The S&P 500 (Index: SPX) had one of its best weeks in 2023. The index rose nearly 2.2% to 4510.54. Since bottoming on 27 October 2023, the index has flirted with recording its fastest comeback ever after going into a correction, rising 9.5% in the weeks since.
There is one and only one story behind the past week's rise in stock prices. The October 2023 consumer price inflation report released on Tuesday, 14 November 2023 came in slightly lower than expected with indications U.S. inflation will continue trending downward. That change was enough to take the prospect of additional rate hikes by the Federal Reserve off the table, at least for the near-term, which boosted the outlook for publicly-traded companies in the U.S.
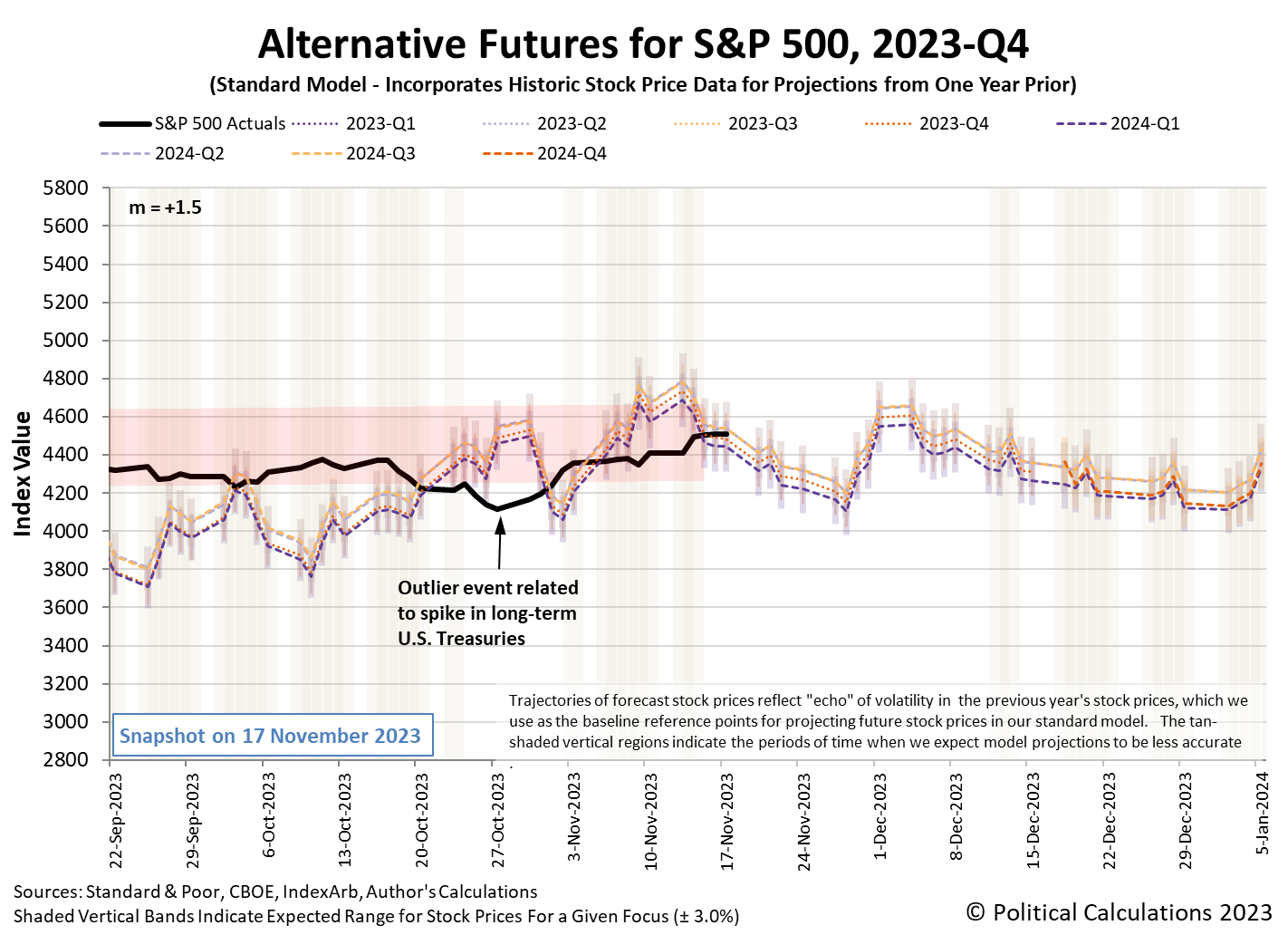
Other market-moving news headlines during the week did little to alter that updated expectation, with the outcome being seen as a jump in the S&P 500 on Tuesday followed by a relatively flat trajectory for stock prices afterward. The latest update to the dividend futures-based model's alternative futures chart captures that action:
Here is our summary of the week's market moving news headlines.
