For a job market that was reported to be much, much stronger than expected, you wouldn't know it from teen employment data.
To show how unexpected last week's jobs numbers were, here are two headlines from Reuters. The first headline was published the evening before the July 2022 employment situation report was released on 5 August 2022, the second headline was published minutes after the July report hit the wires:
- U.S. job growth seen slowing in July; but far from recession levels
- Unusually large U.S. jobs number stokes case for 'unusually large' rate hike
Here's the lead paragraph of the July 2022 report:
Total nonfarm payroll employment rose by 528,000 in July, and the unemployment rate edged down to 3.5 percent, the U.S. Bureau of Labor Statistics reported today. Job growth was widespread, led by gains in leisure and hospitality, professional and business services, and health care. Both total nonfarm employment and the unemployment rate have returned to their February 2020 pre-pandemic levels.
Now, square that with what the Bureau of Labor Statistics reported for teen employment, two-fifths of whom find work in the leisure and hospitality service sector of the U.S. economy identified for its July 2022 job gains, for whom we've updated our teen employment chart:
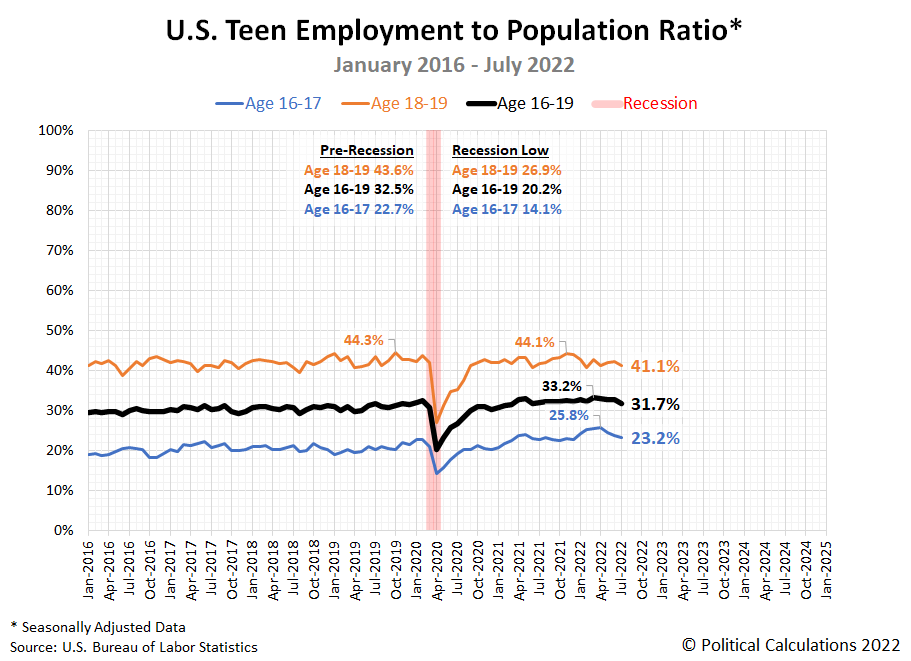
And also our chart tracking the teen employment-to-population ratio to take any potential changing age demographics into account:
The seasonally-adjusted teen employment data isn't squaring up with the reported increase in payroll employment. Younger teens (Age 16-17) are continuing to see their numbers among the employed fall from their recent peak in April 2022, while older teens (Age 18-19) saw their numbers hold steady month over month. Consequently, the combined total for the full Age 16-19 population continued its downward trend in July 2022.
When you consider that July represents the height of teen availability for employment in the U.S., the falling seasonally-adjusted teen employment figures suggest a developing weakening that contradicts the headline jobs numbers.
Previously on Political Calculations
Here are the other posts in our "Teen Canaries in the Coal Mine" series on teen employment trends, presented in chronological order:
- The Teen Canaries in the Coal Mine
- Teen Employment Trend Contradicts Unexpectedly Strong July 2022 Jobs Numbers
References
U.S. Bureau of Labor Statistics. Labor Force Statistics (Current Population Survey - CPS). [Online Database]. Accessed: 5 August 2022.
Labels: demographics, jobs
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.