Dividend cuts in the first quarter of 2017 are being announced at a rate that is roughly 45% slower than what was recorded at the same point of time back in the first quarter of 2016.
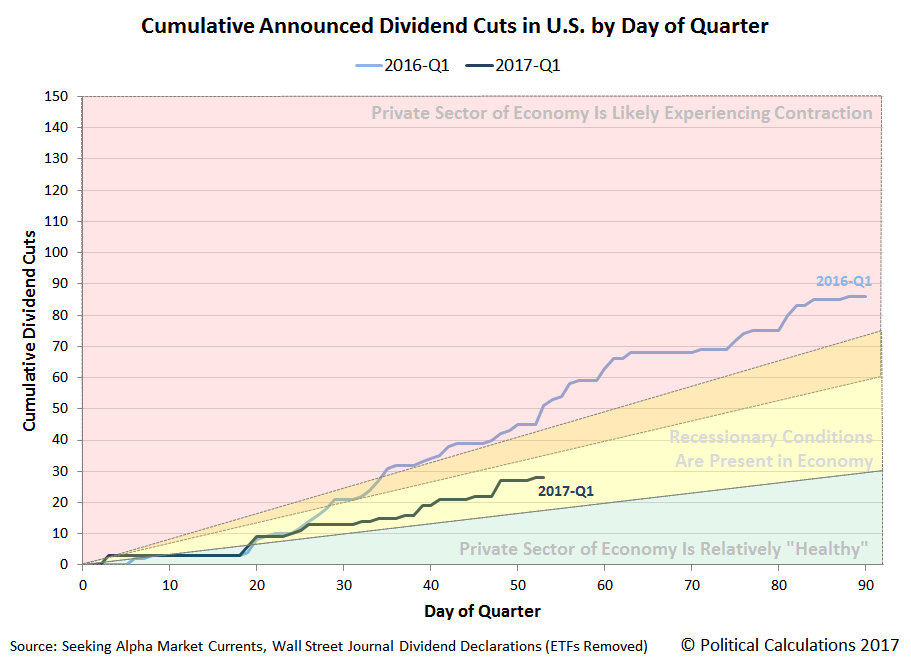
We're basing that observation on the sampling of dividend declarations that our two real-time sources for those announcements have cumulatively indicated for 2017-Q1 through 22 February 2017, where the total number of dividend cuts they have reported has reached 28. Through the same point of time in 2016-Q1, those same sources had reported a cumulative total of 51. The following chart visualizes the cumulative trajectories of both 2016-Q1 and 2017-Q1.
The difference a year makes is being seen in the kinds of firms announcing dividend cuts. Back in 2016-Q1, the ranks of dividend reducing firms were swelled by an abundance of firms in the U.S. oil and gas industry, where through 22 February 2016, they had accounted for 33 of the 51 firms that had announced dividend cuts. In 2017-Q1, only 14 firms in the U.S. oil and gas industry from our sampling have declared that they are reducing their dividends as of 22 February 2017.
That's the difference between a sector of the U.S. economy that was in full contraction a year ago, whereas today, it can best be described as experiencing the lingering effects of recessionary conditions, which compared to that previous situation, is a clear improvement.
In 2017-Q1 however, we are seeing in increase in distress in the U.S. financial industry compared to what was recorded in 2016-Q1, with an uptick in firms that are negatively exposed to the effects of increasing interest rates, such as Real Estate Investment Trusts (REITS).
Data Sources
Seeking Alpha Market Currents Dividend News. [Online Database]. Accessed 22 February 2017.
Wall Street Journal. Dividend Declarations. [Online Database]. Accessed 22 February 2017.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.