The value of U.S. goods and services being exported to China may be on the verge of sustainably doubling in value for the second time during George W. Bush's tenure as President. The following chart shows the value of exports from the U.S. to China provided by the U.S. Census from January 1985 through May 2007, the most recently available data:

As we see in the chart above, the value of U.S. exports to China has only doubled four times since the Census began collecting and reporting this data in 1985. Since January 2001, when President Bush assumed office, the value of goods and services exported from the U.S. to China has doubled in value twice, doing so at a rate twice as fast as that achieved during the previous eight years of the Clinton administration.
More remarkably, the rate of growth of U.S. exports to China continues to exceed the rate of growth of China's exports to the U.S.:

This chart reveals that while the total value of all the goods and services the U.S. imports from China is much higher than the total value of goods and services the U.S. exports to China, the rate of growth of these imports to the U.S. is slower than that of what the U.S. exports to China. We see this in the slower doubling rate of the value of Chinese imports to the U.S. in recent years, as the amount of time needed to achieve a double in trade value is longer than for the U.S. in recent years.
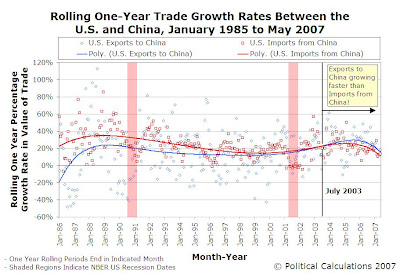
The following chart drives this point home. Here, we look at the rate of growth of both China's and the U.S.' exports to each other over rolling one-year periods:

We verify that the rate of growth of U.S. exports to China has exceeded the rate of growth of China's exports to the U.S. since July 2003.
It's still too early to confirm that the value of U.S. exports to China will continue to sustainably exceed the latest doubling threshold, but if China's continuing strong GDP growth is any indication, we should be able to confirm it soon.
Labels: trade
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.