- Monday, 13 November 2023
-
- Signs and portents for the U.S. economy:
- Oil settles up 1% as OPEC report dampens demand concerns
- US retailers stuck with excess stock offer bargains as holiday season nears
- U.S. manufacturing has plateaued after post-pandemic rebound: Kemp
- Bigger trouble developing in Asia, Pacific region:
- Signs of stimulus gaining traction in China:
- BOJ minions get some good news for a change:
- S&P 500 takes a pause ahead of U.S inflation data
- Tuesday, 14 November 2023
-
- Signs and portents for the U.S. economy:
- Slowing US inflation boosts hopes Fed done with rate hikes
- Oil up 1% as IEA lifts demand growth forecast, US inflation cools
- Fed minions expected to start cutting rates in May 2024:
- Bigger trouble developing in China:
- BOJ minions thinking about really ending never-ending stimulus:
- Bigger trouble developing in the Eurozone:
- Nasdaq posts best day since April; S&P, Dow also rise as stocks rip big gains after CPI
- Wednesday, 15 November 2023
-
- Signs and portents for the U.S. economy:
- Oil prices dive on big US crude stock build, record output
- US economy cools as retail sales dip, monthly producer prices decline
- Bigger stimulus, mixed economic growth signs developing in China:
- China central bank boosts liquidity injection through policy loan, rate unchanged
- China's factory output, consumption beat forecasts but property still a drag on economy
- Bigger trouble developing in Japan, as BOJ minions signal end may come next year for never-ending stimulus:
- Japan's economy contracts as recession risks grow
- Analysis-BOJ's hawkish rhetoric signals chance negative rates may end soon
- Bigger trouble developing in the Eurozone:
- Nasdaq, S&P, Dow close in the green as more economic data fuels soft landing hopes
- Thursday, 16 November 2023
-
- Signs and portents for the U.S. economy:
- Santa's sleigh to be lighter as people buy fewer toys
- Investment funds stocking up on US farmland in safe-haven bet
- Oil prices slip on US crude build and China demand worries
- Mortgage rates fall for a third week - Freddie Mac
- US labor market loosening as weekly jobless claims hit three-month high
- US import prices post largest drop in seven months
- Fed minions create uncertainty about their next actions, but say they'll keep shrinking their balance sheet:
- Fed's Cook says economic risks two-sided, 'soft landing' possible
- Exclusive-Three Fed governors tell US senator there is room to reduce balance sheet
- Bigger trouble, stimulus developing in China:
- China's not-so-special economic zone embodies a harsh new reality
- China's home prices dip for 4th month, may weaken further
- China to step up efforts to attract FDI, boost consumption - state planner
- Bigger trouble developing in Japan:
- Cisco, Walmart drag down Nasdaq, S&P, Dow; yields fall as traders parse economic data
- Friday, 17 November 2023
-
- Signs and portents for the U.S. economy:
- Fed minions are apparently meditating about many things:
- Fed officials find a bit of Zen on way to next policy decision
- Fed's Collins: Not ready to say the rate hike cycle is over
- Fed's Barr says tougher capital plan would have limited impact on borrowing costs
- Fed's Goolsbee expects easing shelter inflation to seal path to 2%
- Boston Fed's Collins: Central bank needs better view of full employment
- Bigger trouble developing in Brazil:
- BOJ minions say they won't consider stopping never-ending stimulus until they hit 2% inflation target:
- BOJ will debate easy-policy exit when inflation nears target -Gov Ueda
- Japan Oct CPI seen accelerating, staying above BOJ's target: Reuters poll
- Bigger inflation developing in the Eurozone, ECB minions focusing on lowering their cost of paying interest on bank reserves, don’t want anyone to think they might cut rates soon:
- More expensive services, food drive euro zone inflation in Oct
- ECB's Nagel calls for cut in interest paid on bank reserves
- ECB hawks push back on early rate cut bets
- S&P 500 closes up slightly, traders digest earlier gains, Fed comments
The CME Group's FedWatch Tool anticipates the Fed will hold the Federal Funds Rate steady in a target range of 5.25-5.50% through next April (2024-Q2). Starting from 1 May (2024-Q2), investors expect deteriorating economic conditions will force the Fed to start a series of quarter point rate cuts at six-to-twelve-week intervals through the end of 2024, which is six weeks earlier than expected a week ago.
The Atlanta Fed's GDPNow tool's estimate of real GDP growth for the current quarter of 2023-Q4 dipped slightly to +2.0% from the +2.1% annualized growth it projected a week ago.
Image credit: Prompt: Microsoft Bing Image Creator. "bull running out of a gate, golden hour, nikon 35, highly detailed, photorealistic, 4k".
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.