For a market that got almost every bit of positive news it could have been hoping for in the week before last, the S&P 500 (Index: SPX) didn't carry any momentum into the third week of October 2019.
The proof can be found in the latest update to our spaghetti forecast chart for the index, where we find the S&P 500 skimmed along and just below the top edge of the redzone forecast range we added to the chart just last week.
That range assumes that the S&P 500 will track along with investors roughly equally splitting their forward looking focus between the current quarter of 2019-Q4 and the upcoming future quarter of 2020-Q1 in setting today's stock prices. Should the trajectory of the S&P 500 break outside of the redzone range, that would be an indication that investors have focused much more strongly on one of these two quarters.
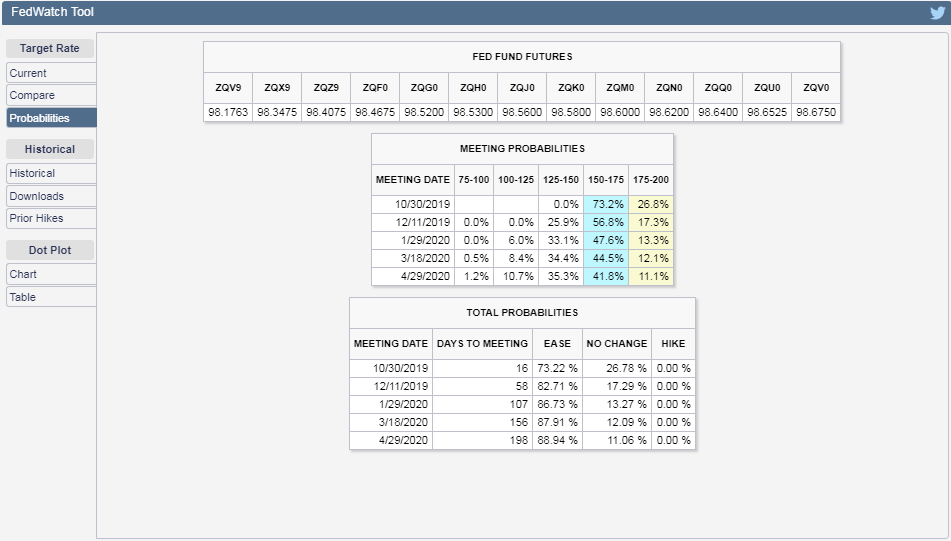
Much of that dynamic has hinged on investor expectations for what the Federal Reserve will do in upcoming months with interest rates and its new T-bill buying policy. Right now, investors are betting the Fed will announce it will cut the Federal Funds Rate by a quarter point at its meeting at the end of this month, which could be the last cut for a while if the rate change probabilities indicated by the CME Group's FedWatch Tool is any indication:
And then, there's that little matter of corporate earnings, which will be rolling out over the next several weeks, as well as other economic news that might alter the focus of investors. Here are the more significant headlines we plucked out of the news stream during the week that was.
- Monday, 14 October 2019
- Oil falls more than 2% on doubts around phase one of U.S.-China trade deal
- Bigger trouble and stimulus developing in China:
- Bigger Trouble:
- China September exports, imports in deeper contraction as tariffs take toll
- China auto sales fall again in 'Golden September' as turnaround hopes fade
- Bigger Stimulus:
- Previous stimulus gaining traction:
- Stocks pause on unsettled trade deal; earnings eyed
- Tuesday, 15 October 2019
- Oil falls on weaker economic growth forecasts
- Bigger trouble developing in China:
- Bigger stimulus developing in China:
- Bigger trouble developing in Germany:
- German economy stuck in weak phase, crisis unlikely: ministry
- Germany to tap all fiscal options in case of economic crisis: Scholz
- Fed minions weigh future interest rate changes:
- Fed tooled up for 'ordinary recession', eyeing new repo ops: Bullard
- Zero rates and QE still in Fed's playbook for 'ordinary recession': Bullard
- Fed's 'insurance' rate cuts can be reversed if outlook improves: Bullard
- Fed's two interest rate cuts should sustain U.S. growth: Daly
- Narrow majority of Fed banks wanted to keep discount rate unchanged: minutes
- Upbeat earnings reports boost Wall Street
- Wednesday, 16 October 2019
- Oil rises on hopes OPEC will extend supply cuts, weaker U.S. dollar
- U.S.-China "Phase 1" trade deal on hold: Trump says likely won't sign China trade deal until he meets with Xi
- Bigger trouble developing in the Eurozone:
- Bigger stimulus developing in Asia:
- Fed minions continue weighing future for interest rates:
- Fed's Evans says central bank should be 'aggressive' to boost inflation in low rate world
- Fed's Evans says may struggle with reserves 'longer than we would like'
- Repo market liquidity crisis continues: U.S. effective fed funds rate rise to near top end of Fed's target range: data
- Fed's Brainard Views Cost-Benefit of Negative Rates Unattractive
- Wall Street slips as weak economic data offsets earnings strength
- Thursday, 17 October 2019
- Oil falls, fanned by inventory rise and global demand worries
- U.S. manufacturing production falls in September, hurt by GM strike
- Fed should cautiously probe for maximum employment: Evans
- Bigger trouble developing in China:
- Brexit deal at last?
- Money markets slash rate cut expectations after EU, Britain seal Brexit deal
- IMF, World Bank see Brexit deal boosting global growth outlook
- Wall Street edges higher on robust earnings, Brexit deal - but note it only edged higher. For the U.S. stock market, the Brexit saga has only contributed a fairly small amount of noise to the day-to-day volatility of stock prices.
- Friday, 18 October 2019
- Oil falls as China economic concerns outweigh rising refinery runs
- Spike in U.S. mortgage activity catches big banks flat footed
- Global economy slows, recession risk hangs in the balance:
- China's GDP growth grinds to near 30-year low as tariffs hit production
- Japan September exports to fall for tenth month on global slowdown: Reuters poll
- Fed minions confused on 'appropriate' next steps:
- Fed's Clarida keeps rate-cut door open; others less sure
- Fed's Clarida says officials will act 'as appropriate' to sustain economy and address risks
- Fed's Kashkari: data is 'softer,' need accommodative policy
- Kaplan: 'Agnostic' on October rate cut, may be wise to see 'more cards' before acting again
- Fed's Kaplan says Fed not in 'full fledged' rate cutting cycle
- Fed's Williams: Central bank will adjust response to money market volatility 'as appropriate'
- Boeing, J&J, dismal China data drag Wall Street lower
Barry Ritholtz found five positives and five negatives and no political noise that might affect the market in the past week's economics and market-related news.
If only there were no political noise to have to filter out. Wouldn't that be something!
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.