According to the U.S. Bureau of Labor Statistics, teen employment surged in March 2024.
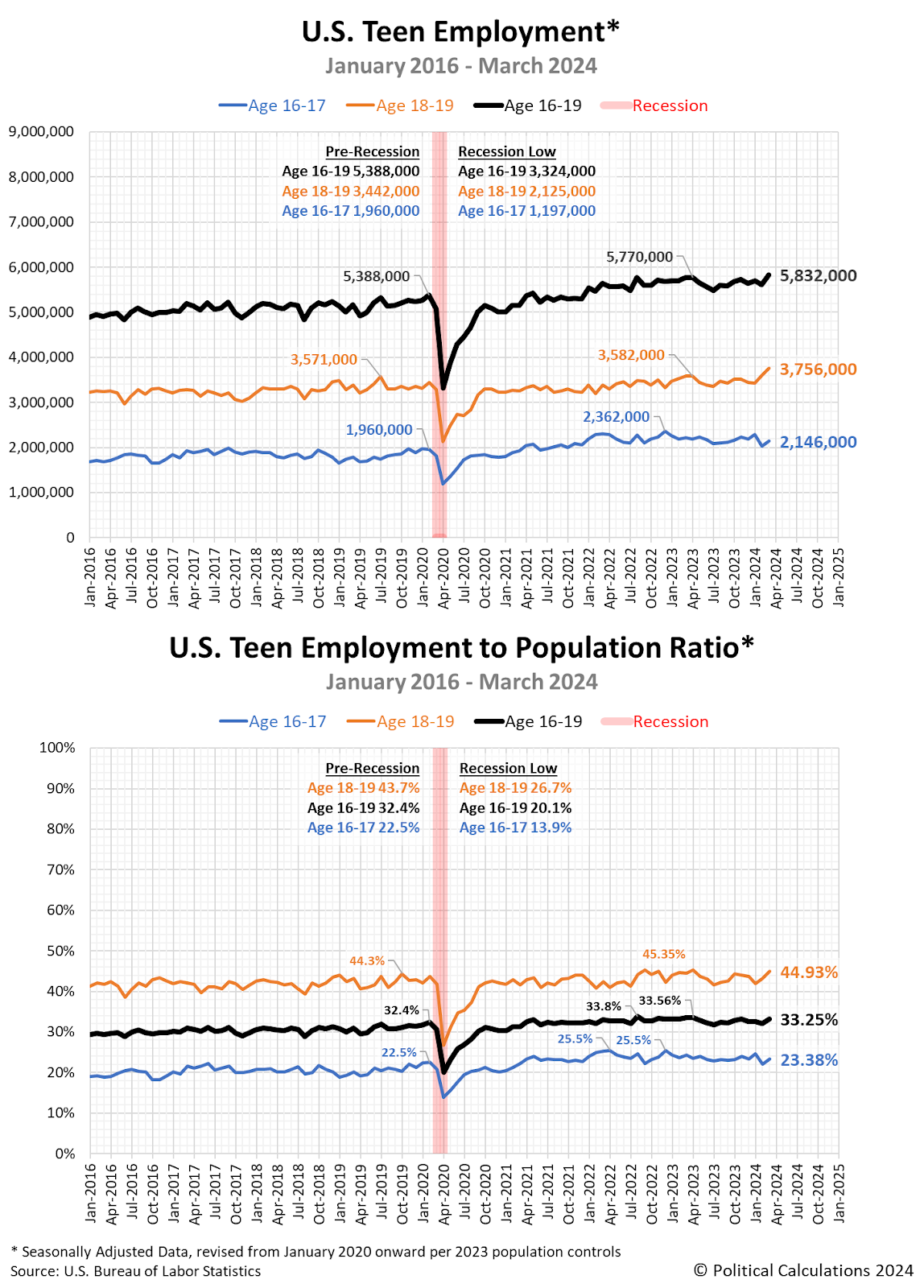
The seasonally-adjusted figures are pretty impressive. The number of teens Age 16 to 19 counted as employed jumped by 224,000 to reach 5,832,000 from February to March 2024. That's the highest reported figure since April 2008.
The employment situation in March 2024 was especially good for older teens. The number of Americans Age 18 and 19 with jobs rose 161,000 from the previous month's seasonally-adjusted total to 3,756,000, the highest this figure has been since May 2008.
Younger teens, Age 16 and 17, also saw a pickup in their number of employed, which rose 111,000 to a seasonally-adjusted 2,146,000 in March 2024. That figure is 6.5% below below their March 2022 peak, where we have to go back to mid-2007 to find a higher number of employed younger teens. With respect to that March 2022 peak, while March 2024 was positive, an overall downtrend for younger teens remains in place.
The following chart set visualizes the seasonally-adjusted numbers for the number of working teens in the U.S., showing the employment figures and employment-to-population percentages for younger teens (Age 16-17) and older teens (Age 18-19) as well as the combined population of working Age 16-19 year olds.
The share of employed teens among the population of Americans Age 16-19 remains below their 2023 peaks, but all in all, March 2024 was a good month for teens with working ambitions.
References
U.S. Bureau of Labor Statistics. Labor Force Statistics (Current Population Survey - CPS). [Online Database]. Accessed: 5 April 2024.
Image Credit: Microsoft Copilot Designer. Prompt: "Editorial cartoon of teenagers lining up to interview for a job at a store."
Labels: jobs
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.