would not take place at any time before 2017, which prompted stock prices to rise. This reaction helps illustrates why we place such emphasis on things said by Fed officials - they have the ability to affect stock prices by shifting the forward-looking focus of investors, either forwards or backwards. In this case, Yellen's comments refocused them toward a more distant future. The S&P 500 would peak at a high of 2,187.94 for the day.
- Wall Street declines after Fischer's hawkish stance on rates - And then the Fed's #2 weighed in, reeling the forward-looking focus of investors back toward the nearer term future. Along the way, stock prices got whipsawed from positive to negative territory, just as we should expect would happen! The S&P 500 dipped to a low of 2,160.39.
- Wall Street slips in wake of comments by top Fed officials - and yet, by the end of the day, the market closed just slightly below where it opened, with the S&P 500 down 3.43 points to finish at 2,169.04.
Here's a screenshot of Friday's Fed official-inspired volatility for the S&P 500:
You can see the market's reaction to Janet Yellen's comments from Jackson Hole, Wyoming at and after 10:00 AM, while the reaction to Stanley Fischer's comments came as he spoke later that morning, at and after 11:30 AM. As a general rule of thumb, it typically takes some 2-4 minutes for the market's reaction to news it wasn't expecting to become noticeable as a change in trajectory for stock prices. For further reading, ZeroHedge has an interesting take on the markets' real time reactions to the major Fed officials' Jackson Hole speeches, which touches on why they responded bullishly to Yellen's seemingly otherwise mildly hawkish comments (a hint of more quantitative easing monetary policy!), as well as an overall post-mortem.
Meanwhile, Barry Ritholtz has succinctly summarized the positives and negatives for the week's market and economic news, which we recommend surveying to get a broader sense of the general investing climate that existed during the week.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.