The S&P 500 (Index: SPX) lost nearly 2.7% of its value during the Presidents Day holiday-shortened trading week ending on Friday, 24 February 2023. The index closed the week at 3970.04.
Most of that change took place on Tuesday, 21 February 2023 as more indications of a global economy slowdown arrived. The rest of that change took place on Friday, 24 February 2023 as evidence inflation is running hotter than expected became known. The combination of these developments dragged the S&P 500 lower toward the bottom end of our recently adjusted redzone forecast range.
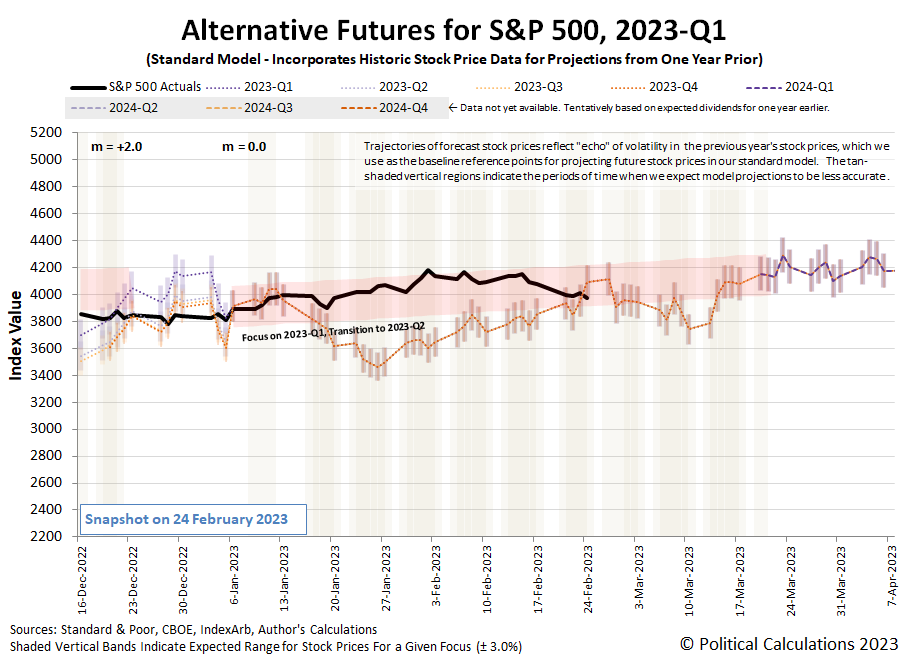
If you recall last week's edition, the redzone forecast shown in the alternative futures chart reflects the hypothesis the U.S. stock market has entered a new regime. Our main alternate hypothesis, the old market regime still holds but the S&P 500 is running hot, may soon come back into play.
How will we know? We'll be able to tell if the trajectory of the S&P 500 persistently falls below the redzone forecast range shown shown in the chart above. We should find out pretty quickly.
In the meantime, here are the market moving headlines from the short trading week that was!
- Tuesday, 21 February 2023
-
- Signs and portents for the U.S. economy:
- Positive signs of growth in Eurozone, Canada:
- German business activity back to growth after eight months -flash PMI
- French economy moves back into growth territory in February -flash PMI
- Canada December retail sales up 0.5% on autos, seen up 0.7% in January
- Bigger trouble developing in Japan while signs of slow growth are seen:
- Japan's factory activity shrinks at fastest pace in 2-1/2 years-PMI
- BOJ's Kuroda: Wage growth to accelerate on tight job market
- Japan says economy in modest recovery, caution over global slowdown
- More central banks planning to pause rate hikes:
- ECB minions say Eurozone wage inflation is nothing to worry about:
- Wall Street posts worst day of 2023 on higher-for-longer rate fears
- Wednesday, 22 February 2023
-
- Signs and portents for the U.S. economy:
- U.S. mortgage interest rates jump to highest level since November - MBA
- Oil drops 3% as high inflation risks stoke demand worries
- Fed minions say they want inflation under control, investors place bets on more rate hikes:
- Fed is 'absolutely' committed to 2% inflation target, Williams says
- Bullard calls on Fed to get inflation under control this year
- Fed funds futures contracts price in further quarter-point hikes
- Fed minutes show officials mulled financial stability risk amid aggressive hikes
- Bigger stimulus developing in China:
- BOJ minions have their hands full keeping never-ending stimulus alive:
- Japan govt bond breaches yield cap, BOJ steps in with buying, loans
- BOJ board member calls for keeping ultra-easy policy for now
- Japan's modest business services price rise highlights dilemma for central bank
- Some central bank minions still hiking rates:
- New Zealand hikes rates to over 14-yr highs, flags more to come; kiwi rallies
- Sticky inflation to nudge Reserve Bank of India to hike rates once more - Reuters poll
- S&P ends down as Fed minutes fail to halt losing run
- Thursday, 23 February 2023
-
- Signs and portents for the U.S. economy:
- Oil settles up 2% on tightening supply, demand concerns linger
- U.S. manufacturers see big boost from government subsidies and tax breaks
- 'Stubborn' food inflation leaves U.S. shoppers with slim appetite for other goods
- U.S. labor market resilient; inflation hotter in fourth quarter
- China economy performs better without government's failed zero-COVID lockdowns, other problems remain:
- China's consumer market shows 'strong' recovery in January - commerce ministry
- In China, more families on the fence on home buying, foreclosures cloud sector
- Bigger inflation developed in Eurozone:
- BOJ minions say they'll keep never-ending stimulus alive:
- Wall St ends topsy-turvy day higher, S&P snaps losing streak
- Friday, 24 February 2023
-
- Signs and portents for the U.S. economy:
- U.S. consumer spending posts biggest gain in nearly two years; inflation picks up
- Oil flat on week as U.S. inventories rise but Russia cuts supply
- U.S. new home sales jump to 10-month high in January, prices fall
- Fed minions expected to deliver bigger rate hikes, recession. Say having women and minorities on Fed's boards will help slow inflation without tanking the U.S. economy:
- Further Fed hikes expected after data dashes 'disinflation' hopes
- Fed's Mester says hot inflation data affirms case for more rate hikes
- Fed's Collins says more rate hikes needed to curb 'too high' inflation
- Fed needs a recession to win inflation fight, study shows
- Bigger trouble developed in Eurozone:
- German economy shrinks 0.4% in fourth quarter, weak start to 2023 seen
- One year of war in Europe: How the dollar, energy and food prices swirled
- China's central bank minions guarantee growth with forceful monetary policy:
- BOJ minions' new boss speaks, endorses never-ending stimulus as Japan's consumer inflation hits 41 year high:
- Incoming BOJ chief says low rates remain appropriate - for now
- Japan's consumer inflation hits 41-year high, keeps BOJ under pressure
- Wall St closes sharply down, biggest weekly drop of 2023
The CME Group's FedWatch Tool continues to project a quarter point rate hike at the Fed's upcoming 22 March (2023-Q1) meeting, followed by another at its 3 May (2023-Q2) meeting and yet another at the Fed's 14 June (2023-Q2) meeting, with rates topping out in a target range from 5.25%-5.50%. After that, the FedWatch tool now anticipates the Fed will hold rates steady through the end of 2023, taking rate cuts off the table for the year.
The Atlanta Fed's GDPNow tool's projection for real GDP growth in the first quarter of 2023 rose to +2.7% from its previous +2.5% estimate.
Image credit: Photo by Patrick Weissenberger on Unsplash.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.