The first week of August 2022 lacked any real fireworks for the S&P 500 (Index: SPX). The index rose 14.90 points (+0.4%) from the previous week to close the week at 4,145.19.
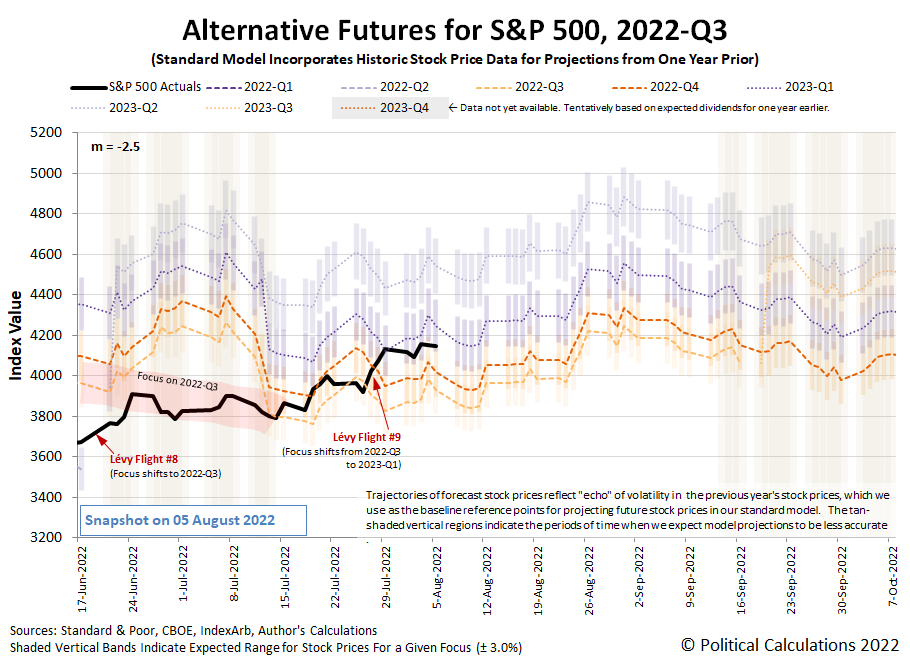
But when tracked against the latest update to the dividend futures-based model's alternative futures chart, we see that investors casually shifted a portion of their forward-looking attention back toward the nearer term future.
The actual trajectory of the index however remained within the range that is consistent with investors focusing most of their attention on 2023-Q1 in setting current day stock prices. Should investors decide to be less casual and more definitively shift their attention to the nearer term future, we would see that change as a significant decline in stock prices. On the plus side, if they shift their attention more fully toward 2023-Q1, stock prices will rise.
In the meantime, we have a split focus situation. What happens next will hinge on where investors set their future time horizon. And that will be driven by the random onset of new information. Speaking of which, here are the market moving headlines we found in the newstreams during the first week of August 2022.
- Monday, 1 August 2022
- Signs and portents for the U.S. economy:
- U.S. construction spending dives in June on single-family housing weakness
- Factories squeezed by higher prices, weak demand
- Number of Americans employed and hours worked falls in July, data show
- Inflation begins to strain finances of young, low-income Americans
- Oil sinks about 4% after weak factory data sparks demand concerns
- Bigger trouble developing in China:
- Bigger trouble developing in the Eurozone:
- Euro zone factory activity contracted in July as recession fears grow
- Polish manufacturing slump deepens as output plunges -PMI
- Spanish July factory activity contracts most since 2020 lockdown-PMI
- Italy manufacturing sector contracts in July -PMI
- French manufacturing contracted in July by more than first thought-PMI
- German manufacturing sector contracts as new orders slump - PMI
- German retail sales post biggest year-on-year slump since 1994
- https://www.reuters.com/article/usa-stocks/wall-street-ends-down-after-biggest-month-since-2020-idUSKBN2P71DX
- Tuesday, 2 August 2022
- Signs and portents for the U.S. economy:
- Analysis: U.S. banks face trillion-dollar reverse repo headache
- U.S. job openings fall to nine-month low; labor market holds tight
- Fed minions trying hard to convince people recessionary economy won't stop them from hiking rates:
- Bigger trouble developing in Canada:
- Other central bank minions also hiking rates:
- Australia's central bank hikes rates, says policy not on pre-set path
- Philippine central bank to continue supporting economic recovery despite rate hikes
- S&P 500 ends see-saw session lower as Pelosi visits Taiwan
- Wednesday, 3 August 2022
- Signs and portents for the U.S. economy:
- OPEC+ set to approve minuscule oil output rise in rebuff to Biden
- U.S. factory orders rise solidly in June, beat expectations
- U.S. services sector surprises with momentum; supply, price pressures easing
- Fed minions pledge to be tougher than they've ever been:
- China sees gains from lifting its zero-COVID lockdowns:
- Bigger trouble developing in the Eurozone:
- Euro zone business activity contracted in July as customers stayed home
- Inflation, gas supply concerns end German services sector rebound -PMI
- Wall Street rallies on economic data, crude falls as stockpiles jump
- Thursday, 4 August 2022
- Signs and portents for the U.S. economy:
- Oil prices slump to lowest since before Ukraine invasion as recession fears weigh
- U.S. weekly jobless claims increase, but labor market remains tight
- U.S. trade deficit narrows sharply; exports at record high
- Fed minion says the sky is the limit for rate hiking plans:
- Bigger trouble developing in the Eurozone:
- Japan finance minister starting to prep for end of BOJ minions' never-ending stimulus:
- Bank of England minions hike rates, warn of recession:
- Wall Street struggles for direction as slowdown worries weigh
- Friday, 5 August 2022
- Signs and portents for the U.S. economy:
- Bigger trouble developing in Canada:
- Global central bank minions hiking rates:
- S&P 500 ends down as jobs data rekindles rate hike fear
The unexpectedly strong July 2022 jobs report reshaped the CME Group's FedWatch Tool projection for September 2022 (2022-Q3), now anticipating a three-quarter point rate hike instead of the half point hike investors expected beforehand. After that, the FedWatch tool foresees two quarter point rate hikes in November and December (2022-Q4), with the Federal Funds Rate topping out in a target range between 3.50% and 3.50%. In 2023, the tool now anticipates the Fed will be forced to begin cutting rates beginning in July (2023-Q3).
Meanwhile, the Atlanta Fed's GDPNow tool's scaled back its forecast for real GDP growth in 2022-Q3 down to 1.4% from last week's projection of 2.1%.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.