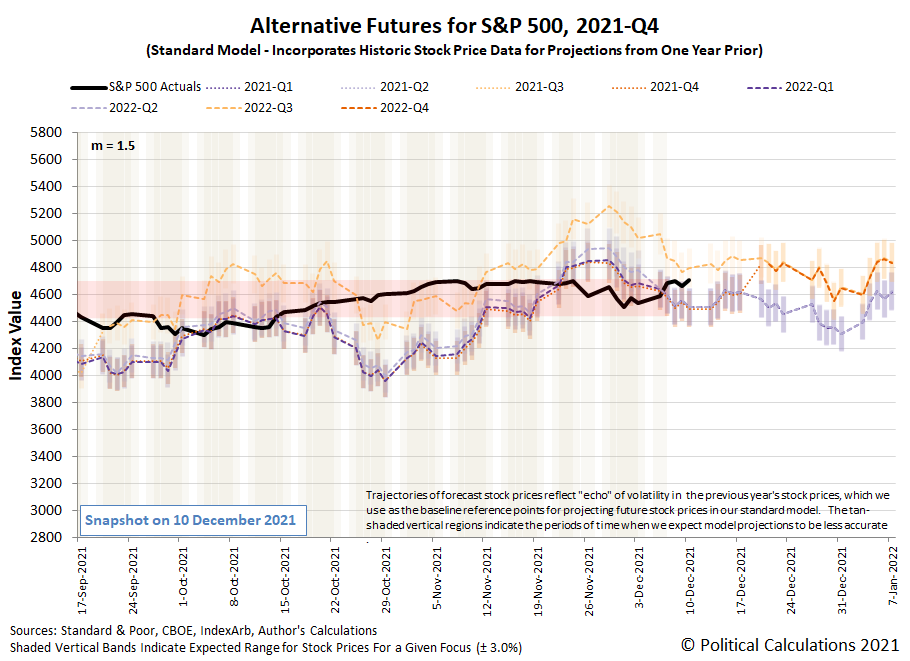
The S&P 500 (Index: SPX) continued following its volatile path, ending the second week of December 2021 by bouncing up to a new record high of 4,712.02.
That volatility continues to fit with the market experiencing Lévy flight events, in which investors are shifting their forward-looking focus back and forth between different two points of time in the future. In this past week, between 2022-Q2 and 2022-Q3, depending on the timing for when the Federal Reserve might start hiking short term interest rates in the U.S.
The alternative futures chart shows investors are splitting their attention between these two future quarters, but are putting a heavier weight on the Fed's rate hiking beginning in 2022-Q3.
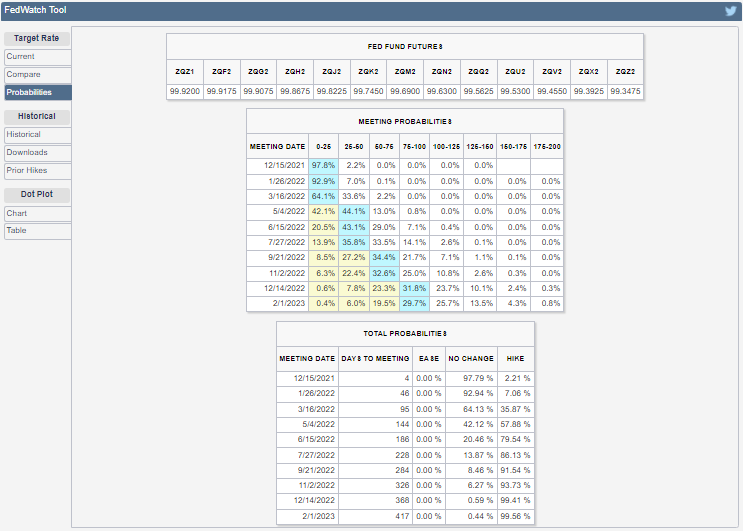
That outcome is consistent with this report from the past week, which also appears in our summary of the week's market moving headlines below. However, that reported focus doesn't match the timing of the Fed's projected rate hikes from the CME Group's FedWatch tool, which gives greater than 50% probabilities of the Fed's first quarter point rate hike in 2022 taking place in the second quarter, with another two taking place before the end of 2022, in the third and fourth quarters of the year.
For more context, here are the market-moving headlines we noted during the week that was:
- Monday, 6 December 2021
- Signs and portents for the U.S. economy:
- Bigger trouble developing in China, Eurozone, Japan:
- Chinese govt thinktank proposes growth target of above 5% for 2022
- Weaker foreign demand sinks German industrial orders in October
- Japan's Oct household spending extends declines on COVID-19 drag
- Bigger stimulus developing in China:
- Wall Street regains some ground with help from easing virus fears
- Tuesday, 7 December 2021
- Signs and portents for the U.S. economy:
- China's Nov. soybean imports up on month, boosted by U.S. cargoes
- U.S. third-quarter labor costs revised sharply higher
- Bigger stimulus developing in China:
- ECB minions think Eurozone banks aren't taking risks seriously, don't want to make long commitments, want to keep stimulus bond buys where they're at:
- Euro zone banks complacent to rising risks: ECB's Enria
- ECB should keep policy commitment short, focus on APP - Kazimir
- No need now for ECB to boost legacy bond purchase scheme: Muller
- Wall Street closes higher with Nasdaq boosted by tech rally
- Wednesday, 8 December 2021
- Signs and portents for the U.S. economy:
- Bigger inflation developing in Eastern Europe:
- Bigger stimulus developing in Japan:
- ECB minions think they should keep on keeping on, are okay with higher inflation sticking around:
- ECB should maintain sequence of future policy moves: Schnabel
- Euro zone inflation will take longer to fall back to 2%, says ECB
- Wall St closes higher as vaccine update feeds optimism
- Thursday, 9 December 2021
- Signs and portents for the U.S. economy:
- U.S. weekly jobless claims at lowest level since 1969 as labor market tightens
- Biden administration signals Friday's inflation data could be high
- Some investors betting Fed minions will wait until 2022-Q3 to hike rates:
- Bigger inflation originating in China:
- Better news from Eurozone:
- ECB minions ready to play games to keep stimulus bond buys going:
- Wall St closes lower ahead of inflation data, Fed meeting
- Friday, 10 December 2021
- Signs and portents for the U.S. economy:
- Fed minions betting on "soft landing":
- Bigger trouble developing in UK, China:
- UK economy almost flatlined in October, adding to rate hike doubts
- China vehicle sales fall for seventh month in prolonged chip shortage
- Wall Street gains, S&P hits record closing high as CPI meets expectations
With the Federal Reserve gearing up for significant changes in monetary policy, we wonder if we’ll soon need to account for a change in the value of m, the amplification factor in the dividend futures-based model for projecting the future for the S&P 500. We last adjusted it to -2.5 on 16 June 2021.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.