The dividend outlook for the S&P 500 (Index: SPX) in 2023 continued to improve. Combined with recent upward momentum, the index closed at 4,070.56, some 13.5% above its 12 October 2022 bottom, but still 15.1% below its 3 January 2022 record high peak.
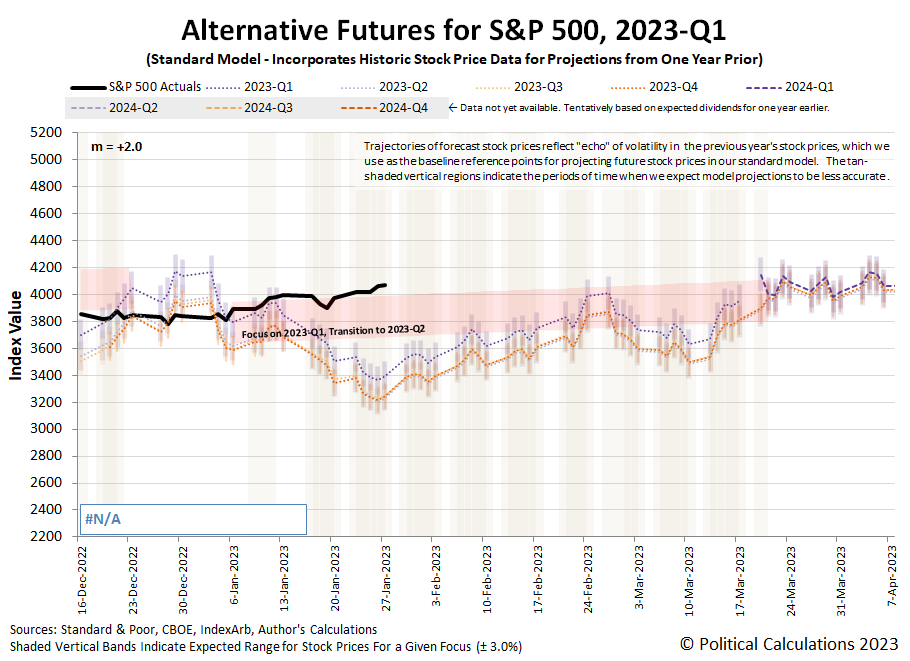
Here's the latest update for the alternative futures chart, which indicates stocks running to the high side of the redzone forecast range. That level is consistent with investors focusing on the current quarter of 2023-Q1 in setting stock prices.
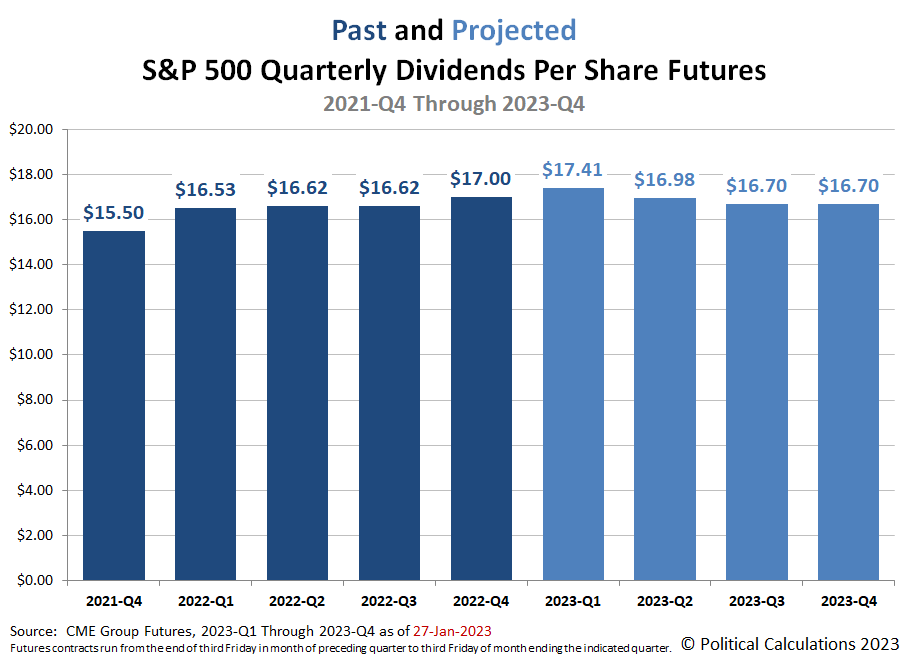
The dividend outlook in 2023 has continued to improve over the last two weeks. Here's the latest from the CME Group's S&P 500's quarterly dividend futures:
Meanwhile, the upcoming Federal Reserve's Open Market Committee meeting this week helps account for why investors are so focused on the current quarter of 2023-Q1, where the market-moving headlines point to expectations of a quarter point rate hike. The Federal Funds Rate is also currently projected to top out on or by the conclusion of the Fed's March 2023 meeting. Here are the past week's headlines:
- Monday, 23 January 2023
-
- Signs and portents for the U.S. economy:
- Fed minions want to stop subsidizing mortgage rates:
- JapanGov minions going into crisis management mode while BOJ minions fiddle around:
- ECB minions' messaging a mess with rate hikes on tap:
- European Central Bank to raise deposit rate to 3.25% by mid-year
- ECB policymakers spar on rate outlook beyond Feb hike
- Wall Street extends rally, powered by tech bounce
- Tuesday, 24 January 2023
-
- Signs and portents for the U.S. economy:
- OPEC+ panel unlikely to tweak oil policy at Feb. 1 meeting, sources say
- U.S. business activity still soft in early 2023, but outlook perks up
- Better than expected signs in the Eurozone:
- Bigger trouble developing in Japan:
- Wall Street edges lower as earnings kick into high gear
- Wednesday, 25 January 2023
-
- Signs and portents for the U.S. economy:
- Oil prices steady after smaller-than-expected U.S. crude build
- Analysis-Wall Street heavyweights warn of pain ahead despite market’s recent reprieve
- Central bankers still hiking rates:
- Bank of Canada hikes rates, becomes first major central bank to signal pause
- Thai central bank raises key rate as economy recovers, flags further hikes
