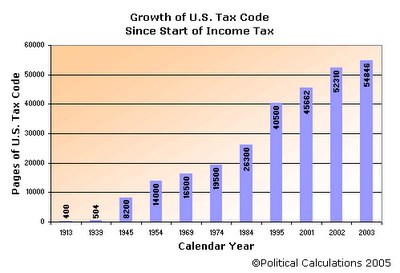
Back in early November, Jeffrey Cornwall's Entrepreneurial Mind featured a graphic that showed the growth the the U.S. tax code from the inception of the income tax in 1913 up through 2003, as measured by the number of pages of federal tax rules. The image was a little difficult to read, so Political Calculations has created the following version of the image which we hope offers an improvement:
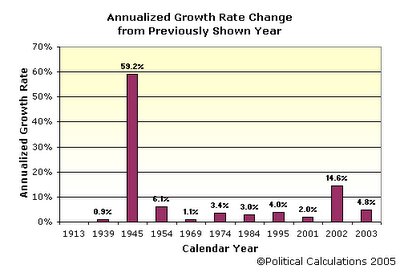
As an exercise, we here at Political Calculations decided to measure the annualized growth rate of the U.S. tax code, as measured between the intervals given in the chart above. The following chart shows what we came up with:
What we see in this chart is that the tax code has, by and large, grown at an annual average rate between 0.9% (the rate of growth between 1913 and 1939) and 6.1% (averaging between 3.0 and 4.0% growth per year), with two big exceptions. The biggest exception occurred during the World War II years between 1939 and 1945, when the U.S.' federal tax rules exploded from just being 504 pages long to 8,200 pages long - an average rate of growth of 59.2% per year! The second biggest annual change in the rate of growth of the U.S. tax code occurred between 2001 and 2002, when in just one year, federal tax rules grew from 45,562 pages to 52,310 pages in length - a 14.6% increase.
Something to think about when filing your taxes next year....
Labels: taxes
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.