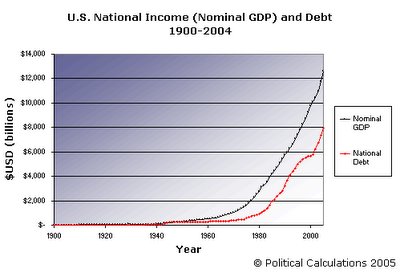
The seeming-to-be-ever-growing size of the U.S. National Debt was in the news just a little over a month ago, as it has been estimated to have just recently passed the $8.0 trillion USD mark (back on October 18, 2005). We here at Political Calculations thought it might be fun to look at the national debt through the last 105 years, so we can compare it to the United States’ national income (as measured by nominal GDP, which has recently crossed the $12.5 trillion USD mark). The following chart shows both figures through the years, with the black line representing U.S. nominal GDP and the red line representing the United States’ national debt:
What’s important in looking at this chart is the vertical spread between national income and national debt. We can see that the spread has widened over time, which is a positive trend – it shows that the growth of national income is outpacing the growth the national debt. The best years for this trend occurred in the late 1990s, as the U.S. ran budget surpluses (keeping the national debt from growing), but an important factor to note is that this trend has continued to the present day as the pace of economic growth has generally been greater than the growth of the nation's debt.
More information:
U.S. National Debt
U.S. Nominal Gross Domestic Product (GDP)
- U.S. Bureau of Economic Analysis, GDP Estimate (9/30/2005)
- Economic History, Nominal GDP 1900-2004
Labels: national debt
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.