- Australia inflation surges further in Q4, more rate hikes loom
- BOJ minions getting ready for new management:
- Japan PM Kishida to pick new BOJ chief while monitoring economy
- Japan cuts economic view as exports to Asia weaken
- ECB minions excited to keep rate hikes going:
- S&P 500 closes slightly red as weak corporate guidance fuels recession fears
- Thursday, 26 January 2023
-
- Signs and portents for the U.S. economy:
- Oil settles up 2% on strong U.S. data, China reopening
- U.S. economy posts strong growth in Q4, but with underlying weakness
- Bigger trouble developing in Asia:
- BOJ minions not sure which direction to turn, but ready to keep never-ending stimulus alive:
- BOJ policymakers divided on wage, inflation outlook, Jan meeting summary shows
- Borrowing to drive Japan's debt over 1,100 trillion yen for first time -draft
- Wall Street closes green as GDP data eases recession worries
- Friday, 27 January 2023
-
- Signs and portents for the U.S. economy:
- Oil prices settle lower on stronger supply outlook
- U.S. consumer spending ends 2022 on weaker footing; inflation slowing
- Fed minions expected to stop hiking rates in March 2023:
- Bigger trouble developing in the Eurozone:
- BOJ minions busy keeping never-ending stimulus alive despite inflation:
- BOJ deploys funds-supply tool again as yields creep up
- Consumer inflation in Japan's capital hits near 42-year high, keeps BOJ under pressure
- Wall Street ends higher, notches weekly gains as Fed meeting looms
The CME Group's FedWatch Tool still projects quarter point rate hikes at both the Fed's upcoming 1 February and 22 March (2023-Q1) meetings, with the latter representing the last for the Fed's series of rate hikes that started back in March 2022. The FedWatch tool then anticipates the Fed will hold the Federal Funds Rate at a target range of 4.75-5.00% through September 2023. After which, developing expectations for a U.S. recession in 2023 have the FedWatch tool projecting a quarter point rate cut in November (2023-Q4).
The Atlanta Fed's GDPNow tool's first projection for real GDP growth in the first quarter of 2023 is +0.7%, which would be a decline from the BEA's first estimate of 2.9% real GDP growth in the fourth quarter of 2022. GDPNow's final projection for real GDP growth in 2022-Q4 was 3.5%. We'll find out in a couple of months how close they got.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.